基于jQuery左侧大图右侧小图切换代码
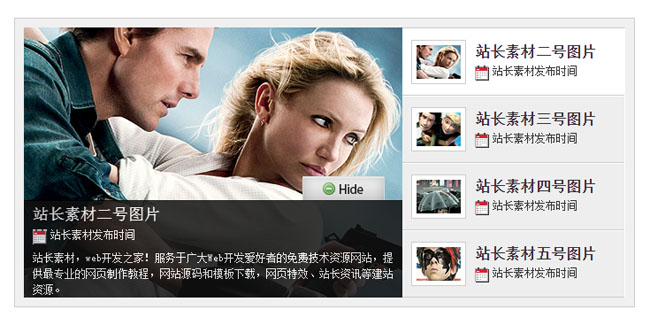
基于jQuery左侧大图右侧小图切换代码是一款带右侧缩略图选项卡的jQuery图片切换特效。效果图如下:

实现的代码。
html代码:
<div class="examples_body">
<div class="examples_bg">
<div class="examples_image">
<img src="data:images/sample_banner1.jpg" alt="" />
<div class="desc">
<a href="#" class="collapse">Close Me!</a>
<div class="block">
<h4>爱编程一号图片</h4>
<small>爱编程发布时间</small>
<p>爱编程,web开发之家!服务于广大Web开发爱好者的免费技术资源网站,提供最专业的网页制作教程,网站源码和模板下载,网页特效、站长资讯等建站资源。</p>
</div>
</div>
</div>
<div class="mune_thumb">
<ul>
<li>
<a href="images/sample_banner1.jpg"><img src="data:images/sample_banner1_thumb.jpg" alt="Image Name" /></a>
<div class="block">
<h4>爱编程二号图片</h4>
<small>爱编程发布时间</small>
<p>爱编程,web开发之家!服务于广大Web开发爱好者的免费技术资源网站,提供最专业的网页制作教程,网站源码和模板下载,网页特效、站长资讯等建站资源。</p>
</div>
</li>
<li>
<a href="images/sample_banner2.jpg"><img src="data:images/sample_banner2_thumb.jpg" alt="Image Name" /></a>
<div class="block">
<h4 class="title02">爱编程三号图片</h4>
<small>爱编程发布时间</small>
<p>爱编程,web开发之家!服务于广大Web开发爱好者的免费技术资源网站,提供最专业的网页制作教程,网站源码和模板下载,网页特效、站长资讯等建站资源。</p>
</div>
</li>
<li>
<a href="images/sample_banner3.jpg"><img src="data:images/sample_banner3_thumb.jpg" alt="Image Name" /></a>
<div class="block">
<h4 class="title03">爱编程四号图片</h4>
<small>爱编程发布时间</small>
<p>爱编程,web开发之家!服务于广大Web开发爱好者的免费技术资源网站,提供最专业的网页制作教程,网站源码和模板下载,网页特效、站长资讯等建站资源。</p>
</div>
</li>
<li>
<a href="images/sample_banner4.jpg"><img src="data:images/sample_banner4_thumb.jpg" alt="Image Name" /></a>
<div class="block">
<h4 class="title04">爱编程五号图片</h4>
<small>爱编程发布时间</small>
<p>爱编程,web开发之家!服务于广大Web开发爱好者的免费技术资源网站,提供最专业的网页制作教程,网站源码和模板下载,网页特效、站长资讯等建站资源。</p>
</div>
</li>
</ul>
</div>
</div>
</div>
via:http://www.w2bc.com/Article/43287
基于jQuery左侧大图右侧小图切换代码的更多相关文章
- 基于jQuery扁平多颜色选项卡切换代码
基于jQuery扁平多颜色选项卡切换代码,支持自动轮播切换,鼠标滑过切换的jQuery特效.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class=" ...
- jQuery左侧图片右侧文字滑动切换代码
分享一款jQuery左侧图片右侧文字滑动切换代码.这是一款基于jQuery实现的列表图片控制图片滑动切换代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div cla ...
- 基于jquery左侧带选项卡切换的焦点图
今天给大家分享一款基于jquery左侧带选项卡切换的焦点图.这款焦点图左侧有短标题,单击切换并显示长标题.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class ...
