python-day67--MTV之Template
一、什么是模板?
html+模板语法
二、模版包括在使用时会被值替换掉的 变量,和控制模版逻辑的 标签。
三、嵌入变量的三种方式:
def current_time(req):
# ================================原始的视图函数
# import datetime
# now=datetime.datetime.now()
# html="<html><body>现在时刻:<h1>%s.</h1></body></html>" %now # ================================django模板修改的视图函数
# from django.template import Template,Context
# now=datetime.datetime.now()
# t=Template('<html><body>现在时刻是:<h1>{{current_date}}</h1></body></html>') #打开html文件通过Template类进行实例化
# c=Context({'current_date':str(now)}) #构建上下文键值对
# html=t.render(c) #t对象通过render方法把变量替换
#
# return HttpResponse(html) #最后通过Httpresponse返回html #另一种写法(推荐)
import datetime
now=datetime.datetime.now()
return render(req, 'current_datetime.html', {'current_date':str(now)[:19]}) #[:19] 是切片
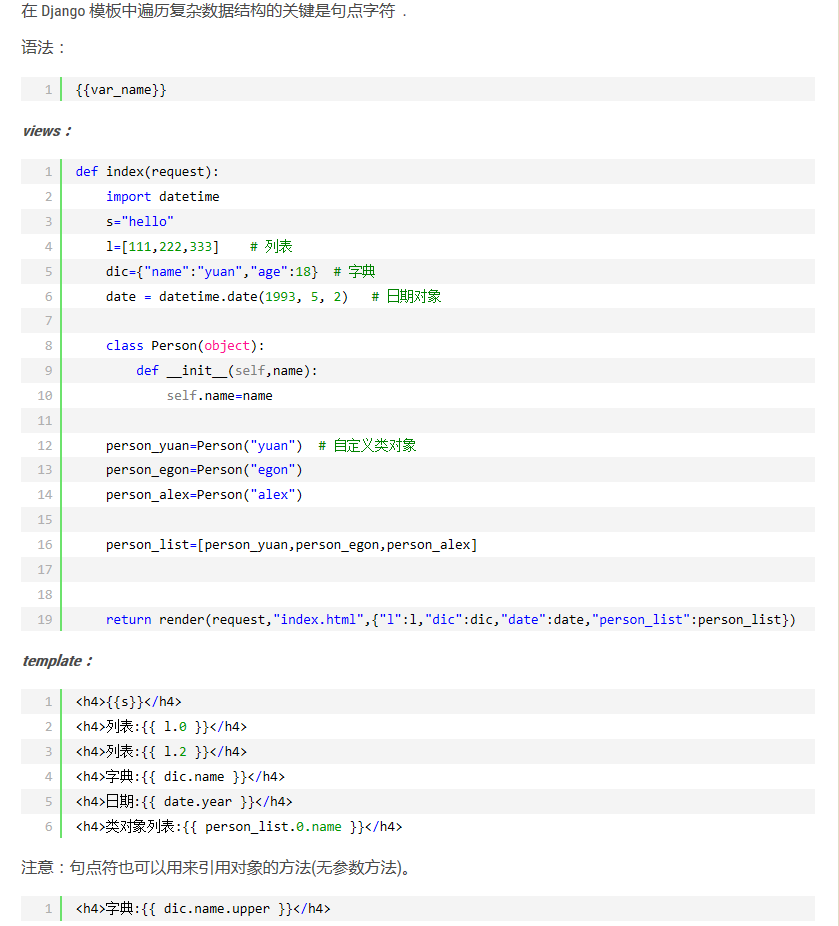
四、模板语法之变量

五、模板之过滤器
语法:
{{obj|filter__name:param}}
1 default
如果一个变量是false或者为空,使用给定的默认值。否则,无法使用变量的值。例如:
{{ value|default:"nothing" }}
2 length
返回值的长度。它对字符串和列表都起作用。例如:
{{ value|length }}
如果 value 是 ['a', 'b', 'c', 'd'],那么输出是 4。
3 filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如:
{{ value|filesizeformat }}
如果 value 是 123456789,输出将会是 117.7 MB。
4 date
如果 value=datetime.datetime.now()
{{ value|date:"Y-m-d" }}
5 slice
如果 value="hello world"
{{ value|slice:"2:-1" }}
6 truncatechars 控制字符
truncatewords 控制单词
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
参数:要截断的字符数
例如:
{{ value|truncatechars:9 }}
如果value是“Joel 是 a >,输出将为“Joel i ...”。
7 safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。比如:
value="<a href="">点击</a>"
{{ value|safe}}
这里简单介绍一些常用的模板的过滤器,更多详见 http://python.usyiyi.cn/translate/django_182/ref/templates/builtins.html#ref-templates-builtins-tags
六、模板之标签
标签看起来像是这样的: {% tag %}。标签比变量更加复杂:一些在输出中创建文本,一些通过循环或逻辑来控制流程,一些加载其后的变量将使用到的额外信息到模版中。
一些标签需要开始和结束标签 (例如{% tag %} ...标签 内容 ... {% endtag %})。
1 for标签
遍历每一个元素:
{% for person in person_list %}
<p>{{ person.name }}</p>
{% endfor %}
可以利用{% for obj in list reversed %}反向完成循环。
遍历一个字典:
{% for key,val in dic.items %}
<p>{{ key }}:{{ val }}</p>
{% endfor %}
注:循环序号可以通过{{forloop}}显示
{% for person in personList reversed %}
<p>{{ forloop.counter }},{{ person.name }},{{ person.age }}</p> #序号从1开始, {{ forloop.counter0 }} 就是从0开始
