vscode美化方法以及定制主题插件
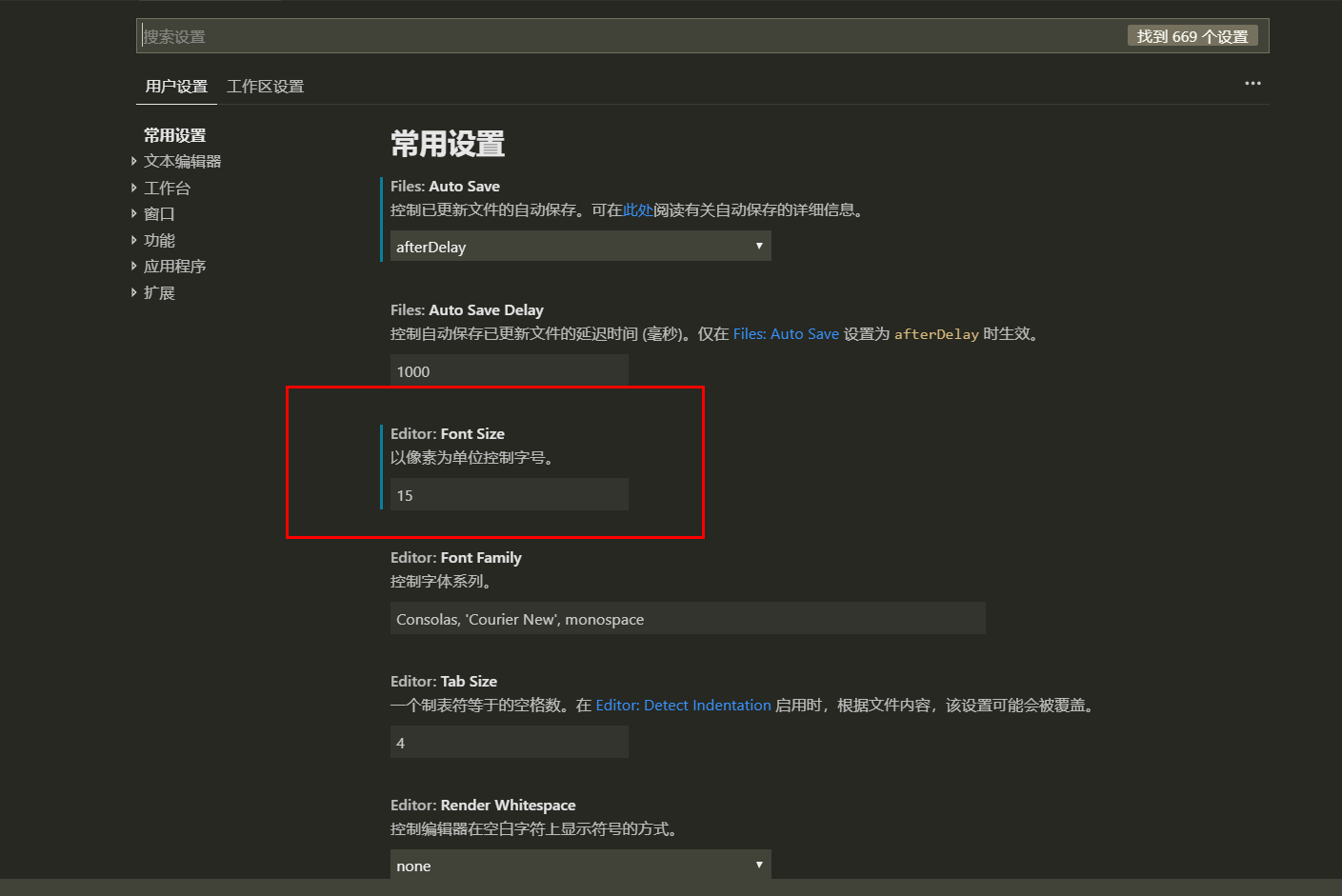
首先是学会调整字体和字体大小
换成你看着舒服的字体和字体大小,当然,通常情况下默认的就很好看,但每个人的显示屏参数不同显示起来的效果因人而异,如果你有更好的方案不妨设置一下
Consolas在windows下是一款很好看的字体
同时两款值得推荐的字体是 Source Code Pro和Fira Code

