【虫师Python】第二讲:元素定位
一、六种定位方式
1.id
2.name
3.class name
4.tag name:定位标签
5.link text:定位一个链接,如果是中文,需要在代码文最前面加一句I话|:#coding=utf-8,同时还需要在中文前面加u,将中文转换为unicode,解码为utf-8,即可识别中文的文字
6.partial link text:定位链接,同时通过中文中的部分中文找到该元素
7.xpath(最常用)
8.css selector(最常用)
二、火狐浏览器
1.下载firebug(可以在浏览器添加插件种搜索安装) ,点击小虫子也可以打开前端调试页面。
,点击小虫子也可以打开前端调试页面。
【实例】以百度网页为例:http://www.baidu.com
find_element_by_id("kw1")
find_element_by_name("wd")
find_element_by_class_name("s_ipt")
find_element_by_tag_name("input")
1)较复杂定位百度输入框
a.xpath
find_element_by_xpath("/html/body/div[2]/div[1]/div/div[1]/div/form/span[1]/input").send_keys("selenium") //xpath中的内容可以通过火狐浏览器定位该元素右键选择“复制xpath”即可得到。其中dev[2]代表body下的第二个dev标签。
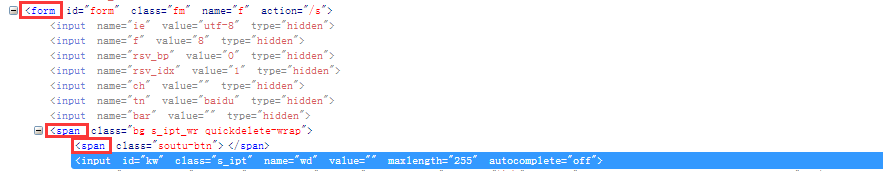
xpath中也可以写成相对路径,可以通过下图来编写判定其相对路径为:find_element_by_xpath("//form[@id='form']/span/input").send_keys("selenium")

find_element_by_xpath("//form[@id='form' and@name='f']/span/input").send_keys("selenium")
b.css_selector
browser.find_element_by_css_selector("#form>span>input").send_keys("selenium")
xpath同css之间相互之间有转换关系,详情看下图:

练习中的举例:
driver.find_element_by_xpath("//a[@fav-url='http://t10.baidu.com/it/u=42051159,1359918120&fm=58'and @class='cute sasa de mimi,momo'] ").click()
a标签下的fav-url属性和class属性共同确定一个元素。
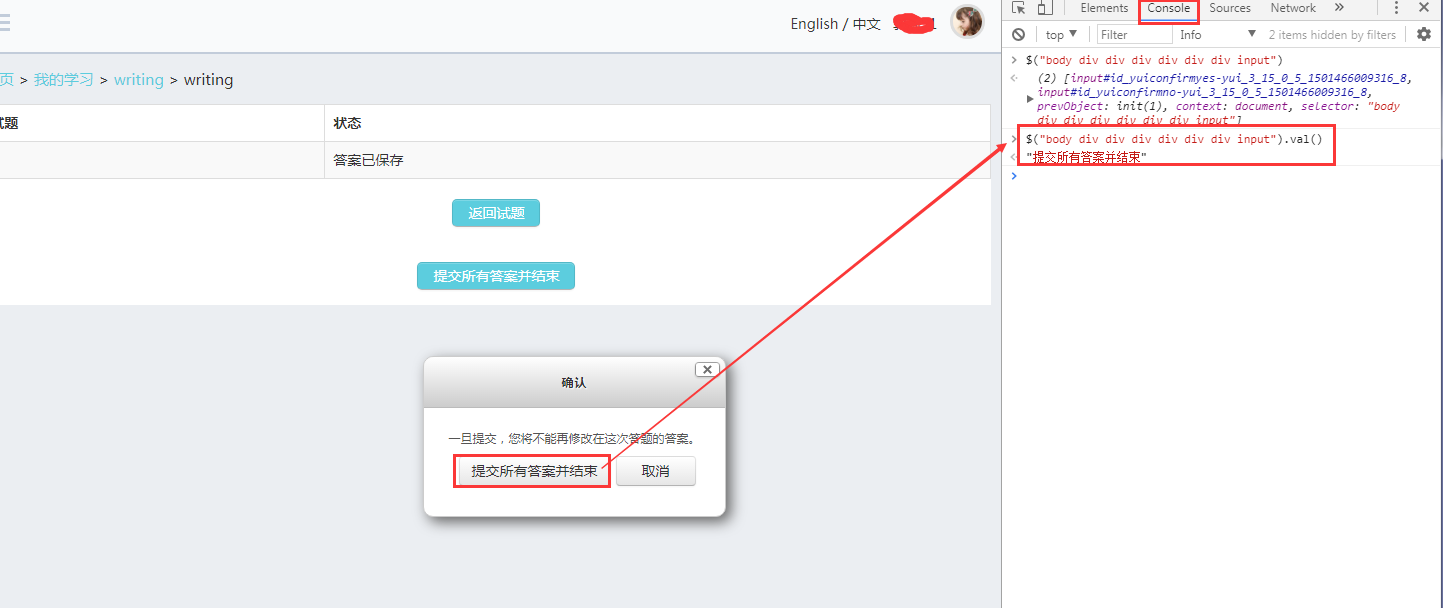
c.弹出框中元素定位:
#定位“提交所有答案并结束”按钮,定位语句如下:
driver.find_element_by_css_selector("body>div>div>div>div>div>div>input:nth-child(1)").click()查找一共有六个div才能定位到input的“提交所有答案并结束”按钮后可以通过console去验证是否真正通过以上路径能够定位到“提交所有答案并结束”按钮。如果能证明语句是正确的。