{% endfor %}
2 for ... empty
for 标签带有一个可选的{% empty %} 从句,以便在给出的组是空的或者没有被找到时,可以有所操作。
{% for person in person_list %}
<p>{{ person.name }}</p>
{% empty %}
<p>sorry,no person here</p>
{% endfor %}
3 if 标签
{% if %}会对一个变量求值,如果它的值是“True”(存在、不为空、且不是boolean类型的false值),对应的内容块会输出。
注意:if 判断中的 比较符号两侧必须要有空格,否则报错

{% if num > 100 or num < 0 %}
<p>无效</p>
{% elif num > 80 and num < 100 %}
<p>优秀</p>
{% else %}
<p>凑活吧</p>
{% endif %}

4 with注意:赋值变量时 = 两侧不能有空格
使用一个简单地名字缓存一个复杂的变量,当你需要使用一个“昂贵的”方法(比如访问数据库)很多次的时候是非常有用的
例如:
{% with a="yuan" %}
<p>{{ a }}</p>
{% endwith %}
5 csrf_token
这个标签用于跨站请求伪造保护
<form action="/login/" method="post">
{% csrf_token %}
<p><input type="text" name="user"></p>
<input type="submit">
</form>
6 url ---url反向查询
{% url 'login' %}
七、自定义标签和过滤器
1、在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag.
2、在app中创建templatetags模块(模块名只能是templatetags)
3、创建任意 .py 文件,如:my_tags.py from django import template
from django.utils.safestring import mark_safe register = template.Library() #register的名字是固定的,不可改变 #前面这三行必须这么写 @register.filter #自定义的过滤器
def filter_multi(v1,v2):
return v1 * v2 @register.simple_tag #自定义的标签
def simple_tag_multi(v1,v2):
return v1 * v2 @register.simple_tag
def my_input(id,arg):
result = "<input type='text' id='%s' class='%s' />" %(id,arg,)
return mark_safe(result)
4、在使用自定义simple_tag和filter的html文件中导入之前创建的 my_tags.py {% load my_tags %}
5、使用simple_tag和filter(如何调用) -------------------------------.html
{% load xxx %} # num=12
{{ num|filter_multi:2 }} #24 过滤器函数的参数只能有2个,故过滤器后面只能传一个参数 {{ num|filter_multi:"[22,333,4444]" }} {% simple_tag_multi 2 5 %} 参数不限,但不能放在if for等逻辑判断语句中
{% simple_tag_multi num 5 %}
注意:filter_multi可以用在if等逻辑判断语句后,simple_tag不可以,如:
{% if num|filter_multi:5 > 1000 %}
<p>大于</p>
{% else %}
<p>小于或等于</p>
{% endif %}
八、模板继承
Django模版引擎中最强大也是最复杂的部分就是模版继承了。模版继承可以让您创建一个基本的“骨架”模版,它包含您站点中的全部元素,并且可以定义能够被子模版覆盖的 blocks 。
通过从下面这个例子开始,可以容易的理解模版继承:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css" />
<title>{% block title %}My amazing site{% endblock %}</title>
</head> <body>
<div id="sidebar">
{% block sidebar %}
<ul>
<li><a href="/">Home</a></li>
<li><a href="/blog/">Blog</a></li>
</ul>
{% endblock %}
</div> <div id="content">
{% block content %}{% endblock %}
</div>