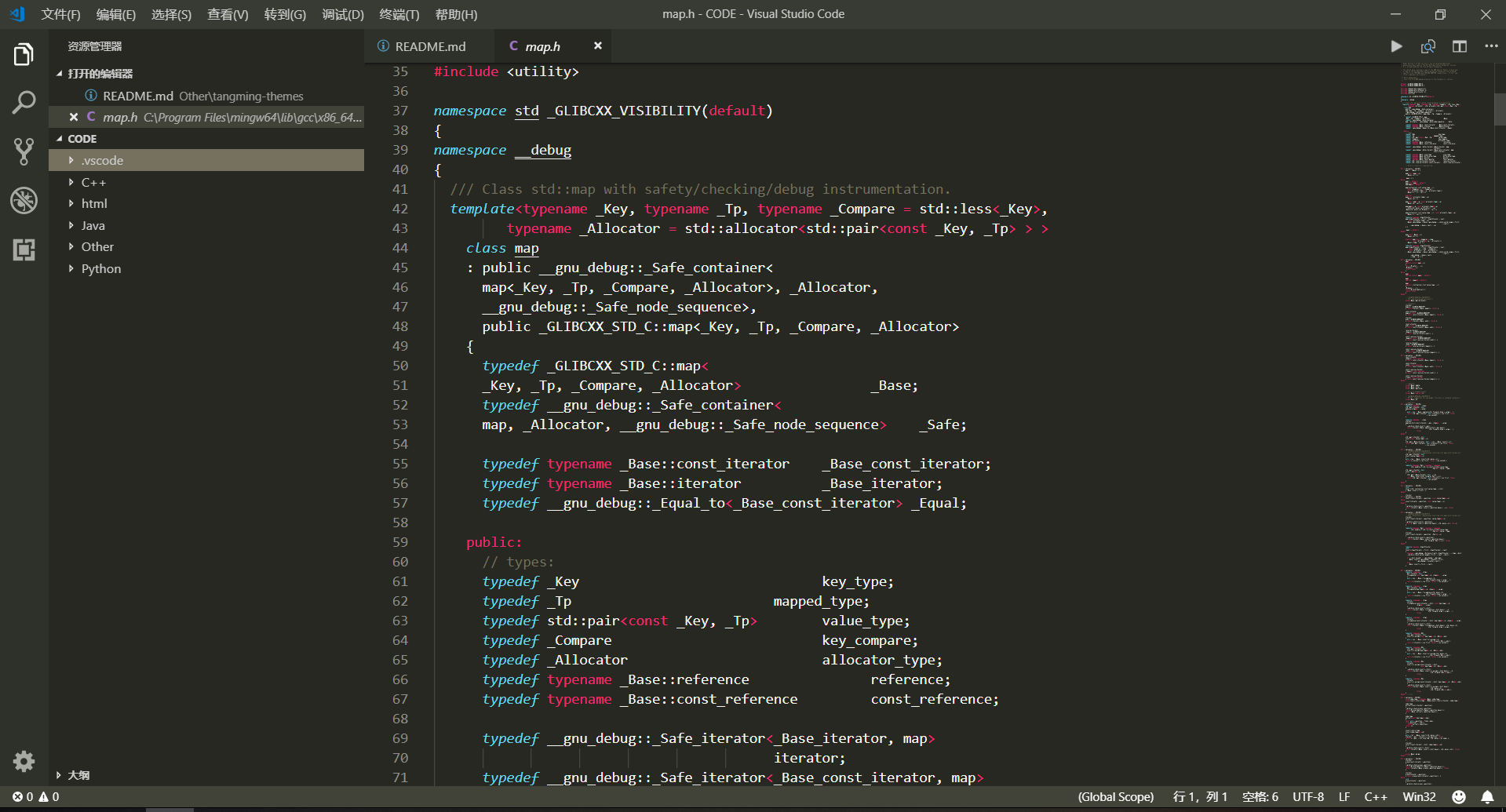
