怎么爆加密过后的前端JS
网站地址,保密,下面进入主题

页面元素和JS代码

无法看
用谷歌浏览器,选择器选中提交按钮,注意看界面元素源码

onclick="$('#submitForm').submit()",按钮点击事件和回调函数出来了,右边,找到EventListener,点击,展开所有事件,找到click事件,如果右边框所示,

注意图右侧有个remove,把对方的事件监听器一个一个去掉,再去点击按钮,如果移除后点击按钮没反应那就是对应的监听器,
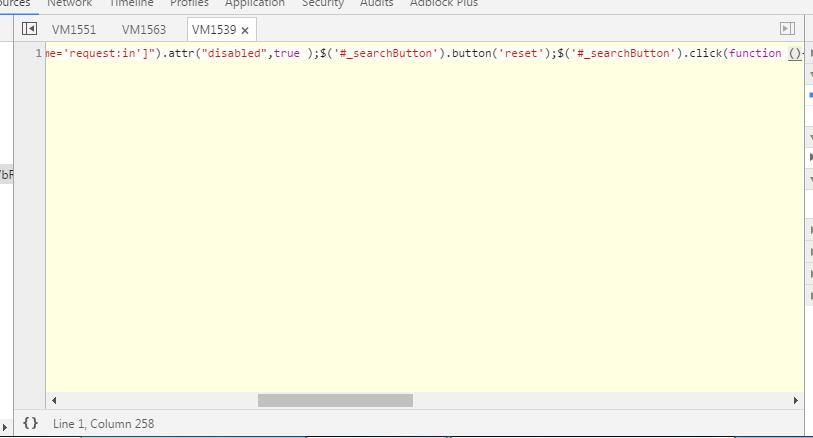
找到对应的监听器,点VMxxxx,进入源码,

左下角,一对花括号,点击对代码进行格式,

看到这堆开心了吧,
submitHandler:function($_722)
{
searchForm.search();,打个断点放这里,进行浏览器JS调试,这样所有内容全部有了
}
怎么爆加密过后的前端JS的更多相关文章
- RSA加密前端JS加密,后端asp.net解密,报异常
RSA加密前端JS加密,后端asp.net解密,报异常 参考引用:http://www.ohdave.com/rsa/的JS加密库 前端JS加密代码: function GetChangeStr() ...
- 前端js,后台python实现RSA非对称加密
先熟悉使用 在后台使用RSA实现秘钥生产,加密,解密; # -*- encoding:utf-8 -*- import base64 from Crypto import Random from Cr ...
- RSA前端JS加密,后端JAVA解密实现
用RSA非对称加密方式实现.后台生成rsa密钥对,然后在页面设置rsa公钥,提交时用公钥加密密码,生成的密文传到后台,后台再用私钥解密,获取密码明文.这样客户端只需要知道rsa加密方式和公钥,前台不知 ...
- js混淆加密,通过混淆Js代码让别人(很难)无法还原
js混淆加密,通过混淆Js代码让别人(很难)无法还原 使用js的混淆加密,其目的是为了保护我们的前端代码逻辑,对应一些搞技术吃饭的公司来说,为了防止被竞争对手抓取或使用自己的代码,就会考虑如何加密 ...
- 解读前端js中签名算法伪造H5游戏加分
信息安全在我们日常开发中息息相关,稍有忽视则容易产生安全事故.对安全测试也提出更高要求.以下是笔者亲自实践过程: 一. 打开某个数钱游戏HTML5页面,在浏览器 F12 开发工具中,查看的js,如下, ...
- 前端Js框架汇总
概述: 有些日子没有正襟危坐写博客了,互联网飞速发展的时代,技术更新迭代的速度也在加快.看着Java.Js.Swift在各领域心花路放,也是煞是羡慕.寻了寻.net的消息,也是振奋人心,.net co ...
- 闲聊——浅谈前端js模块化演变
function时代 前端这几年发展太快了,我学习的速度都跟不上演变的速度了(门派太多了,后台都是大牛公司支撑类似于facebook的react.google的angular,angular的1.0还 ...
- json处理总结(前端js和后端java)
前端(js): json是以文本,即字符串的形式传递的,而JS操作的是JSON对象,所以,JSON对象和JSON字符串之间的相互转换是关键,下面将介绍两者之间的相互转换. json字符串:var st ...
- 前端js文件合并三种方式
最近在思考前端js文件该如何合并,当然不包括不能合并文件,而是我们能合并的文件,想了想应该也只有三种方式. 三个方式如下: 1. 一个大文件,所有js合并成一个大文件,所有页面都引用它. 2. 各个页 ...
随机推荐
- CodeForces - 1098.DIV1.C: Construct a tree(贪心,构造)
Misha walked through the snowy forest and he was so fascinated by the trees to decide to draw his ow ...
- Fire! 又是图 bfs
Joe works in a maze. Unfortunately, portions of the maze havecaught on re, and the owner of the ma ...
- (转) C++中成员初始化列表的使用
C++在类的构造函数中,可以两种方式初始化成员数据(data member). 1,在构造函数的实现中,初始类的成员数据.诸如: class point{private: int x,y;public ...
- Django FBV和CBV -
一.FBV和CBV 在Python菜鸟之路:Django 路由.模板.Model(ORM)一节中,已经介绍了几种路由的写法及对应关系,那种写法可以称之为FBV: function base view ...
- hibernate 1-1(具体解释)
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/qilixiang012/article/details/27870343 域模型 关系数据模型: 依 ...
- Linux内核链表
内核链表的设计思路内核链表中自己实现了一个纯链表(纯链表就是没有数据区域,只有前后向指针)的封装,以及纯链表的各种操作函数(节点创建.插入.删除.遍历······).这个纯链表本身自己没有任何用处,它 ...
- react 知识点
1.react内联样式写法: <div style={{width:'200px',height:'100px',border:'1px solid red'}}> </div> ...
- 安装EKL
elasticsearch rpm --import https://artifacts.elastic.co/GPG-KEY-elasticsearch /etc/yum.repos.d/ela ...
- ML(3.2): NavieBayes R_kalR
ML3.1 介绍e1071包实施朴素贝叶斯分类的函数,本例使用klaR包中的NaiveBayes函数,因为该函数较之前者增加了两个功能,一个是可以输入先验概率,另一个是在正态分布基础上增加了核平滑密度 ...
- vmware :Ubuntu 12.04添加新硬盘
http://blog.csdn.net/hanpengyu/article/details/7475645 一.VMware新增磁盘的设置步骤 (建议:在设置虚拟的时候,不要运行虚拟机的系统,不然添 ...