</body>
</html>
这个模版,我们把它叫作 base.html, 它定义了一个可以用于两列排版页面的简单HTML骨架。“子模版”的工作是用它们的内容填充空的blocks。
在这个例子中, block 标签定义了三个可以被子模版内容填充的block。 block 告诉模版引擎: 子模版可能会覆盖掉模版中的这些位置。
子模版可能看起来是这样的:
{% extends "base.html" %} #引用母版
{% block title %}My amazing blog{% endblock %} #覆盖原内容
{% block content %} #覆盖原内容
{% for entry in blog_entries %}
<h2>{{ entry.title }}</h2>
<p>{{ entry.body }}</p>
{% endfor %}
{% endblock %}
extends 标签是这里的关键。它告诉模版引擎,这个模版“继承”了另一个模版。当模版系统处理这个模版时,首先,它将定位父模版——在此例中,就是“base.html”。
那时,模版引擎将注意到 base.html 中的三个 block 标签,并用子模版中的内容来替换这些block。根据 blog_entries 的值,输出可能看起来是这样的:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css" />
<title>My amazing blog</title>
</head>
<body>
<div id="sidebar">
<ul>
<li><a href="/">Home</a></li>
<li><a href="/blog/">Blog</a></li>
</ul>
</div>
<div id="content">
<h2>Entry one</h2>
<p>This is my first entry.</p>
<h2>Entry two</h2>
<p>This is my second entry.</p>
</div>
</body>
</html>
请注意,子模版并没有定义 sidebar block,所以系统使用了父模版中的值。
这里是使用继承的一些提示:
如果你在模版中使用
{% extends %}标签,它必须是模版中的第一个标签。其他的任何情况下,模版继承都将无法工作。在base模版中设置越多的
{% block %}标签越好。请记住,子模版不必定义全部父模版中的blocks,所以,你可以在大多数blocks中填充合理的默认内容,然后,只定义你需要的那一个。多一点钩子总比少一点好。如果你发现你自己在大量的模版中复制内容,那可能意味着你应该把内容移动到父模版中的一个
{% block %}中。If you need to get the content of the block from the parent template, the
{{ block.super }}variable will do the trick. This is useful if you want to add to the contents of a parent block instead of completely overriding it. Data inserted using{{ block.super }}will not be automatically escaped (see the next section), since it was already escaped, if necessary, in the parent template.{% extends "base.html" %} {% block menu %}
{{ block.super }} #要母版中的内容
<a href="">学生信息</a>
{% endblock %} {% block con %}
<h1>学生信息</h1>
<h3>{{ class_id }}班级</h3>
{% endblock %}为了更好的可读性,你也可以给你的
{% endblock %}标签一个 名字 。例如:{%block content%}...{%endblock content%}在大型模版中,这个方法帮你清楚的看到哪一个
{% block %}标签被关闭了。
最后,请注意您并不能在一个模版中定义相同名字的 block 标签。这个限制的存在是因为block标签的作用是“双向”的。这个意思是,block标签不仅提供了一个坑去填,它还在 _父模版_中定义了填坑的内容。如果在一个模版中有两个名字一样的 block 标签,模版的父模版将不知道使用哪个block的内容。
python-day67--MTV之Template的更多相关文章
- python——初识django的template
这周听了老师讲关于django的框架问题,第一次比较透彻的了解了mtv框架.也是第一次接触模板的概念,研究了一下,现在就记录下来好嘞... 首先要介绍一点关于django的模板:我们为什么要使用模板呢 ...
