这可能是最简明扼要的 js事件冒泡机制+阻止默认事件 讲解了
哎 js事件冒泡机制和阻止冒泡 阻止默认行为好像永远也整不清楚,记了忘 忘了记。。。醉了
这篇文章写完以后下次再忘记 就呼自己一巴掌,忘一次一巴掌

首先要明白两个概念——事件和事件流
事件指的是用户或浏览器自身执行的某种动作,又称为原始事件模型,例如onclick等
事件流指的是 从页面中接收事件的顺序,也就是说当一个事件产生时,这个事件的传播过程就叫做事件流。
事件冒泡:
从事件目标开始 一级级向上冒泡,到document为止——从里到外
IE 5:div--body--document;
IE6:div--body--html--document;
mozilla:div--body--html--window
**值得注意的是,IE8-只能传播到document。
事件捕获:
从最外层document开始触发,最后到最精确的事件目标——从外到里
**和事件冒泡相反,用意是在事件达到目标前就捕获它
DOM事件流:
同时支持两种事件模型——事件冒泡和事件捕获,但是捕获会先发生。两种事件会触及dom中所有的对象,从document对象开始,也在document对象中结束。
DOM标准规定,事件流有3个阶段:
事件捕获阶段——处于目标阶段——事件冒泡阶段
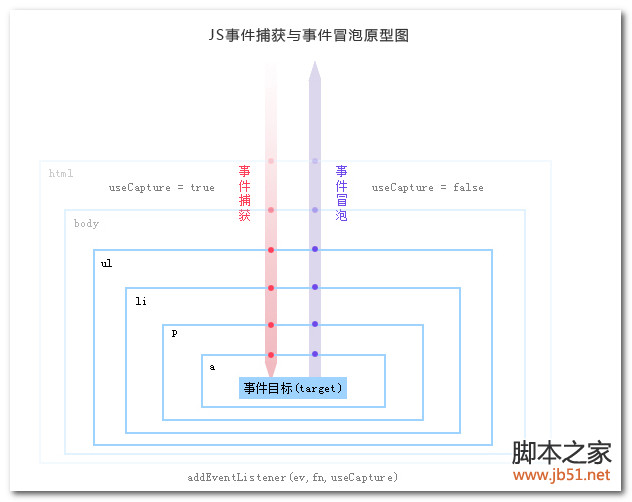
一张图以蔽之:

绑定事件的时候可以自己选择是采用事件捕获还是事件冒泡:
通过addEventListener函数,它有第三个参数,如果设置为true,就是采用事件捕获,如果是false,则表示事件冒泡
true:捕获
false:冒泡
element.addEventListener('click',doSomething,true)
值得注意的是,IE只支持事件冒泡,不支持事件捕获,也不支持addEventListener,但是它可以使用另一个函数attachEvent来绑定
element.attachEvent('onclick',doSomething)
阻止事件传播!!!记了一辈子了都没记住的地方!!!
普通:
stopPropagation()
IE:
cancleBubble = true;
在捕获的过程中stopPropagation 后面的冒泡过程就不会发生了
function stopBubble(){
if(e&& e.stopPropagation){
e.stopPropagation(); //非IE
}else{
window.event.cancleBubble = true;
}
}
阻止默认事件
普通:
preventDefault()
IE:
window.event.returnValue = false;
function stopDefault(){
if(e&& e.preventDefault){
e.preventDefault(); //非IE
}else{
window.event.returnValue = false;
}
}
总结:
事件冒泡——从里到外 从a-div-body-html-document-window(低版本IE到document)
事件捕获——从外到里 从window-html-body-div-a
阻止冒泡
普通——e.stopPropagation
IE——window.event.cancleBUbble=true;
阻止默认事件
普通——e.preventDefault
IE——window.event.returnValue = false;
这可能是最简明扼要的 js事件冒泡机制+阻止默认事件 讲解了的更多相关文章
- JS 之 阻止事件冒泡,阻止默认事件,event.stopPropagation()和event.preventDefault(),return false的区别
在前端开发中,有时我们需要阻止冒泡和阻止默认事件的发生. 一.event.stopPropagation() 阻止事件的冒泡,不让事件向documen上蔓延,但是默认事件任然会执行,当调用这个方法的时 ...
