table-layout:fixed 布局注意事项
table-layout:auto 是表格布局中的默认值,采用浏览器自动表格布局算法,但是缺点会很明显
- 给
td指定的width不一定生效,td的width会自动调整 text-overflow: ellipsis也会失效,同样,img会撑大td
举个例子:
<table>
<tr>
<td>31</td>
<td>32ssssssssssssss</td>
</tr>
<tr>
<td>31</td>
<td>
<img src="assets/tiger.png" alt="">
</td>
</tr>
</table>
table {
display : table;
width : 200px;
height : 200px;
border-collapse : collapse;
table-layout : auto;
}
td {
overflow : hidden;
width : 100px;
height : 100px;
border : 1px solid black;
text-overflow : ellipsis;
}
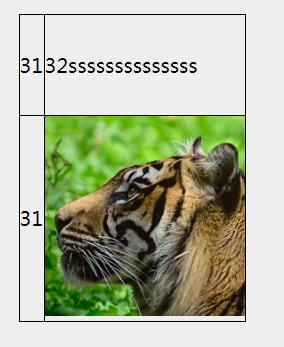
这样的结果就是这样的:

td 的 width 和 img 都没有溢出隐藏,反而撑大了td,但是如果把 table-layout改为 fixed,效果如图:

td的text-overflow : ellipsis和overflow : hidden都会起作用,但是这里也有几个地方要注意:
text-overflow : ellipsis生效的前提是overflow不为visible,最好是类似hidden的值- 需要指定
table的width
- 如果
td的宽度加起来超过table的width,即使给table加上overflow:hidden,td也不会被隐藏。
table-layout:fixed 布局注意事项的更多相关文章
- Android表格布局(Table Layout)
Android表格布局(Table Layout) 先来看布局管理器之间继承关系图: 图1 可知TableLayout继承了LinearLayout,所以表格布局本质上依然是线性管理器. 表格布局采用 ...
- [转]基于display:table的CSS布局
当IE8发布时,它将支持很多新的CSS display属性值,包括与表格相关的属性值:table.table-row和table-cell,它也是最后一款支持这些属性值的主流浏览器.它标志着复杂CSS ...
- 【翻译】Sencha Touch2.4 The Layout System 布局
[翻译]The Layout System 布局 In Sencha Touch there are two basic building blocks: componentsand containe ...
- 与table有关的布局
当IE8发布时,它将支持很多新的CSS display属性值,包括与表格相关的属性值:table.table-row和table-cell,它也是最后一款支持这些属性值的主流浏览器.它标志着复杂CSS ...
- css Table布局:基于display:table的CSS布局
两种类型的表格布局 你有两种方式使用表格布局 -HTML Table(<table>标签)和CSS Table(display:table 等相关属性). HTML Table是指使用原生 ...
- 【转载】Web移动端Fixed布局的解决方案
特别声明:本文转载于EFE的<Web移动端Fixed布局的解决方案>.如需转载,烦请注明原文出处:http://efe.baidu.com/blog/mobile-fixed-layout ...
- 移动端网页fixed布局问题解决方案
问题说明 移动端web的footer常常设计为fixed布局,但是在页面键盘被拉起时fixed的布局会出现问题,自己试了下,在较低版本ios和部分安卓机上会有此问题.具体问题看图示: <body ...
- [前端]使用JQuery UI Layout Plug-in布局 - wolfy
引言 使用JQuery UI Layout Plug-in布局框架实现快速布局,用起来还是挺方便的,稍微研究了一下,就能上手,关于该布局框架的材料,网上也挺多的.在项目中也使用到了,不过那是前端的工作 ...
- 从 Auto Layout 的布局算法谈性能
这是使用 ASDK 性能调优系列的第二篇文章,前一篇文章中讲到了如何提升 iOS 应用的渲染性能,你可以点击 这里 了解这部分的内容. http://t.cn/Rc4KbUC 在上一篇文章中,我们提到 ...
随机推荐
- docker machine介绍和使用
https://www.cnblogs.com/sparkdev/p/7044950.html https://www.jianshu.com/p/cc3bb8797d3b
- scrapy 元素的相对xpath
- 5 -- Hibernate的基本用法 --1 ORM和Hibernate
目前流行的编程语言,如Java.C#等,它们都是面向对象的编程语言,而目前铸就的数据库产品,例如Oracle.DB2等,依然是关系数据库等.编程语言和底层数据库的发展不协调,催生出了ORM框架.ORM ...
- 使用webbench做压力测试
Memcached是一个高性能的分布式内存对象缓存系统,用于动态Web应用以减轻数据库负载.它通过在内存中缓存数据和对象来减少读取数据库的次数,从而提供动态.数据库驱动网站的速度.下文介绍的是在Ubu ...
- 指定cmd窗口或tomcat运行窗口的名称
1. 指定cmd窗口运行时名称 1)直接执行命令:title 窗口名称 2)bat文件中直接加上命令:title 窗口名称 例子: title test_ v1 java -jar -Dfile.en ...
- SaltStack 批量分发目录
这里演示如何将 salt-master 上的目录批量分发到多台 salt-minion,步骤如下: [root@localhost ~]$ cat /srv/salt/top.sls # 先定义入口配 ...
- MongoDB 备份恢复
备份: mongodump --host -u admin -p -o /tmp/alldb/ // 备份所有的库 mongodump --host -u admin -p -d mydb -o /t ...
- Linux下的/proc目录介绍
proc被称为虚拟文件系统,它是一个控制中心,可以通过更改其中某些文件改变内核运行状态, 它也是内核提空给我们的查询中心,用户可以通过它查看系统硬件及当前运行的进程信息. Linux中许多工具的数据来 ...
- 解决16bit压缩贴图失真问题
选择索引模式
- 类型化dataset分页
SELECT TOP (@每页行数) 所选列FROM 表名WHERE (主键 NOT IN( SELECT TOP ((@页数-1)*@每页行数) 主键FROM 表名where ( 条件)))AND ...