- 基于jQuery发展历程时间轴特效代码
分享一款基于jQuery发展历程时间轴特效代码,带左右箭头,数字时间轴选项卡切换特效下载.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div id="time ...
- 基于jQuery图片遮罩滑动文字切换特效
基于jQuery图片遮罩滑动文字切换特效.这是一款jquery hover鼠标滑动选项卡切换透明背景遮罩文字显示特效.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div ...
- 一款基于jquery超炫的图片切换特效
今天为给大家介绍一款基于jquery超炫的图片切换特效.由百叶窗飞入显示图片.图片消息的时候也是百叶窗渐行渐远.用于图片展示,效果还是非常好,我们一起看下效果图: 在线预览 源码下载 来看下实现的 ...
- 基于jQuery虾米音乐播放器样式代码
分享一款基于jQuery虾米音乐播放器样式代码.这是一款基于jquery+html5实现的虾米音乐播放器源码下载.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div c ...
- 基于jQuery仿去哪儿城市选择代码
基于jQuery仿去哪儿城市选择代码.这是一款使用的jQuery城市选择特效代码下载.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class="lin ...
- 基于jquery地图特效全国网点查看代码
基于jquery地图特效全国网点查看代码.这是一款简单实用的jQuery地图特效,主要知识点是jquery和css实现了中图地图,提示层效果.效果图如下: 在线预览 源码下载 实现的代码. htm ...
随机推荐
- 【Oracle】详解Oracle中NLS_LANG变量的使用
目录结构: contents structure [+] 关于NLS_LANG参数 NSL_LANG常用的值 在MS-DOS模式和Batch模式中设置NLS_LANG 注册表中NLS_LANG和系统环 ...
- iOS AFNetWorking下得Basic Auth认证请求方式
我新入职了一家公司,做了一个项目,服务器的大哥说他采用的是Basic Auth认证请求方式,一般我们用的都是OAuth的认证方式,下面我们就对比一下这两种认证方式 百度百科得到如下 Basic Aut ...
- 一步一步掌握java的线程机制(二)----Thread的生命周期
之前讲到Thread的创建,那是Thread生命周期的第一步,其后就是通过start()方法来启动Thread,它会执行一些内部的管理工作然后调用Thread的run()方法,此时该Thread就是a ...
- 【转】Lisp 已死,Lisp 万岁!
Lisp 已死,Lisp 万岁! 有一句古话,叫做“国王已死,国王万岁!”它的意思是,老国王已经死去,国王的儿子现在继位.这句话的幽默,就在于这两个“国王”其实指的不是同一个人,而你咋一看还以为它自相 ...
- [转]21分钟 MySQL 入门教程
目录 一.MySQL的相关概念介绍 二.Windows下MySQL的配置 配置步骤 MySQL服务的启动.停止与卸载 三.MySQL脚本的基本组成 四.MySQL中的数据类型 五.使用MySQL数据库 ...
- mongodb MongoDB 聚合 group(转)
MongoDB 聚合 MongoDB中聚合(aggregate)主要用于处理数据(诸如统计平均值,求和等),并返回计算后的数据结果.有点类似sql语句中的 count(*). 基本语法为:db.col ...
- python 搭建ftp服务器
代码示例: # coding: utf-8 import os from pyftpdlib.authorizers import DummyAuthorizer from pyftpdlib.han ...
- RSA算法 JS加密 JAVA解密
有这样一个需求,前端登录的usernamepassword,password必需加密.但不可使用MD5,由于后台要检測password的复杂度,那么在保证安全的前提下将password传到后台呢,答案 ...
- jmeter经验----java 读取文件中文乱码问题
很少写java io的代码,今天整了一个发现 本地调试好好的,放到jmeter里就打印乱码.一番折腾,终于搞定~直接上代码: List<Order> orderList = new Arr ...
- Ubuntu 18.04 安装和常用软件安装
Ubuntu 18.04 安装 下载 Ubuntu 制作 U 盘启动盘 设置电脑为 U 盘启动 插入 U 盘,重启电脑 按照提示安装 Ubuntu 更新 NVIDIA 显卡和 Broadcom 无线网 ...