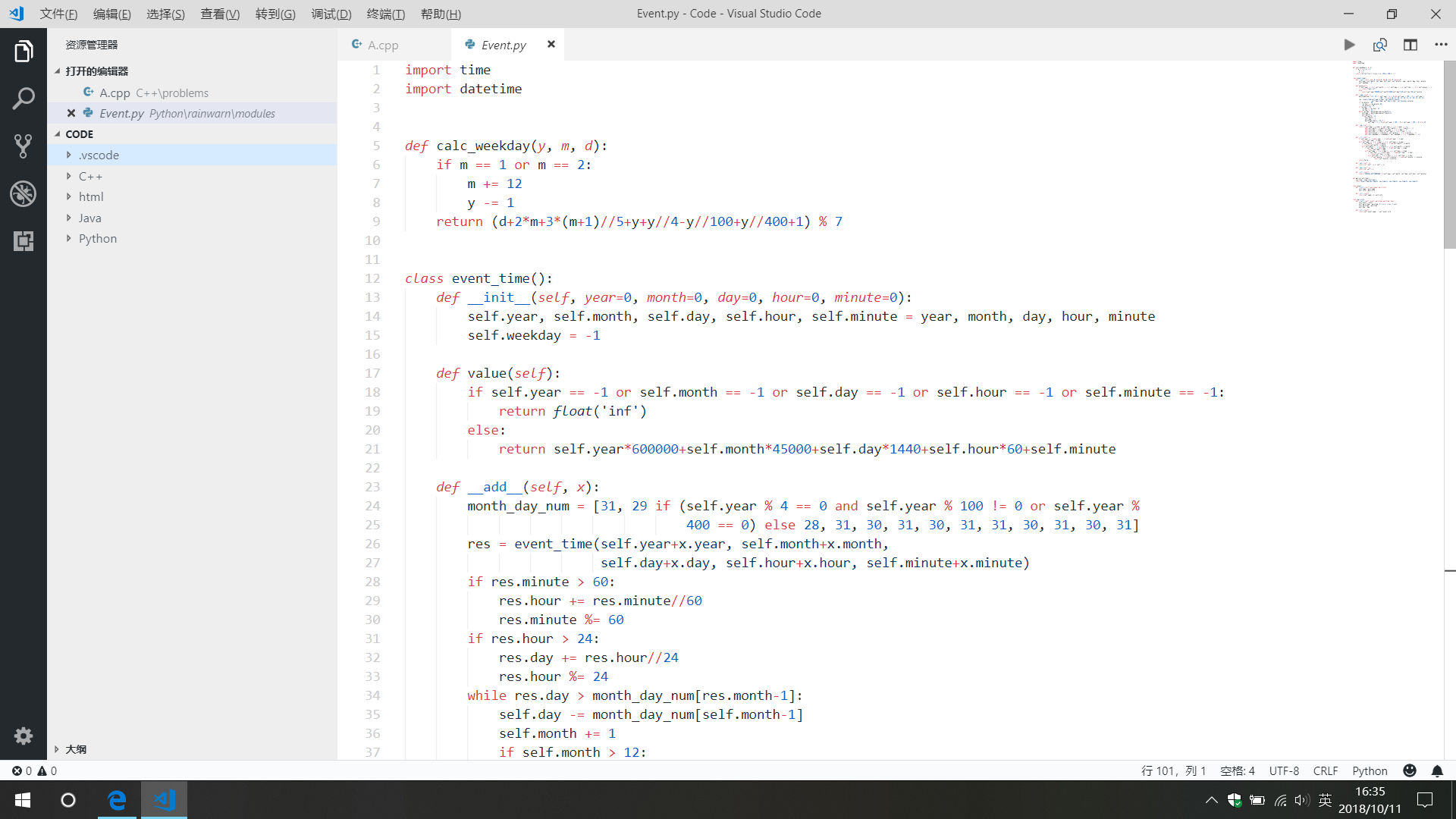
下面是我的浅色主题和深色主题
深色

