如何在 vue 项目里正确地引用 jquery 和 jquery-ui的插件
copy内容的网址:
https://segmentfault.com/a/1190000007020623
使用vue-cli构建的vue项目,webpack的配置文件是分散在很多地方的,而我们需要修改的是build/webpack.base.conf.js,修改两处的代码
// 在开头引入webpack,后面的plugins那里需要
var webpack = require('webpack')
// resolve
module.exports = {
// 其他代码...
resolve: {
extensions: ['', '.js', '.vue'],
fallback: [path.join(__dirname, '../node_modules')],
alias: {
'src': path.resolve(__dirname, '../src'),
'assets': path.resolve(__dirname, '../src/assets'),
'components': path.resolve(__dirname, '../src/components'),
// webpack 使用 jQuery,如果是自行下载的
// 'jquery': path.resolve(__dirname, '../src/assets/libs/jquery/jquery.min'),
// 如果使用NPM安装的jQuery
'jquery': 'jquery'
}
},
// 增加一个plugins
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
],
// 其他代码...
}这样就可以正确的使用jQuery了,比如我要引入Bootstrap,我们在vue的入口js文件src/main.js开头加入
// 使用Bootstrap
import './assets/libs/bootstrap/css/bootstrap.min.css'
import './assets/libs/bootstrap/js/bootstrap.min'这样Bootstrap就正确的被引用并构建。
在比如使用toastr组件,只需要在需要的地方import进来,或者全局引入css在需要的地方引用js,然后直接使用
// 使用toastr
import 'assets/libs/toastr/toastr.min.css'
import toastr from 'assets/libs/toastr/toastr.min'
toastr.success('Hello')参考:
vue-cli webpack全局引入jquery
首先在
package.json里加入,dependencies:{
"jquery" : "^2.2.3"
}然后 nmp install
在
webpack.base.conf.js里加入var webpack = require("webpack")在module.exports的最后加入
plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]然后一定要重新 run dev
在main.js 引入就ok了
import $ from 'jquery'
在.vue文件中引入第三方非NPM模块
var Showbo = require("exports?Showbo!./path/to/showbo.js");参考: exports-loader
vue-cli引入外部文件
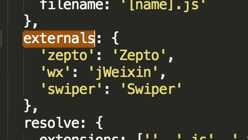
在 webpack.base.conf.js 中添加externals
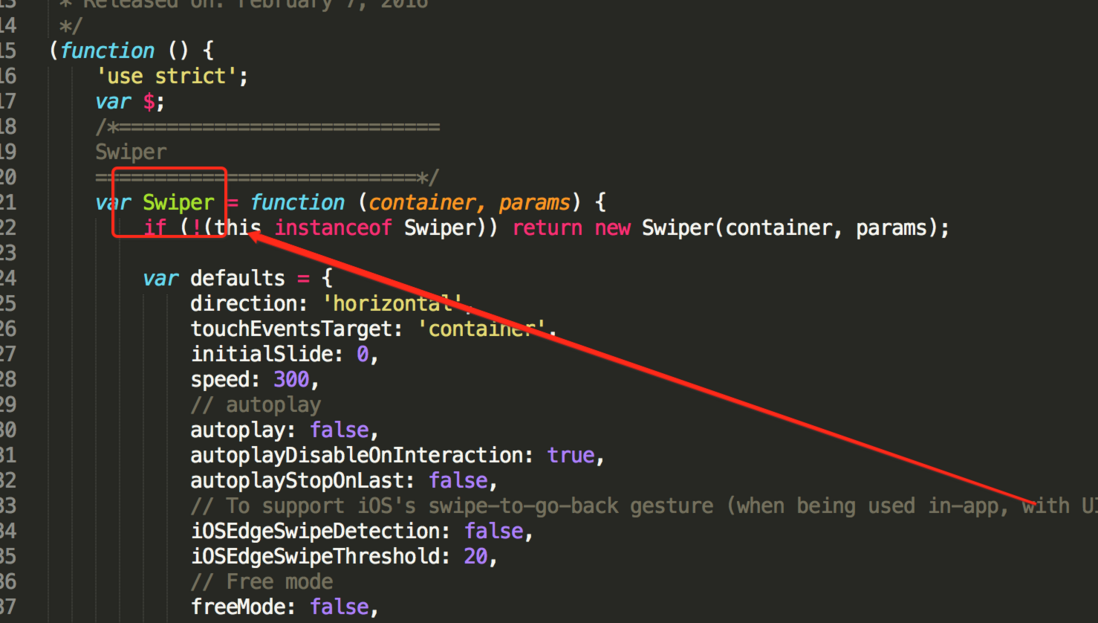
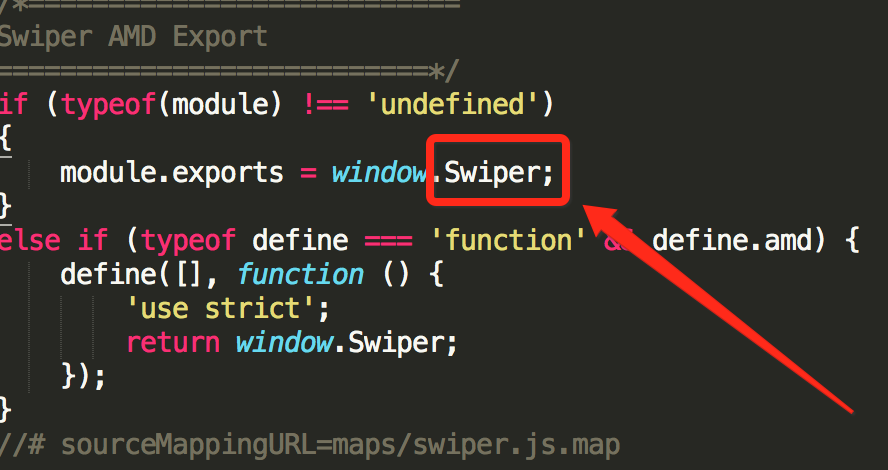
externals 中 swiper 是键,对应的值一定的是插件 swiper.js 所定义的变量 Swiper :
之后再在根目录下的index.html文件里引入文件:<script src="static/lib/swiper.js"></script>
这样子就可以在需要用到swiper.js的文件里加入这行代码:import Swiper from 'swiper',这样就能正常使用了。
参考: https://segmentfault.com/q/1010000005169531?_ea=806312
如何在 vue 项目里正确地引用 jquery 和 jquery-ui的插件的更多相关文章
- 如何在 vue 项目里正确地引用 jquery
转载 2016年11月13日 使用vue-cli构建的vue项目,webpack的配置文件是分散在很多地方的,而我们需要修改的是build/webpack.base.conf.js,修改两处的代码 / ...
