Chrome 性能监测
前端性能优化一直是前端工作中必不可少的一部分,但是我们如何知道哪些部分的性能有优化的空间呢?此时,Chrome 性能监测就派上用场了。
正所谓:知己知彼,百战百胜,只有确定了性能瓶颈,才能有条不紊地进行前端性能优化工作。
Performance
Performance 是 Chrome 开发者工具中的一个功能,用于记录网页从初始化到运行时的所有性能指标。
使用 Performance 之前,我们需要先打开 Chrome 的无痕模式,因为,身为开发者,Chrome 上一般都有着大量的 Chrome 插件,而 Chrome 插件会显著影响页面的性能。所以,我们需要进入无痕模式来规避 Chrome 插件对页面性能的影响。
进入无痕模式后,我们打开需要进行性能监测的网站,开启 Chrome 开发者工具,点击 Performance 选项卡,进入面板。此时的面板什么都没有,只有几个操作提示。
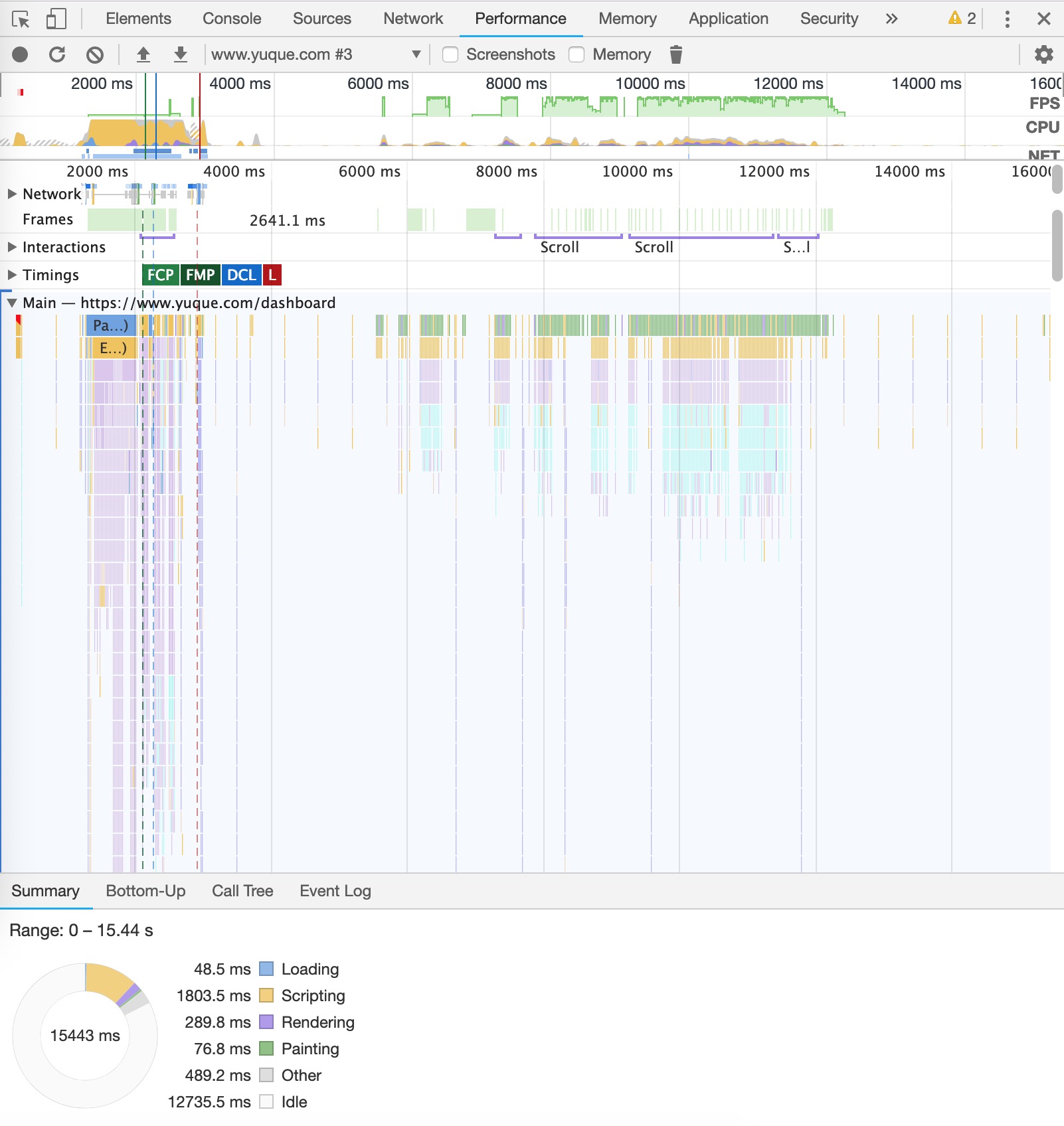
接下来,我们点击左上角的 Record(小圆点)按钮,Performance 进入 Record 阶段,从此刻开始,它会记录用户的交互以及这些交互对页面性能数据的影响。当交互完成后,点击 Stop 来停止 Record ,Performance 面板会展示出刚才录制的页面性能数据。如下所示:

拿到 Performance 性能报告,首先,我们先看顶部的三个数据:FPS、CPU 以及 NET。
- FPS:主要和动画性能有关,代表每秒帧数。图表中的绿色长条越高,说明FPS越高,用户体验越好。如果其中有红色长条,代表着这部分帧数有卡顿,需要优化。
- CPU:和底部的 Summary 对应,显示了页面加载过程中,各阶段对 CPU 的占用时间,占用时间越多,代表该阶段越需要优化。在 Performance 中,该部分是最需要关注的指标之一。
- NET:主要展示了网络请求的先后顺序以及各自的请求耗时,可以被 Network 面板完美替代,建议直接查看 Network。
接下来,我们来了解一下最杂乱的中间部分,一般情况下,我们主要根据中间部分中 Main 的图表来分析页面性能。