浅色

暖色调:

好不好看都是根据个人审美而定可能某些地方不符合你的想法我们可以手动修正
但全新制作是很费事的我们可以先找到一个大体符合自己心意的主题
比如我的设计的主题基础部分是Github和Monokai和Solarized Light
修改配色必须修改json文件
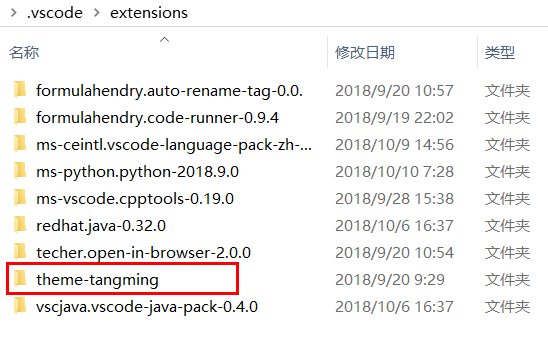
从插件商店下载的主题插件的存放路径是
C:\Users\%username%\.vscode\extensions
下对应的文件夹
默认自带的主题插件的存放路径是
C:\Users\%username%\AppData\Local\Programs\Microsoft VS Code\resources\app\extensions
路径下对应的文件夹
为了使得主题不被vscode或者插件更新而回复原样,我们需要创建自己的主题插件
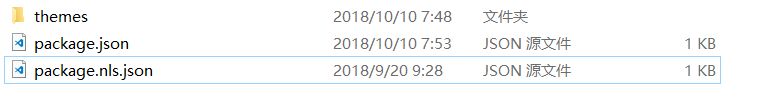
在C:\Users\%username%\.vscode\extensions路径下创建一个文件命名为合理的名字

创建一个能让vscode识别到的插件需要有一个package.json
为了能让你的vscode的插件管理能识别到你自定义的插件,需要有一个package.nls.json文件
以及一个用来存放配色的文件夹themes

首先编写package.json
{
"name": "theme-tangming",
"displayName": "%displayName%",
"description": "%description%",
"version": "1.0.0",
"publisher": "tangming",
"engines": {
"vscode": "*"
},
"contributes": {
"themes": [
{
"label": "Tangming Dark",
"uiTheme": "vs-dark",
"path": "./themes/tangming-dark.json"
},
{
"label": "Tangming Light",
"uiTheme": "vs",
"path": "./themes/tangming-light.json"
}
]
}
}
其中,你需要修改的部分或者不修改但必须有的部分
name(插件的名字)
publisher(插件作者)
themes下的 label (主题显示的名字)
必须保证正确的东西
themes选项中的uiTheme(深色或是浅色主题,vs和vs-dark两种分别对应浅色和深色,其实还有一个丑爆的高对比度)
themes选项中的path(主题json文件的路径,一般用相对路径,可以之后再纠正)
剩余选项的影响几乎可以忽视
同时,themes是一个主题列表,列表的每项对应一个主题,我的配置文件中就有两个主题,一个浅色一个深色
现在可以在之前心仪的主题的基础上进行修改
先将基础主题的json文件找到复制进我们刚刚创建的themes文件夹
顺便改一个名字,当然也可以不改
然后将package.json中themes中对应主题的path路径订正为对应的themes文件夹下对应文件的路径名