- vue 项目里正确地引用 jquery
一.NPM安装的jQuery 使用vue-cli构建的vue项目,需要修改的是build/webpack.base.conf.js 1.添加引入webpack,后面的plugins那里需要 const ...
- 如何在VUE项目中添加ESLint
如何在VUE项目中添加ESLint 1. 首先在项目的根目录下 新建 .eslintrc.js文件,其配置规则可以如下:(自己小整理了一份),所有的代码如下: // https://eslint.or ...
- 如何在Vue项目中使用Typescript
0.前言 本快速入门指南将会教你如何在Vue项目中使用TypeScript进行开发.本指南非常灵活,它可以将TypeScript集成到现有的Vue项目中任何一个阶段. 1.初始化项目 首先,创建一个新 ...
- idea 聚合项目里如果子项目引用不到父类的maven应用
idea 聚合项目里如果子项目引用不到父类的maven应用,可以点看子类pom.xml文件,然后右键---->maven----->Reimport即可 点击右边子项目的maven---& ...
- 如何在Vue项目中给路由跳转加上进度条
1.前言 在平常浏览网页时,我们会注意到在有的网站中,当点击页面中的链接进行路由跳转时,页面顶部会有一个进度条,用来标示页面跳转的进度(如下图所示).虽然实际用处不大,但是对用户来说,有个进度条会大大 ...
- 在vue项目里使用jquery
1.NPM 安装 jQuery,项目根目录下运行以下代码 npm install jquery --save 2.webpack配置在项目根目录下的build目录下找到webpack.base.con ...
- 在vue项目中正确的引入jquery和bootstrap
<script>标签引入jquery在vue脚手架里并不适用,需要利用webpack引入jquery 一.第一种方法 1:因为已经安装了vue脚手架,所以需要在webpack中全局引入jq ...
- 如何在vue项目中使用百度编辑器ueditor
百度编辑器官方并没有提供vue项目使用说明,目前网上也有不少人实现了相关功能,这里就不再重复,只是针对自身项目碰到的情况做个记录,就当是熟悉了一遍富文本编辑器的代码结构. 按照网上的做法,基本可以实现 ...
随机推荐
- LINUX安装中文输入法和那些大坑
明明有很多事要做,却偏偏不知道要做什么,这种感觉,很令人上火. 一.基础知识 在原生ubuntu14.04英文环境系统中只有IBus拼音,真的好难用.由于搜狗输入法确实比Linux系统下其它的中文输入 ...
- javascript的初步认识
把握自己,就是时时拥有一颗清澈的心,拥有一片明朗的情怀.嘿嘿,我们在2014-2015的跨度里,我们休息了的四天,今天又回到了学习的阶段,敲起来键盘突然有点陌生,想一想时间真的好快,在这里我们已经是跨 ...
- 《转载》Python3安装Scrapy
运行平台:Windows Python版本:Python3.x IDE:Sublime text3 转载自:http://blog.csdn.net/c406495762/article/detail ...
- 《转》Robot Framework 的安装配置和简单的实例介绍
Robot Framework 介绍 Robot Framework 是一款基于 Python 的功能自动化测试框架.它具备良好的可扩展性,支持关键字驱动,可以同时测试多种类型的客户端或者接口,可以进 ...
- ida+windbg调试windows
jpg 改 pdf https://www.hex-rays.com/products/ida/support/tutorials/debugging_windbg.pdf
- 小北微信小程序之小白教程系列之 -- 样式(WXSS)
为了适应广大的前端开发者,WXSS 具有 CSS 大部分 特性.同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改.与 CSS 相比,WXSS 扩展的特性有:尺寸单位和样式导入. ...
- Eclipse安装php插件phpeclipse(转)
1.PHPEclipse是Eclipse的一个用于开发PHP的插件.官网下载地址:http://sourceforge.net/projects/phpeclipse/下载解压后,将features和 ...
- java(4) 异常
1.Throwable 继承体系 * Eorro * Exception --RuntimeException 该类及其子类用于表示运行时异常,Exception类下所有其他子类都用于表示编译时异常. ...
- sencha touch + Cordova 3.x下载文件
今天实现了一个文件下载功能,在网上找了下资料发现有些问题. 我用的是小米1s,安卓 4.1.2,cordova 3.5,打包测试运行正常 首先在控制层launch方法中加入以下代码: // 等待加载P ...
- 一个linux命令之grep---1
grep 表示“匹配” 参数常用的四个 -i 匹配的文件内容忽略大小写 -R 递归的匹配文件(即在一层一层的目录中的文件中去匹配) -n 表示匹配出的行显示在文件中的行号 -H ...