DevExpress v17.2新版亮点—WPF篇(二)
用户界面套包DevExpress v17.2终于正式发布,本站将以连载的形式为大家介绍各版本新增内容。本文将介绍了DevExpress WPF v17.2 新的Hamburger Menu、Scheduler Control、Dialogs (CTP)、Data Grid Control等,快来下载试用新版本!
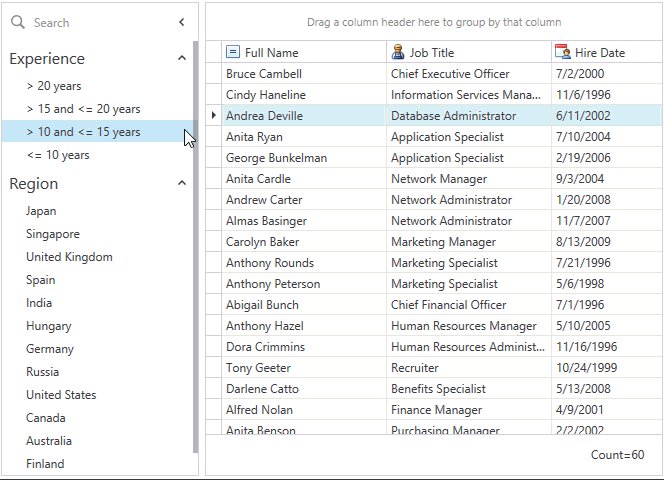
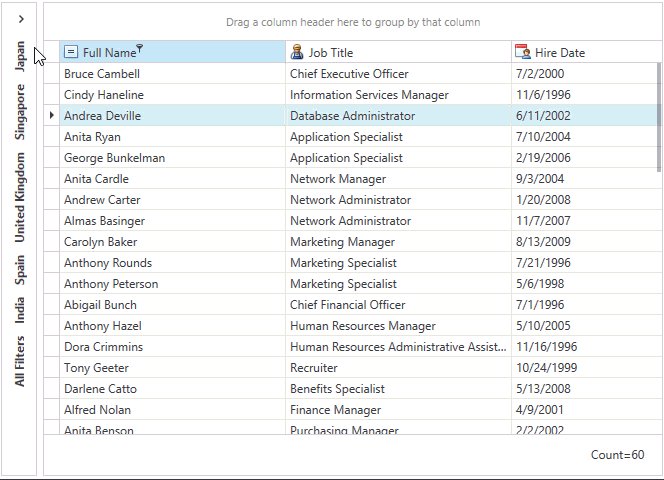
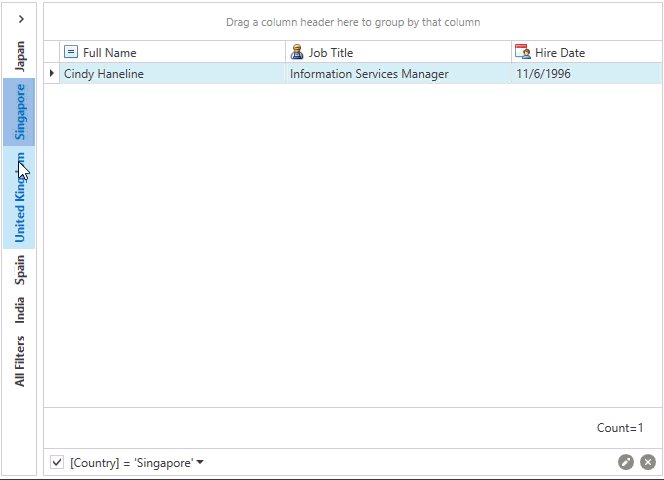
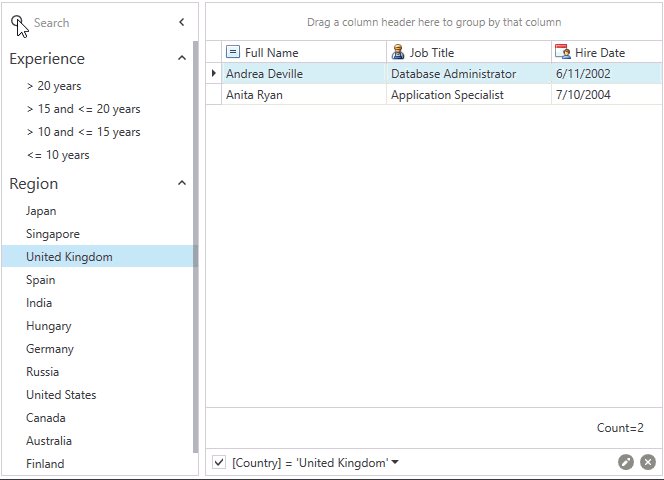
Data Grid Control
未绑定字段表达式的新表达式编辑器
DevExpress WPF GridControl附带表达式编辑器,内置自动完成支持和语法高亮显示。
剪贴板管理:粘贴到网格和TreeList
新版本通过添加对粘贴操作的支持来扩展数据网格和TreeList控件的剪贴板功能。最终用户现在可以从Microsoft Excel、外部数据网格或其他源复制数据,然后将信息直接粘贴到目标数据网格/树列表中。 数据可以添加到新的行或现有的单元格中。
新版本中引入了新的事件来帮助您自定义或取消某些粘贴操作。
其他增强
- 您可以使用'Image'属性指定列标题图像。
- 您可以重新排列列标题元素。
- 新的AddingNewRow事件允许您初始化新添加的记录。
- 新的CanSelectRow / CanUnselectRow和CanSelectCell / CanUnselectCell事件来动态控制行/单元格选择。
- 导出到DOCX。
Accordion Control
Accordion Collapse模式