- python :Django url /views /Template 文件介绍
1,Django URL 路由系统 URL配置(URLconf)就像Django 所支撑网站的目录.它的本质是URL模式以及要为该URL模式调用的视图函数之间的映射表:你就是以这种方式告诉Django ...
- python使用String的Template进行参数动态替换
1.前言: 之前使用string的find(),从指定的param里面查找,是否包含了某个字符,有的话,使用replace进行替换,一个接口的param要替换的参数少的话,使用这种方式,的确可行,如果 ...
- Python学习笔记整理总结【Django】【MVC/MTV/路由分配系统(URL)/视图函数 (views)/表单交互】
一.Web框架概述 Web框架本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端. #!/usr/bin/env python # -*- coding:utf-8 ...
- [Python自学] day-18 (2) (MTV架构、Django框架、模板语言)
一.实现一个简单的Web服务器 使用Python标准库提供的独立WSGI服务器来实现MVC架构. 首先,实现一个简单的Web服务器: from wsgiref.simple_server import ...
- python web框架 MVC MTV
WEB框架 MVC Model View Controller 数据库 模板文件 业务处理 MTV Model Template View 数据库 模板文件 业务处理
- Python Day18
WEB框架 MVC Model View Controller 数据库 模板文件 业务处理 MTV Model Template View 数据库 模板文件 业务处理 Web请求流程 -- 原始Web ...
- python之路十八
1.JS 正则 test - 判断字符串是否符合规定的正则 rep = /\d+/; rep.test("asdfoiklfasdf89asdfasdf ...
- Python之路Day18-正则及Django
一. 正则表达式 1.定义正则表达式 /.../ 用于定义正则表达式 /.../g 表示全局匹配 /.../i 表示不区分大小写 /.../m 表示多行匹配JS正则匹配时本身就是支持多行,此处多行匹 ...
- Python之路【第十八章】:Web框架
Web框架本质 1.众所周知,对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端 #!/usr/bin/env python # -*- codin ...
随机推荐
- Linux基础命令---gzexe
gzexe 压缩可执行文件,在执行程序的时候可以自动实现解压.此命令的适用范围:RedHat.RHEL.Ubuntu.CentOS.SUSE.openSUSE.Fedora. 1.语法 g ...
- python3.4学习笔记(九) Python GUI桌面应用开发工具选择
python3.4学习笔记(九) Python GUI桌面应用开发工具选择 Python GUI开发工具选择 - WEB开发者http://www.admin10000.com/document/96 ...
- 设置(更改)Mysql 自增ID的起始值
SELECT * FROM segwords WHERE id>790511 DELETE FROM segwords WHERE id>790511 #下面这句是设置的 ALTER TA ...
- 解决input标签placeholder属性浏览器兼容性问题的一种方法
为文本框input添加文字输入提示,H5为input提供了一个placeholder属性.在支持H5的浏览器中,用此属性设置输入提示,简单方便,但是对于IE8以下版本,都不支持placeholder属 ...
- iperf3.0 hisi uclib 交叉编译
1. 下载iperf src https://github.com/esnet/iperf/ 2.修改makefile.in 里面的配置. src/Makefile.in 613行 地方两行,去掉-p ...
- FreeModbus移植实例(转)
源:分享FreeRTOS + FreeModbus + UART_RTO FREERTOS 移植学习 入门必备 正点原子官方所有开发板的FreeRTOS教程及其例程正式发布(STM32F103,STM ...
- 20145301 赵嘉鑫 《网络对抗》Exp5 MSF基础应用
20145301 赵嘉鑫 <网络对抗>Exp5 MSF基础应用 一 实验链接 渗透实验一:MS08_067渗透实验 渗透实验二:MS14_064渗透实验 (首用) 渗透实验三:Adobe ...
- 开源项目托管GitHub
工具:本地HelloWorld源项目 msysgit(Windows) 实验步骤:一.在GitHub新建托管项目 在http://github.com注册账号20159214-sunnan. 完成注册 ...
- stl string 使用(转载)
出处:http://www.cnblogs.com/lzjsky/archive/2011/01/23/1942508.html 1. 查找字符 std::wstring strData = L&qu ...
- Python3基础 time.localtime 当前系统的年月日 时分秒
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