由于 Main 的图表长得像一团团倒立的火焰,所以,我们将其称为火焰图。它展现了主线程在 Record 过程中做的所有事情,包括:Loading、Scripting、Rendering、Painting 等等。火焰图的横轴代表着时间,纵轴代表着调用堆栈。每一个长条代表执行了一个事件或函数,长条的长度代表着耗时的长短,如果某个长条右上角是红色的则表示该函数存在性能问题,需要重点关注。
活用 Performance,按照 Chrome 的提示进行优化,可以解决掉绝大部分的性能问题。
Performance monitor
看起来,Performance 提供的性能监测功能已经较为完备,但是,它有两个问题:
- 数据缺少实时性
- 数据面板过于复杂,不够直观
为了解决这两个问题,Chrome 提供了 Performance monitor 功能,以实时直观的数据展示页面性能。
相比 Performance ,Performance monitor 所在的位置较为隐蔽,需要以下几个步骤才能打开:
- 打开 Chrome 开发者工具
- 按“Esc”,打开附加面板
- 点击选项按钮,打开选项菜单
- 选择“Performance monitor”
由于 Performance monitor 是实时的,所以,进入面板后,Performance monitor 将会自动运行,记录页面性能数据,通过点击左侧的选项,可以调整记录的数据类型。

相比 Performance,Performance monitor 的功能虽然不够全面,但胜在简洁、实时。通常情况下,可以通过 Performance monitor 来分析页面使用过程中的性能问题,例如:动画性能等。
Audits
虽然 Performance 以及 Performance monitor 提供了大量性能数据,但是,如果开发者经验不足,复杂的性能数据无异于天书。那么,Chrome 能不能自动分析出页面的性能缺陷,给出具体的性能优化点呢?万幸,Chrome 提供了 Audits。
Audits 源于著名的开源自动化分析插件——Lighthouse,Lighthouse 不仅能够分析页面性能,还能够对 PWA、无障碍访问、SEO 等进行测试评分,并给出优化建议。为了方便开发者使用,在 Chrome 60 版本,Chrome 开发团队直接将其加入 Chrome 开发者工具中的 Audits 面板中。
