Jsoup(四)-- Jsoup获取DOM元素属性值
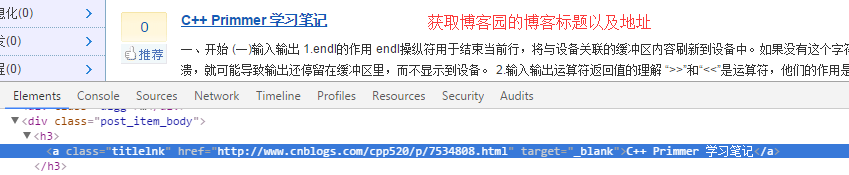
1.获取博客园的博客标题以及博客地址,获取友情链接

2.代码实现:
public static void main(String[] args) throws Exception{
// 创建httpClient实例
CloseableHttpClient httpClient = HttpClients.createDefault();
// 创建httpGet实例
HttpGet httpGet = new HttpGet("http://www.cnblogs.com");
httpGet.setHeader("User-Agent", "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:45.0) Gecko/20100101 Firefox/45.0");
CloseableHttpResponse response = httpClient.execute(httpGet);
String content = null;
if(response != null){
HttpEntity entity = response.getEntity();
content = EntityUtils.toString(entity, "UTF-8"); // 获取网页内容
Document document = Jsoup.parse(content); // 解析网页,得到文档对象
// 1.通过选择器查找所有博客标题以及链接
Elements ele = document.select("#post_list .post_item .post_item_body h3 a");
for(Element e : ele){
System.out.println("博客标题:" + e.text() + "---博客地址:" + e.attr("href"));
}
// 2.获取友情链接
Element linkEle = document.select("#friend_link").first();
System.out.println("友情链接纯文本:" + linkEle.text());
System.out.println("友情链接HTML:" + linkEle.html());
}
if(response != null){
response.close();
}
if(httpClient != null){
httpClient.close();
}
}
3.Jsoup学习地址
Jsoup(四)-- Jsoup获取DOM元素属性值的更多相关文章
- (四)Jsoup 获取 DOM 元素属性值
第一节: Jsoup 获取 DOM 元素属性值 Jsoup获取DOM元素属性值 比如我们要获取博客的href属性值: 我们这时候就要用到Jsoup来获取属性的值 : 我们给下示例代码: package ...
- DOM元素属性值如果设置为对象
结论:内部会调用toString方法,将设置的对象转换为字符串添加给相应的属性: 这个问题呢,是通过jQuery的each方法中,回调函数的this指向问题而来: 我们知道,回调函数中的this如果指 ...
- vuejs2.0如何获取dom元素自定义属性值
1.设置定义属性值 :data-value=".." <ul class="header-ul"> <li class="flex ...
- jquery获取、改变元素属性值
//标签的属性称作元素属性,在JS里对应的DOM对象的对应属性叫DOM属性.JS里的DOM属性名有时和原元素属性名不同. //==================================操作元 ...
- vue(4)—— vue的过滤器,监听属性,生命周期函数,获取DOM元素
过滤器 vue允许自定义过滤器,我个人认为,过滤器有两种,一种是对数据的清洗过滤,一种是对数据切换的动画过滤 数据切换的动画过滤 这里还是利用前面的动态组件的例子: 这里由于没办法展示动画效果,代码如 ...
- vue 组件传递值以及获取DOM元素的位置信息
1.父组件 select_li.vue 1.1 父组件模板 <template> <div id='selectLi' ref="selectLi"> &l ...
- 获取DOM元素位置和尺寸大小
JavaScript获取DOM元素位置和尺寸大小 在一些复杂的页面中经常会用JavaScript处理一些DOM元素的动态效果,这种时候我们经常会用到一些元素位置和尺寸的计算,浏览器兼容性问题也是不可忽 ...
- jQuery操纵DOM元素属性 attr()和removeAtrr()方法使用详解
jQuery操纵DOM元素属性 attr()和removeAtrr()方法使用详解 jQuery中操纵元素属性的方法: attr(): 读或者写匹配元素的属性值. removeAttr(): 从匹配的 ...
- jquery attr()方法 添加,修改,获取对象的属性值。
jquery attr()方法 添加,修改,获取对象的属性值. jquery中用attr()方法来获取和设置元素属性,attr是attribute(属性)的缩写,在jQuery DOM操作中会经常用到 ...
随机推荐
- 【转】MySQL分库分表数据迁移工具的设计与实现
一.背景 MySQL作为最流行的关系型数据库产品之一,当数据规模增大遭遇性能瓶颈时,最容易想到的解决方案就是分库分表.无论是进行水平拆分还是垂直拆分,第一步必然需要数据迁移与同步.由此可以衍生出一系列 ...
- Axiom3D写游戏:第一个窗口
Axiom主要的代码大致翻看了下,就想到了自己来模拟一下游戏开发. 这章主要包括创建窗口及3D渲染的一些基本元素,并添加一个第三人称的骨骼动画作主角,加上前文中修改过后的地形组件,能用鼠标和键盘进行漫 ...
- 第三百八十二节,Django+Xadmin打造上线标准的在线教育平台—xadmin管理员详情页面布局,导航图标设置
第三百八十二节,Django+Xadmin打造上线标准的在线教育平台—xadmin进阶 1.后台管理员详情页面布局 后台管理员详情页面,区块是可以拖动的,而且分为了很多个区块 这个页面的布局在xadm ...
- Mybatis系列(四):Mybatis缓存
一.MyBatis缓存介绍 MyBatis 提供了一级缓存和二级缓存的支持 1. 一级缓存: 默认开启,基于PerpetualCache 的 HashMap本地缓存,其存储作用域为 Se ...
- e617. Determining the Opposite Component of a Focus Event
The opposite component is the other component affected in a focus event. Specifically, in a focus-lo ...
- ZooKeeper系列
Zookeeper系列(一) ZooKeeper系列(二) ZooKeeper系列(三) ZooKeeper系列(四)
- android项目引入三方类库配置文件
android项目中可能会用到诸多外部的三方库,如**.jar或者引用第三个项目,那么它们引用的这些东西都放在哪里呢?我们来看下. 如果引入的是三方的jar包,我们默认的是放在了libs文件夹下,然后 ...
- EF5+MVC4系列(10) mvc的布局页面 _ViewStart.Cshtml
当客户端请求 /Product/Index的时候, 如果在视图的根目录下有 _ViewStart.Cshtml 就会先执行这个,再去执行 Product文件夹下的Index视图, 如果Product文 ...
- Cisco 3550配置DHCP中继代理
实验环境: 1.配置两个VLAN 10 和 VLAN 20 VLAN 10 IP地址设置:192.168.10.1 255.255.255.0 (192.168.10.1是VLAN 10网关 ...
- C# 获取文件夹下的所有文件的文件名
String path = @"X:\xxx\xxx"; //第一种方法 var files = Directory.GetFiles(path, "*.txt" ...