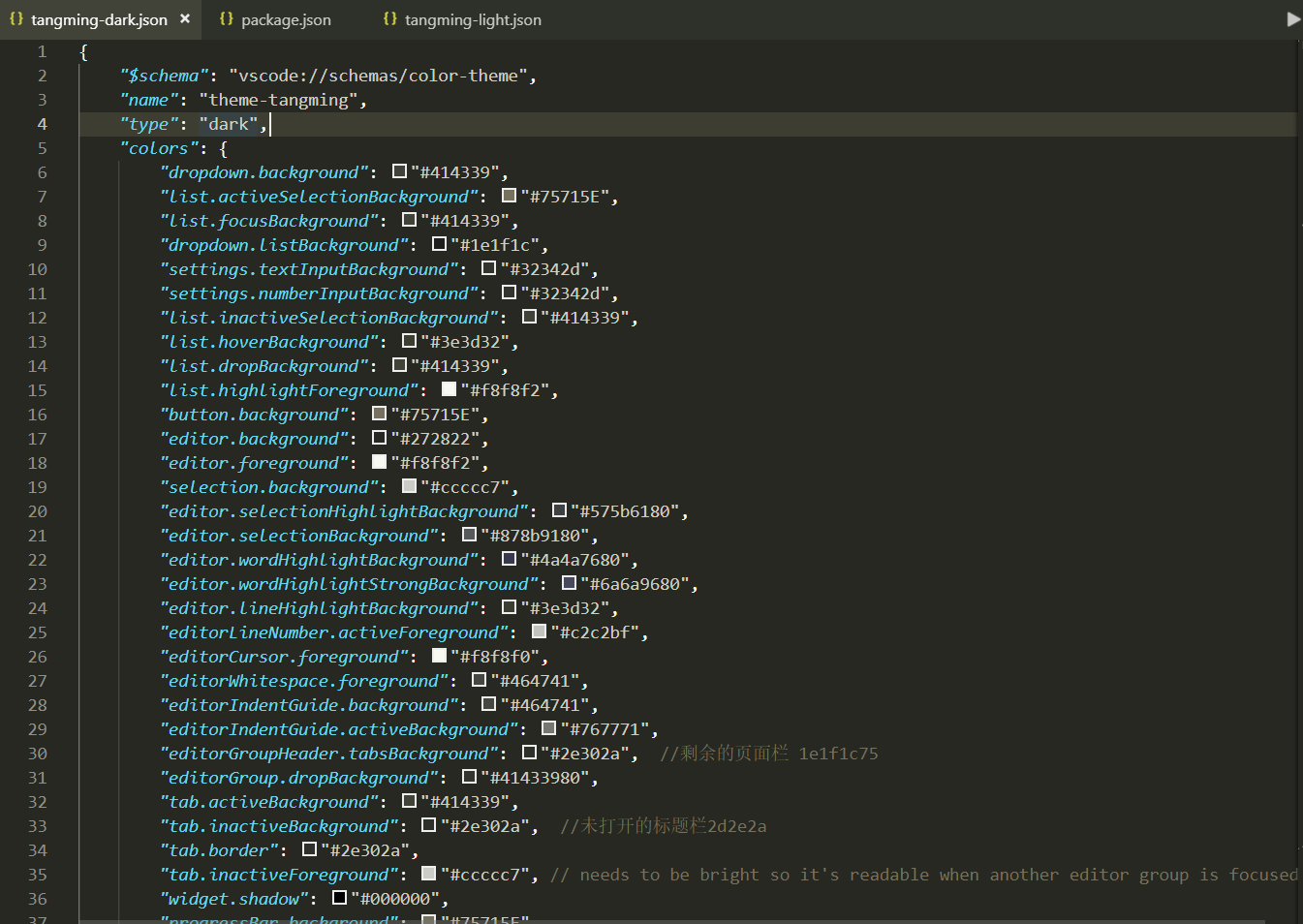
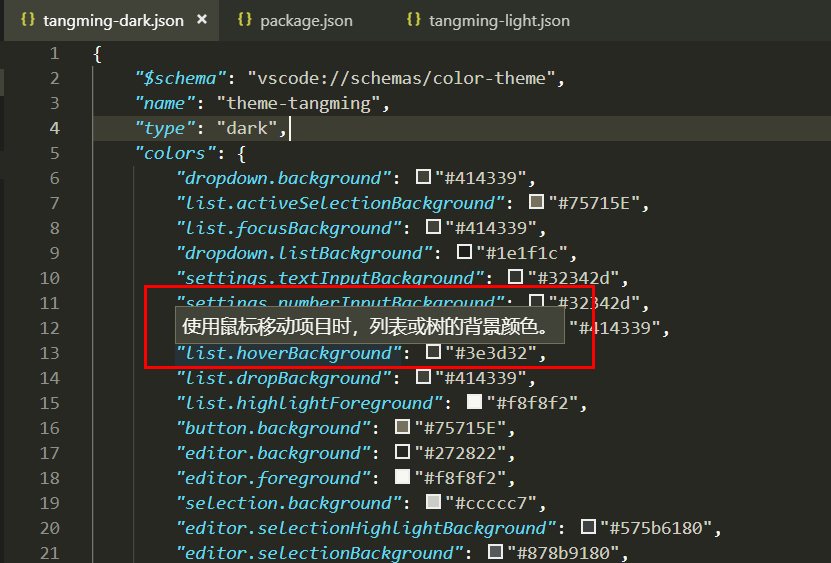
然后用vscode打开json文件
会看到密密麻麻的列表文件