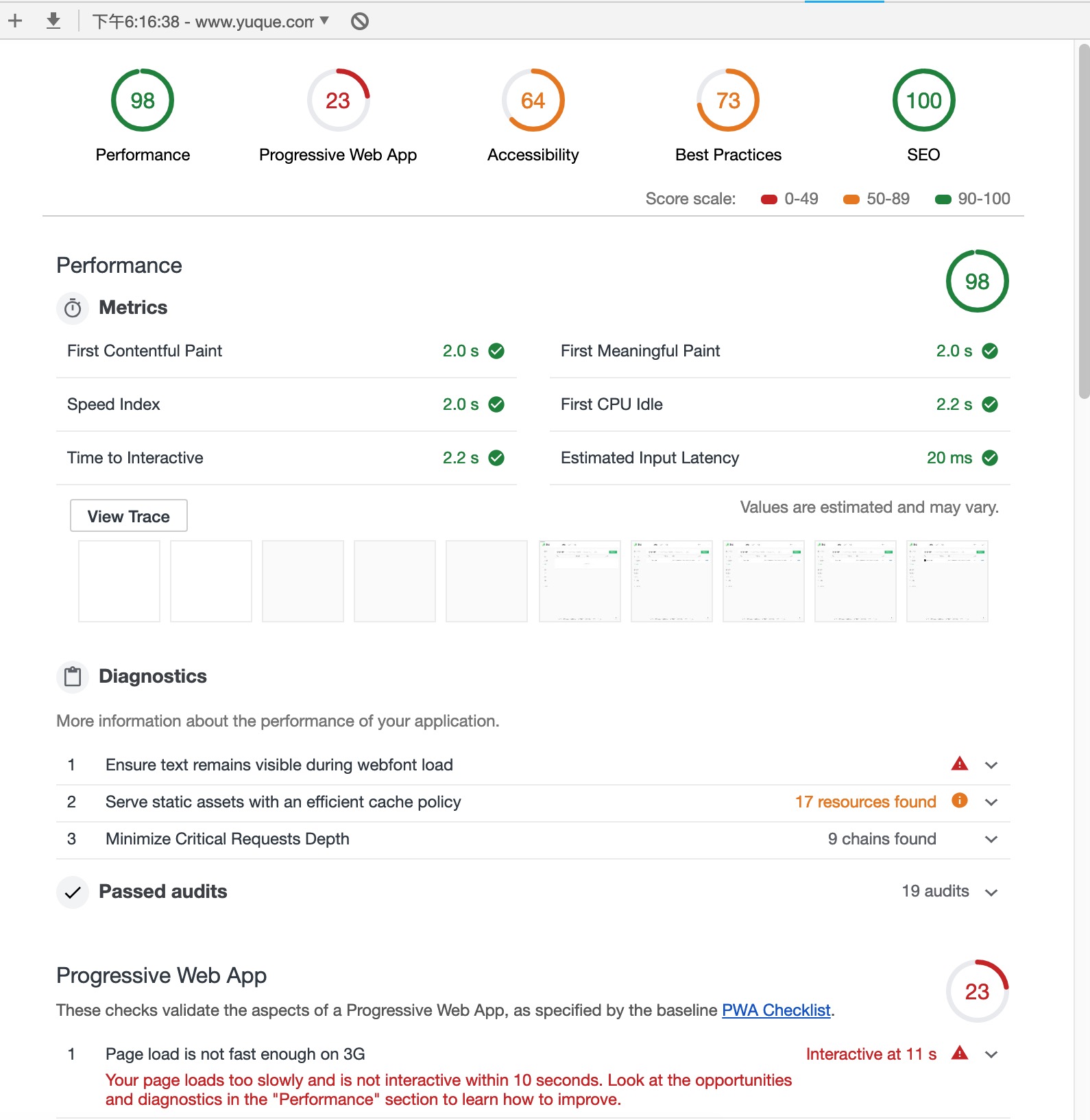
Lighthouse 转正之后,使用该功能不需要安装额外的 Chrome 插件,只需要进入 Audits 面板,点击 Run audits 按钮即可生成一份页面分析报告,如下所示:

通过结果可以看到,Audits 不仅能够自动分析出页面的缺陷,还能根据缺陷给出具体的优化建议。这就意味着,使用了 Audits 之后,我们只需要按照 Audits 给出的优化建议逐条尝试,即可大幅度提高页面性能,实乃前端偷懒神器~
彩蛋
之前我们一直说的是基于 Chrome 浏览器的性能监测方案,但是,其实还有一种不基于浏览器的性能监测方案:编程式性能监测。
编程式性能监测主要依托于 W3C 推出的 Performance API,该套 API 的目的是简化开发者对网站性能进行精确分析与控制的过程,方便开发者采取手段提高 web 性能。
相比之前的性能监测方法,Performance API 最大的优点是:灵活、精确,所以一经推出便风靡全球。比如,Vue 中便封装了 Performance API 方便开发者进行性能追踪。
由于篇幅有限,在此不再赘述,有兴趣的同学可以自行了解。
总结
性能监测是前端性能优化的第一步,只有学会了性能监测,我们才能更好地剖析性能问题,直至彻底解决性能问题。
Chrome 性能监测的更多相关文章
- SignalR系列续集[系列8:SignalR的性能监测与服务器的负载测试]
目录 SignalR系列目录 前言 也是好久没写博客了,近期确实很忙,嗯..几个项目..头要炸..今天忙里偷闲.继续我们的小系列.. 先谢谢大家的支持.. 我们来聊聊SignalR的性能监测与服务器的 ...
- fir.im Weekly - APP 性能监测优化 二三事
每一个成功的 App,都拥有强大的性能体验.本期 fir.im Weekly 整理了微信读书.美团外卖. 天猫.美团点评技术团队的关于性能监测优化方面策略和工具的分享,一起来看看. 微信读书 iOS ...
- Linux 性能监测:工具
一个完整运行的 Linux 系统包括很多子系统(介绍,CPU,Memory,IO,Network,-),监测和评估这些子系统是性能监测的一部分.我们往往需要宏观的看整个系统状态,也需要微观的看每个子系 ...
