eclipse Maven Bootstrap 导航栏
1.在pom.xml添加两个依赖 Bootstrap 依赖和jQuery依赖
代码如下
<!-- https://mvnrepository.com/artifact/org.webjars/bootstrap -->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>4.3.1</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.webjars.bower/jquery -->
<dependency>
<groupId>org.webjars.bower</groupId>
<artifactId>jquery</artifactId>
<version>3.4.1</version>
</dependency>
2.从https://getbootstrap.com/docs/4.3/examples/navbars/#?tdsourcetag=s_pcqq_aiomsg复制一个导航栏源码,加入到index.jsp的body标签里
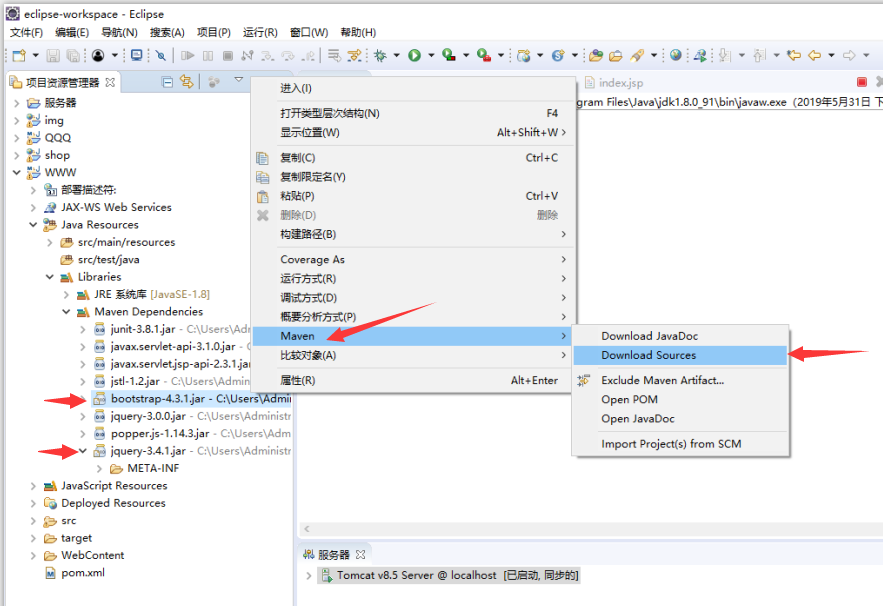
3.下载 Bootstrap 源码和jQuery源码


4.然后把bootstrap.css,jquery.min.js,bootstrap.min.js的限定名复制,导入到index.jsp
示例,复制到的路径名如下,需要删掉webjars前面的部分
/META-INF/resources/webjars/bootstrap/4.3.1/css/bootstrap.min.css
5.完整代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>在此处插入标题</title>
<link rel="stylesheet" href="webjars/bootstrap/4.3.1/css/bootstrap.css">
</head>
<body>
<nav class="navbar navbar-expand-xl navbar-dark bg-dark">
<a class="navbar-brand" href="#">Expand at xl</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExample06" aria-controls="navbarsExample06" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button> <div class="collapse navbar-collapse" id="navbarsExample06">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="dropdown06" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu" aria-labelledby="dropdown06">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
<form class="form-inline my-2 my-md-0">
<input class="form-control" type="text" placeholder="Search">
</form>
</div>
</nav>
<script src="webjars/jquery/3.4.1/dist/jquery.min.js"></script>
<script src="webjars/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
</html>
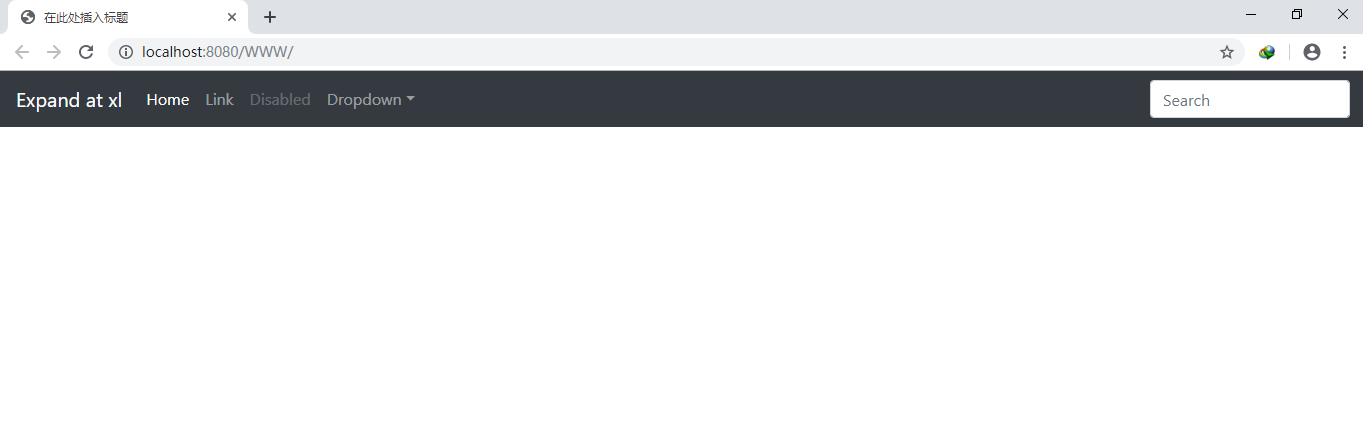
6.运行截图

eclipse Maven Bootstrap 导航栏的更多相关文章
- BootStrap导航栏的使用
默认的导航栏 创建一个默认的导航栏的步骤如下: 向 <nav> 标签添加 class .navbar..navbar-default. 向上面的元素添加 role="naviga ...