2)定位新闻
find_element_by_link_text(u"新闻") //需要在代码文最前面加一句I话|:#coding=utf-8
find_element_by_partial_link_text("胡")
3)获取某个 元素的value值方法;
【虫师Python】第二讲:元素定位的更多相关文章
- python+selenium遇到元素定位不到的问题,顺便记录一下自己这次的错误(报错selenium.common.exceptions.NoSuchElementException)
今天在写selenium一个发送邮件脚本时,遇到一些没有找到页面元素的错误.经过自己反复调试,找原因百度,终于解决了.简单总结一下吧,原因有以下几点: 一:Frame控件嵌套,.Frame/Ifram ...
- selenium+python自动化之元素定位
自动化按步骤拆分的话,可以分为四步操作:定位元素,操作元素,获取返回结果,断言(返回结果与期望结果是否一致),最后自动出测试报告.本篇接下来讲基本的八种元素定位方法.说的通俗一点,就是教大家找对象. ...
- Appium Python 五:元素定位
总结 单个元素定位: driver.find_element_by_accessibility_id(id) driver.find_element_by_android_uiautomator(ui ...
- 3 Python+Selenium的元素定位方法(id、class name、name、tag name)
[环境] Python3.6+selenium3.0.2+IE11+Win7 [定位方法] 1.通过ID定位 方法:find_element_by_id('xx') 2.通过name定位 方法:fin ...
- Python自动化学习--元素定位
from selenium import webdriver import time driver = webdriver.Chrome() driver.get("https://www. ...
- Appium+python自动化12-appium元素定位
前言 appium定位app上的元素,可以通过id,name.class这些属性定位到 一.id定位 1.appium的id属性也就是通过UI Automator工具查看的resource-id属性
- Selenium with Python 003 - 页面元素定位
WebUI自动化,首先需要定位页面中待操作的元素,然后进行各种事件操作,这里我们首先介绍Selenium Python 如何定位页面元素,WebDriver 提供了一系列的方法. 定位单个页面元素(返 ...
- python之selenium元素定位方法
前提: 大家好,今天我们来学习一下selenium,今天主要讲解selenium定位元素的方法,希望对大家有所帮助! 内容: 一,selenium定位元素 selenium提供了8种方法: 1.id ...
- Appium+python自动化12-appium元素定位【转载】
前言 appium定位app上的元素,可以通过id,name.class这些属性定位到 一.id定位 1.appium的id属性也就是通过UI Automator工具查看的resource-id属性
- 【Python】Selenium元素定位错误之解决办法
当使用class定位元素时发现报错: 错误信息:selenium.common.exceptions.InvalidSelectorException: Message: Compound class ...
随机推荐
- Kafka manager安装 (支持0.10以后版本consumer)
下载地址: https://pan.baidu.com/s/1jIE3YL4 步骤: 1. 解压kafka-manager-1.3.2.1.zip 2. cd kafka-manager-1.3.2 ...
- 《Lua程序设计》9.2 管道(pipe)与过滤器(filter) 包含使用协同函数实现“生产者——消费者”问题的实例代码
一个关于协同程序的经典示例是“生产者-消费者”问题.这其中涉及到两个函数,一个函数不断地产生值(比如从一个文件中读取值),另一个则不断地消费这些值(比如将这些值写到另一个文件).通常,这两个函数大致是 ...
- 音频中PCM的概念
本文取自由http://blog.csdn.net/droidphone一部分 1. PCM是什么 PCM是英文Pulse-code modulation的缩写,中文译名是脉冲编码调制.我们知道在现实 ...
- 类型化dataset分页
SELECT TOP (@每页行数) 所选列FROM 表名WHERE (主键 NOT IN( SELECT TOP ((@页数-1)*@每页行数) 主键FROM 表名where ( 条件)))AND ...
- 获取对象属性值=NPOI EXPORT
使用dll ==== NPOI.dll 获取属性,设置属性=参考:http://blog.csdn.net/cestarme/article/details/6548126 额外的: 导出的时候碰到一 ...
- 【Spring Boot&&Spring Cloud系列】Spring Boot中使用数据库之MySql
对于传统关系型数据库来说,Spring Boot使用JPA(Java Persistence API)资源库提供持久化的标准规范,即将Java的普通对象通过对象关系映射(ORM)持久化到数据库中. 项 ...
- Android 手机震动
1.添加震动权限 <uses-permission android:name="android.permission.VIBRATE"/> 2.获取震动服务 Vibra ...
- Sphinx以及coreseek的安装及使用
检索结构 php -> sphinx -> mysql 非结构化数据又叫全文数据,非固定长度字段例如文章标题搜索这类适用sphinx 全文数据搜索: 1 顺序扫描 : 如like查找 2 ...
- 记录一下使用Ubuntu16.0.4配置和使用docker registry
h1, h2, h3, h4, h5, h6, p, blockquote { margin: 5px; padding: 5; } body { font-family: "Helveti ...
- howdoi 简单分析
对howdoi的一个简单分析. 曾经看到过下面的这样一段js代码: try{ doSth(); } catch (e){ ask_url = "https://stackoverflow.c ...