- 谈谈iOS app的线上性能监测
在移动端开发者中最重要的KPI应该是崩溃率.当崩溃率稳定下来后,工作的重心就应该转移到性能优化上.那么问题来了,如果你的项目也没有接入任何性能监测SDK,没有量化的指标来衡量,那你说你优化了性能领导信 ...
- JMeter性能监测插件介绍(三)
JMeter 性能监测插件介绍 压力测试过程中,能够随时对负载服务器的健康状况的把控是相当重要的,有了这些数据,我们才能准确分析出服务器负载瓶颈.JMeter 插件包现在能够支持服务器监控,可以在所有 ...
- 使用JDK自带的visualvm进行性能监测和调优
使用JDK自带的visualvm进行性能监测和调优 1.关于VisualVm工具 VisualVM 提供在 Java 虚拟机 (Java Virutal Machine, JVM) 上运行的 J ...
- Linux按照CPU、内存、磁盘IO、网络性能监测
系统优化是一项复杂.繁琐.长期的工作,优化前需要监测.采集.测试.评估,优化后也需要测试.采集.评估.监测,而且是一个长期和持续的过程,不 是说现在优化了,测试了,以后就可以一劳永逸了,也不是说书 ...
- Linux 性能监测:介绍
看了某某教程.读了某某手册,按照要求改改某某设置.系统设定.内核参数就认为做到系统优化的想法很傻很天真:)系统优化是一项复杂.繁琐.长期的 工作,优化前需要监测.采集.测试.评估,优化后也需要测试.采 ...
- Linux性能监测
1.Linux性能监测:监测目的与工具介绍 看了某某教程.读了某某手册,按照要求改改某些设置.系统设定.内核参数就认为做到系统优化的想法很傻很天真:)系统优化是一项复杂.繁琐.长期的工作,优化前需要监 ...
随机推荐
- Qt Package Project 打包发布程序
在Qt项目开发完成后,我们想将项目打包发布成一个可执行文件,需要做如下步骤: 首先,将项目中的release文件中的可执行文件拷到一个新建的文件夹中,例如project.exe,用Qt自带的生成必备的 ...
- linux如何给程序添加自启动
我要使我的服务程序在重启系统后也随之自动启动.启动我的服务用到了一个脚本.现在有两个方法: 法1: sudo vi /etc/init.d/rc.local在这里添加启动服务的脚本命令. 这个方法的优 ...
- Flask 学习篇一: 搭建Python虚拟环境,安装flask,并设计RESTful API。
前些日子,老师给我看了这本书,于是便开始了Flask的学习 GitHub上的大神,于是我也在GitHub上建了一个Flask的项目. 有兴趣可以看看: https://github.com/Silen ...
- java 中形参与实参的转换
java中有两个参数,一个是形参,一个是实参. 形参:在函数定义中,整个函数体内部都可以使用,离开了该函数就不能继续使用. 实参:出现在主函数中,进入被调函数后,实参变量也就不能继续使用. publi ...
- Win10 下 RabbitMQ 的 安装 配置
记录下本人在win10环境下安装RabbitMQ的步骤,以作备忘. 第一步:下载并安装erlang 原因:RabbitMQ服务端代码是使用并发式语言Erlang编写的,安装Rabbit MQ的前提是安 ...
- 2018最新php笔试题及答案(持续更新)
php中include和require的区别 在 PHP 中,您可以在服务器执行 PHP 文件之前在该文件中插入一个文件的内容.include 和 require 语句用于在执行流中插入写在其他文件中 ...
- 修改lastpass主密码后需重启firefox才能加载已保存的站点密码或用导入工具
最近索尼事件闹得沸沸扬扬,预防黑客先从升级密码开始.由于开发的需要一般是用firefox作为默认的浏览器,很早以前就装了lastpass密码管理器作为必备附加组件,在注册时按一下Alt+G就会帮你生成 ...
- MySQL 5.7怎么爬出暂时表空间的坑
版权声明:本文为博主原创文章.未经博主同意不得转载. https://blog.csdn.net/n88Lpo/article/details/78126267 导读 怎样确认暂时表是由哪个用户连接创 ...
- android activity and fragment活动周期
1.状态 /* 每个活动一共有四种状态 *:1.运行状态,就是栈顶的那个 * 2.暂停状态:就是不处于栈顶,但是依然可见,比如对话框下面的界面 * 3.停止状态:不处于栈顶,并且不可见 * 4.销毁状 ...
- mybatis中使用where in查询时的注意事项
我使用的时候collection值为mapper的参数名如:int deleteRoleByUserIds(@Param("userIds") String[] userIds); ...