v17.2附带一个可自定义的compact视图。

Accordion项目自定义
新版本将以下自定义选项添加到我们的WPF Accordion控件中:
- 项目字形可以显示在文本的顶部。
- 新的RootItemDisplayMode属性允许您为根和从属项目启用统一样式。
- 新的item Command属性允许您指定最终用户单击某个项目时要执行的命令。
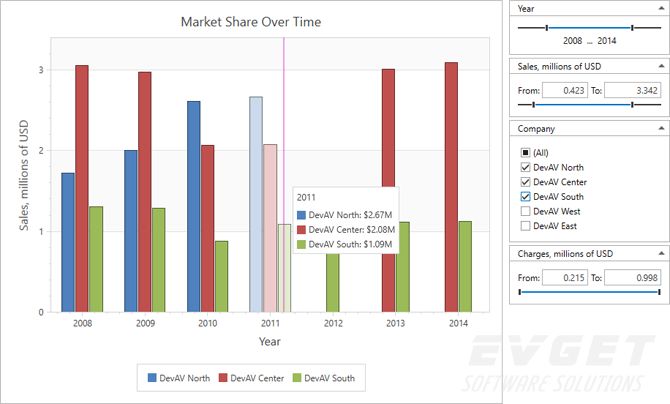
Chart Control
基于标准的统一过滤
在此版本中,DataFilter系列属性已被FilterCriteria和FilterString属性所取代。 此更改允许您使用Filter Control或Data Layout Control来管理图表中表示的数据。
请注意,旧的DataFilters向后兼容,可通过API获得。 数据过滤器将被第一个序列化的标准所取代。

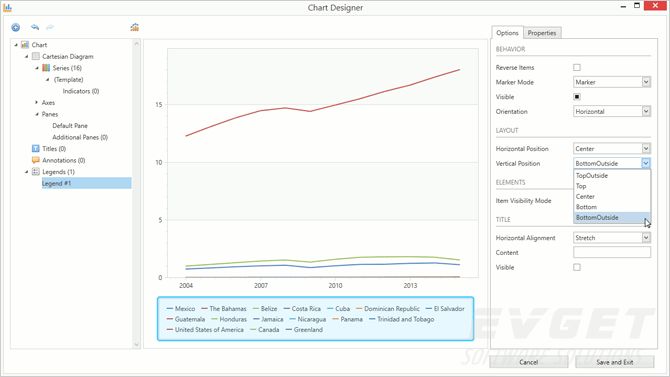
增强Chart Designer功能
WPF Chart Designer具有以下新功能:
- 与WinForms的图表设计器类似的布局/结构。
- 您可以通过结构树添加、删除和隐藏图表元素。
- 新的Options标签允许您配置主要的图标元素属性。
- 新的Data标签帮助您使用数据填单个系列,或者通过系列模板使用系列填充图表。
请注意,您可以通过调用“ShowDesigner”方法并将“windowKind”参数设置为DesignerWindowKind.Ribbon来使用以前的图表设计器UI。

===============================================================
DevExpress v17.2更新特别专题,12月19日下午2:30正式开讲!