- 自定义bootstrap样式-9行样式自定义漂亮大气bootstrap导航栏
有人说前端发展太快,框架太多,各有所需,各有所长.看看这幅图,估计都知道这些框架,但是大部分公司中实际要用到的也就那么几个. 发展再快,框架再多.还是得回到原点,不就是Html+Css+JavaScr ...
- Bootstrap -- 导航栏样式、分页样式、标签样式、徽章样式
Bootstrap -- 导航栏样式.分页样式.标签样式.徽章样式 1. 使用图标的导航栏 使用导航栏样式: <!DOCTYPE html> <html> <head&g ...
- Bootstrap导航栏实例讲解
导航栏是一个很好的功能,是 Bootstrap 网站的一个突出特点.导航栏是响应式元组件就,作为应用程序或网站的导航标题.导航栏在移动设备的视图中是折叠的,随着可用视口宽度的增加,导航栏也会水平展开. ...
- Bootstrap导航栏navbar源码分析
1.本文目地:分析bootstrap导航栏及其响应式的实现方式,提升自身css水平 先贴一个bootstrap的导航栏模板 http://v3.bootcss.com/examples/navbar- ...
- eclipse左侧的导航栏不见了怎么调
点击eclipse上方导航栏的window 然后再点击Reset Perspective 这样左侧的导航栏就出来了
- bootstrap导航栏.nav与.navbar区别
刚刚看了bootstrap的导航栏,发现有点弄混了,现在来整理一下: 一.简单的ul,li组成的导航: <ul class="nav nav-pills justify-content ...
- Bootstrap导航栏
导航栏: <div id="menu-nav" class="navbar navbar-default navbar-inverse navbar-fixed-t ...
- bootstrap导航栏的辛酸史
昨天本来想完成test10的页面内容的,但是给老铁拉出去打麻将呢.不过还好昨天写了一些内容.现在奉上.不作更改. 今天完成的事情:(实现了test9的响应式导航栏的垂直平分和下拉列表的居中问题.) 我 ...
随机推荐
- 埋点(Event Tracking)vs 无埋点(Codeless Tracking) vs 可视化埋点(Visual Event Tracking)
在理解什么是埋点之前,首先需要了解一些基础知识:(以下摘自:http://www.chinawebanalytics.cn/auto-event-tracking-good-bad-ugly/) 我们 ...
- Python实现JSON生成器和递归下降解释器
Python实现JSON生成器和递归下降解释器 github地址:https://github.com/EStormLynn/Python-JSON-Parser 目标 从零开始写一个JSON的解析器 ...
- 生成和安装requirements.txt依赖
pip freeze > requirements.txt pip install -r < requirements.txt
- P2303 [SDOI2012]Longge的问题 我傻QwQ
莫比乌斯反演学傻了$QwQ$ 思路:推式子? 提交:2次 错因:又双叒叕没开$long\space long$ 题解: $\sum_{i=1}^n gcd(i,n)$ $=\sum_{d|n}d\su ...
- learning armbian steps(7) ----- armbian 源码分析(二)
从compile.sh开始入手: SRC="$(dirname "$(realpath "${BASH_SOURCE}")")" # fal ...
- kubernetes 的configMap和sercet配置信息
简介: 启动pod,pod启动时可以将configMap资源关联到当前pod上来,从中读一个数据c传递给pod内的容器的一个变量.任然是变量注入的方式来给容器传配置信息. 把每一个configMap当 ...
- 锁对象Lock-同步问题更完美的处理方式
Lock是java.util.concurrent.locks包下的接口,Lock 实现提供了比使用synchronized 方法和语句可获得的更广泛的锁定操作,它能以更优雅的方式处理线程同步问题,我 ...
- springMVC课程笔记(一)springMVC架构原理分析
一.springMVC架构原理分析 1.先搞清楚什么是springMVC: 其实springMVC是spring框架中的一个模块,springMVC和spring无需通过中间整合层整合,SpringM ...
- XXE_payload
<?php $xmlfile = file_get_contents('php://input'); $creds=simplexml_load_string($xmlfile); echo $ ...
- JS基础_数组的遍历
遍历:将数组中所有的元素都取出来 1.for循环 var arr = ["1","2","3"]; for(let i=0;i<arr ...