- Javascript和jquery事件--阻止事件冒泡和阻止默认事件
阻止冒泡和阻止默认事件—js和jq相同,jq的event是一个全局的变量 我们写代码的时候常用的都是事件冒泡,但是有的时候我们并不需要触发父元素的事件,而浏览器也有自己的默认行为(表单提交.超链接跳转 ...
- 阻止事件冒泡,阻止默认事件,event.stopPropagation()和event.preventDefault(),return fal的区别
今天来看看前端的冒泡和事件默认事件如何处理 1.event.stopPropagation()方法 这是阻止事件的冒泡方法,不让事件向documen上蔓延,但是默认事件任然会执行,当你掉用这个方法的时 ...
- javascript 阻止事件冒泡和阻止默认事件对比
公司项目有像上图中效果的功能需求这也是很常见功能很简单功能,通过一个小例子和大家聊聊js的事件冒泡和默认事件. 先说说一般的实现方式即使用阻止事件冒泡的方式去做,给input绑定一个click事件(并 ...
- 阻止事件冒泡,阻止默认事件,event.stopPropagation()和event.preventDefault(),return false的区别
1.event.stopPropagation()方法 这是阻止事件的冒泡方法,不让事件向documen上蔓延,但是默认事件任然会执行,当你掉用这个方法的时候,如果点击一个连接,这个连接仍然会被打开, ...
- javascript 停止事件冒泡以及阻止默认事件冒泡
停止事件冒泡 function stopBubble(e) { // 如果提供了事件对象,则这是一个非IE浏览器 if ( e && e.stopPropagation ) { // ...
- 处理事件冒泡,阻止默认事件工具类,兼容IE
//处理事件冒泡,阻止默认事件工具类,兼容IEvar eventUtil={ // 添加句柄 addHandler:function(element,type,handler){ if(element ...
- JS如果阻止事件冒泡和浏览器默认事件
原地址:http://missra.com/article/web-57.html 嵌套的标签元素,如果父元素和子元素都绑定了一些事件,那么在点击最内层子元素时可能会触发父级元素的事件,下面介绍一下J ...
- jQuery 中的事件冒泡和阻止默认行为
1.事件冒泡 <%@ page language="java" import="java.util.*" pageEncoding="utf-8 ...
随机推荐
- git和github的简单配合使用
1.安装git,TortoiseGit. 2.用帐号A登陆github,建立一个版本仓库test1.用默认值创建就可以了. 3.在本机用TortoiseGit克隆仓库test1.直接选https开头的 ...
- 20145127《java程序设计》第二周学习总结
本周我又对java程序进行了更进一步的学习.相比与上一周的学习内容的宏观,这一周的所学更加的系统和调理明确. 本周是对java基础语法的学习.首先,我先是认识类型与变量. Java可区分为基本类型和类 ...
- HDU 2157(矩阵快速幂)题解
How many ways?? Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) ...
- c#之有参和无参构造函数,扩展方法
例如在程序中创建 Parent类和Test类,在Test有三个构造函数,parent类继承Test类,那么我们可以在Test类自身中添加 扩展 方法吗? 答案:是不可以的.因为扩展方法必须是静态的,且 ...
- 查找SQL 存储过程、触发器、视图!
ALTER proc [dbo].[SP_SQL](@ObjectName sysname) as set nocount on ; declare @Print nvarchar(max)-- ...
- c++ 返回指定元素连续相等的位置索引(equal_range)
#include <iostream> // cout #include <algorithm> // equal_range, sort #include <vecto ...
- MongoDB(课时3 MongoDB基本操作)
3.3 MongoDB的基本操作 在MongoDB数据库里面存在数据库的概念,但没有模式(所有的信息都是按照文档保存的),保存数据的结构是BSON结构,只不过在进行一些数据处理的时候才会使用到Mong ...
- stack_01
A.添加/移除 A.1.void stack::push(elemValue); // 栈头 添加元素 A.2.void stack::pop(); // 栈头 移除第一个元素 B.随机存取 C.数据 ...
- iterator_教程中的讲解
ZC: 在讲 vector的时候讲到的 1.分类: (1).输入(只读) 只支持一遍算法 (2).输出(只写) 只支持一遍算法 (3).正向 可对一个值进行多次读写 ==> 相当于 输入迭代器+ ...
- vscode python3 配置生成任务
一直用sublime,但是ubuntu下输入中文有问题,解决起来太麻烦: pycharm太重.虚拟机一开+Chrome打开10几个页面,然后再运行pycharm,静音轻薄笔记本CPU和8G内存基本都占 ...