DevExpress v17.2发布,更多精彩预告请持续关注DevExpress中文网!
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

DevExpress v17.2新版亮点—WPF篇(二)的更多相关文章
- DevExpress v17.2新版亮点—WPF篇(七)
用户界面套包DevExpress v17.2终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WPF v17.2 新的Hamburger Menu.Sched ...
- DevExpress v17.2新版亮点—WPF篇(六)
用户界面套包DevExpress v17.2终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WPF v17.2 新的Hamburger Menu.Sched ...
- DevExpress v17.2新版亮点—WPF篇(五)
用户界面套包DevExpress v17.2终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WPF v17.2 新的Hamburger Menu.Sched ...
- DevExpress v17.2新版亮点—WPF篇(四)
DevExpress年终击穿底价,单套授权低至67折!仅剩最后6天!查看详情>>> 用户界面套包DevExpress v17.2终于正式发布,本站将以连载的形式为大家介绍各版本新增内 ...
- 【重大更新】DevExpress v17.2新版亮点—WPF篇(三)
DevExpress年终击穿底价,单套授权低至67折!仅剩最后10天!查看详情>>> 用户界面套包DevExpress v17.2终于正式发布,本站将以连载的形式为大家介绍各版本新增 ...
- DevExpress v17.2新版亮点——VCL篇(二)
用户界面套包DevExpress v17.2日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress VCL v17.2 的新功能,快来下载试用新版本! DPI ...
- DevExpress v17.2新版亮点——CodeRush篇(二)
用户界面套包DevExpress v17.2日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了CodeRush v17.2 的新功能,快来下载试用新版本! 支持XAML 标记扩 ...
- 【重大更新】DevExpress v17.2新版亮点—Bootstrap篇(二)
用户界面套包DevExpress v17.2日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了Bootstrap Controls v17.2 的CardView.Charts ...
- DevExpress v17.2新版亮点—DevExtreme篇(二)
用户界面套包DevExpress DevExtreme v17.2终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExtreme v17.2 的New Color Sche ...
随机推荐
- hadoop项目实战--ETL--(三)实现mysql表到HIVE表的全量导入与增量导入
一 在HIVE中创建ETL数据库 ->create database etl; 二 在工程目录下新建MysqlToHive.py 和conf文件夹 在conf文件夹下新建如下文件,最后的工程目录 ...
- ajax中的contentType使用
本文为博主原创,未经允许不得转载: 最近在修改部分项目功能的时候,遇到一个问题.局部刷新某页面的功能是由ajax实现的,但当我进行局部刷新的时候,页面并没有刷新和响应, 在后台的代码中打了断点也并没有 ...
- shell 注释
以 # 开头的行就是注释,会被解释器忽略. 通过每一行加一个 # 号设置多行注释,像这样: #-------------------------------------------- # 这是一个注释 ...
- pandas (loc、iloc、ix)的区别
loc:通过行标签索引数据 iloc:通过行号索引行数据 ix:通过行标签或行号索引数据(基于loc和iloc的混合) 使用loc.iloc.ix索引第一行数据: loc: iloc: ix:
- meta 标签
<meta http-equiv="Refresh" content="5;url=http://www.w3school.com.cn" /> & ...
- 难部署的taiga,式微的circus——趋势从进程管理到容器管理,简单才是美
一直需要一个项目管理系统,一直没时间弄. taiga是github上搜project management star最多的项目,又是基于django用python写的后端,所以就用它: 但是,集中精力 ...
- 使用CMake在Linux下编译tinyxml静态库
环境:CentOS6.6+tinyxml_2_6_21.下载并解压tinyxml_2_6_2.zip unzip tinyxml_2_6_2.zip 2.在tinyxml文件夹里创建一个CMakeLi ...
- (转)C#制作一个消息拦截器
首先,我们先要制作一个自定义Attribute,让他可以具有上下文读取功能,所以我们这个Attribute类要同时继承Attribute和IContextAttribute. 接口IContextAt ...
- Kafka特性
———————————————————————————————————————————————— [关键原理] 1.消息文件存储(消息堆积能力) 2.消息topic分区 3.消息顺序的保证 4.拉模型 ...
- ASCII 对照表
ASCII(American Standard Code for Information Interchange,美国信息互换标准代码,ASCⅡ)是基于拉丁字母的一套电脑编码系统.它主要用于显示现代英 ...
