Html显示地图
Html可以通过JS来实现第三方地图的显示,如: 高德;
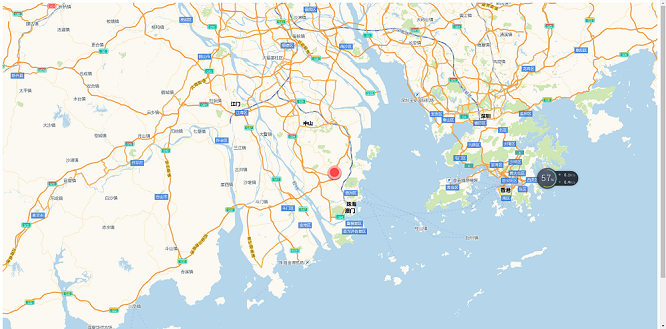
效果如下:浏览器小区域和全屏展示


代码如下:把key换成自己申请的key值
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=667cbbf11eee369b935122434f031a4d"></script> <div id="container" style="width:500px; height:500px"></div>
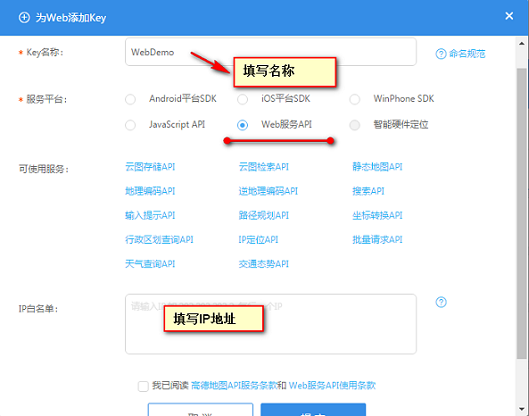
高德配置(开发者平台-->控制台)


<script >
var map = new AMap.Map('container',{
zoom: 10,
icon: "punch_dw.png",
center: [113.466123,22.32666]
});
var marker;
addMarker();
//在地图上添加图片标记函数
function addMarker(){
marker=new AMap.Marker({
icon:new AMap.Icon({ //复杂图标
size:new AMap.Size(125,125),//图标大小
image:"punch_dw.png", //大图地址
imageOffset:new AMap.Pixel(0,0)//相对于大图的取图位置
}),
position:new AMap.LngLat(113.466123,22.32666)
});
marker.setMap(map); //在地图上添加点
}
</script>
Html显示地图的更多相关文章
- Google Maps API显示地图的小示例
来源:http://www.ido321.com/1089.html 效果(新版Firefox中测试): 代码: <!DOCTYPE> <html> <head> ...
- Swift - 使用MapKit显示地图,并在地图上做标记
通过使用MapKit可以将地图嵌入到视图中,MapKit框架除了可以显示地图,还支持在地图上做标记. 1,通过mapType属性,可以设置地图的显示类型 MKMapType.Standard :标准地 ...
- 转载-SharePoint 2010 WebPart与Google地图系列 一:创建显示地图的WebPart
[原] SharePoint 2010 WebPart与Google地图系列 一:创建显示地图的WebPart 摘要: 作为信息化先驱的产品SharePoint 2010竟然对GIS相关技术支持如此有 ...
- openlayers一:显示地图与鼠标地理坐标
openlayers两个好用的开源JS互动地图库之一,另一个是leaflet. openlayers的特点是是大而全,自身包含绝大多数功能,文档好看. leaflet是小而美,自身小,但支持扩展,好用 ...
- 百度地图api通过地址显示地图,白名单
百度地图api通过地址显示地图,白名单 http://developer.baidu.com/map/jsdemo.htm#i7_1?qq-pf-to=pcqq.c2c---------------- ...
- (android 地图实战开发)2 创建MapActivity,根据设备当前位置,显示地图
(android 地图实战开发)2 创建MapActivity,根据设备当前位置,显示地图 http://www.cnblogs.com/macroxu-1982/archive/2011/09/13 ...
- android菜鸟学习笔记30----Android使用百度地图API(一)准备工作及在应用中显示地图
1.准备工作: 百度地图API是免费开放的,但是需要申请API Key: 1)先注册一个百度开发者帐号 2)进入百度开放服务平台http://developer.baidu.com/ 3)进入LBS云 ...
- 百度地图设置div样式宽高为百分比不显示地图
如题,不显示地图只要在样式代码里面加以 position:absolute; 代码就可以了 <style type="text/css"> body, html,#al ...
- 【Silverlight】Bing Maps学习系列(二):通过Bing Maps Silverlight Control如何显示地图(转)
[Silverlight]Bing Maps学习系列(二):通过Bing Maps Silverlight Control如何显示地图 如本系列第一篇你所介绍的,开发基于Silverlight的Bin ...
- Bing必应地图中国API一显示地图 (转) 做人要厚道
Bing必应地图中国API一显示地图 2011-05-24 14:27:31| 分类: Bing&Google|字号 订阅 微软必应地图中国地图API发布已经有10天了,考虑到网上现 ...
随机推荐
- HDFS文件操作
hadoop装好后,文件系统中没有任何目录与文件 1. 创建文件夹 hadoop fs -mkdir -p /hkx/learn 参数-p表示递归创建文件夹 2. 浏览文件 hadoop fs -ls ...
- Linux系统故障排查和修复技巧
本文转自:http://os.51cto.com/art/201304/388384.htm 我发现Linux系统在启动过程中会出现一些故障,导致系统无法正常启动,我在这里写了几个应用单用户模式.GR ...
- wamp下配置多域名和访问路径的方法
wamp下配置多域名和访问路径的方法 1.到安装目录下,打开配置httpd.confD:\wamp\bin\apache\Apache2.2.21\conf\httpd.conf也可以通过wamp图标 ...
- 容易遗忘的JS知识点整理
1.hasOwnProperty相关 为了判断一个对象是否包含自定义属性而不是原型链上的属性,我们需要使用继承自 Object.prototype 的 hasOwnProperty方法.hasOwnP ...
- Qt的四个常见的图像叠加模式
Qt的QPainter::CompositionMode提供了多种图像叠加的模式.常见的有QPainter::CompositionMode_SourceOver, QPainter::Composi ...
- MySQL Crash Course #05# Chapter 9. 10. 11. 12 正则.函数. API
索引 正则表达式:MySQL only supports a small subset of what is supported in most regular expression implemen ...
- Django 搭建后台 favicon.ico 文件操作
Django 搭建后台 favicon.ico 文件操作 使用 django 搭建后台服务器,我用的是 django 1.8 版本以上的,就是路由不是 url 而是 path 的,这里有一个关于fav ...
- 20145331魏澍琛《网络对抗》Exp8 Web基础
20145331魏澍琛<网络对抗>Exp8 Web基础 实践内容: 1.简单的web前端页面(HTML.CSS等) 2.简单的web后台数据处理(PHP) 3.Mysql数据库 4.一个简 ...
- 20135234mqy-——信息安全系统设计基础第九周学习总结
第十章 系统级I/O 10.1 Unix I/O 一个Unix文就是一个m个字节的序列 Unix:将设备映射为文件的方式,允许Unix内核引出一个简单低级的应用接口 能够使得所有输入输出都能以一种统一 ...
- boot sector FAT