半截是描述的页面的配色
另外半截是描述的代码配色
页面相应的部分鼠标移动到那里会显示注解,出现英文的注释的话你需要安装一个chinese插件
首先确定主题为深色还是浅色主题然后在package.json的uiTheme处填vs(浅色)或者vs-dark(深色),或者是高对比度丑出新高度?
在package.json内选择的uiTheme填入的vs 和 vs-dark会给全部可定制部分带来一个默认配色
也就是说我们这里的修改,类似于是在默认的基础上进行覆盖
同时也会有一个问题
可能有的属性原作者未曾修改,然后代码里没有出现,比如Monokai这个主题里面就没有活动标签页

修改 "titleBar.activeBackground" 属性


定制页面的大体流程就是这样
然后是定制代码样式
一般通过定制的基本属性有颜色,加粗,倾斜,下划线

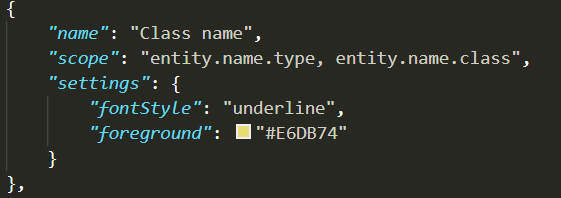
类似于上图
name是起给自己看的名字
scope是settings作用的范围
settings是要自定义的内容
fontstyle控制加粗(bold)倾斜(italic)下划线(underline),可以多选
fontground是字体颜色
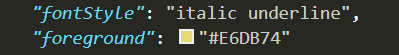
类似于

可以追加
比如
{
"name": "A",
"scope": "support.type, support.class",
"settings": {
"fontStyle": "italic",
}
},
{
"name": "B",
"scope": "support.type, support.class",
"settings": {
"fontStyle": "bold",
}
}
一切修改好后重启vscode,点击首选项和主题
如果出现了自定义的主题,那么就表示能使用这个主题了

最后再填写package.nls.json
修改displayName(显示的插件名字)
{
"displayName": "tangming Theme",
"description": "tangming theme for Visual Studio Code"
}
再次重启
然后点击插件,如果能看到我们刚刚定制的插件的话,就表示大功告成了

你也可以把自己的主题通过vsce打包然后在marketplace发布到应用商店里然后以后就能像我一样直接在应用商店下载到
或者备份到自己的github上在有需要时拷贝到插件存放位置
当然你如果喜欢我的配色你可以直接去插件商店下载我的主题插件 tangming-Themes
vscode美化方法以及定制主题插件的更多相关文章
- iView定制主题报错问题的解决方法
按照iView官网来是这样的: 1. 在main.js当前目录下新建themes文件夹,里面新建一个叫blue.less的文件 2. 在mian.js里面引入blue.less文件 3. blue.l ...
- gitbook 入门教程之主题插件
主题插件 目前 gitbook 提供三类文档: Book 文档,API 文档和 FAQ 文档. 其中,默认的也是最常使用的就是 Book 文档,如果想要了解其他两种文档模式,需要引入相应的主题插件. ...
- ivew定制主题 less ^3.0 时报错 .bezierEasingMixin(); Inline JavaScript is not enabled. Is it set in your options?
按照 ivew 提供的方法定制主题,创建一个 less 文件,在其中覆盖变量,再在 main.js 中引入.戳这里 出现报错: 问题貌似是在于 less 版本...两种解决方法: 1.打开项目pack ...
- 04 . Jenkins定制主题和设置项目构建信息输出颜色
Jenkins thems自动生成定制主题css Jenkins默认界面比较丑,视觉容易疲劳,这时候就需要我们更换一个主题,让我们的Jenkins美观一些. 以下是css主题的地址 http://af ...
- Emacs添加主题插件(Win系统)
Emacs添加主题插件(Win系统) */--> /* @licstart The following is the entire license notice for the JavaScri ...
- Eclipse颜色主题插件-Eclipse Color Theme
Eclipse颜色主题插件-Eclipse Color Theme 由于看烦了eclipse自带的的配色方案,自己动手配置又太麻烦,无意间在 http://eclipsecolorthemes.org ...
- extjs folder is lost解决方法 和 FineUI主题切换时 iframe内的内容主题不变的解决方法
错误原因:extjs包和FineUI版本不一致 或者是 webconfig配置中 没有设置为任何人可访问 解放方法下载和FineUI版本相同的extjs包就ok了 解决方法:FineUI主题切换时 ...
- 让策划也能轻松修改数据的方法:运用Excel2Json2Object插件将xml表格转为Object导入脚本
让策划也能轻松修改数据的方法:运用Excel2Json2Object插件将xml表格转为Object导入脚本 运用Excel2Json2Object插件将xml表格转为Object导入脚本 下载地址 ...
- dataTables.js 响应式/package-lock.json 作用/eclipse 目录和工作区建立连接/navcat 导出数据库/vscode 快速进入方法
下班时间到啦! --下班都是他们的,而我,什么都没有. 什么周五放松日,什么五四青年节,什么都么有.继续总结一下今天遇到的问题. dataTables.js 响应式 使用dataTables.js创建 ...
随机推荐
- SQL Server 调优系列进阶篇 - 查询语句运行几个指标值监测
前言 上一篇我们分析了查询优化器的工作方式,其中包括:查询优化器的详细运行步骤.筛选条件分析.索引项优化等信息. 本篇我们分析在我们运行的过程中几个关键指标值的检测. 通过这些指标值来分析语句的运行问 ...
- Oracle 与Sql Server常用函数对比
来自:http://topic.csdn.net/u/20080704/08/b2b8c42f-b0d6-4cda-98b1-6e4a279b4ff8.html 感谢楼主 函数 SQLServer和O ...
- 读书笔记 C# Linq查询之group关键字浅析
在C#中,自从有了Linq查询表达式后,程序员对可被迭代的序列或列表执行一系列的筛选.排序.过滤.分组.查询等操作.本文章所要讲述的是group关键字. Linq查询表达式,是以from关键字开头,以 ...
- 看黑客如何远程黑掉一辆汽车 - BlackHat 2015 黑帽大会总结 day 1
0x00 序 今天是Black Hat 2015第一天,九点钟开场.开场介绍是由Black Hat创始人Jeff Moss讲的.随后又请来了Stanford law school的Jennifer G ...
- 简单的C#爬虫
using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Net ...
- 外部获取IndexPath的几种方式(关联对象等)
1. 一般方式 - (void)buttonAction:(UIButton *)sender { UITableViewCell *cell = (UITableViewCell *)[[sende ...
- https页面证书验证、加密过程简介
1.服务器向CA机构获取证书(假设这个证书伪造不了),当浏览器首次请求服务器的时候,服务器返回证书给浏览器.(证书包含:公钥+申请者与颁发者的相关信息+签名) 2.浏览器得到证书后,开始验证证书的相关 ...
- 1.2 Linux中的进程 --- fork、vfork、exec函数族、进程退出方式、守护进程等分析
fork和vfork分析: 在fork还没有实现copy on write之前,Unix设计者很关心fork之后立即执行exec所造成的地址空间浪费,也就是拷贝进程地址空间时的效率问题,所以引入vfo ...
- 备份Windows密钥,重装后免费激活系统教程
最重要的一点:在你重装系统之前,一定要先备份Windows密钥,不然重装系统后就查询不了原来的密钥,从而无法免费激活. 1.查询系统密钥(注册表中查询) 打开 “运行”(快捷键 win + R) 打开 ...
- pip模块的使用
安装pip: sudo apt-get install python-pip (python2的安装) sudo apt-get install python3-pip ...
