搞清clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop
每个HTML元素都具有clientHeight offsetHeight scrollHeight offsetTop scrollTop 这5个和元素高度、滚动、位置相关的属性,单凭单词很难搞清楚分别代表什么意思之间有什么区别。通过阅读它们的文档总结出规律如下:
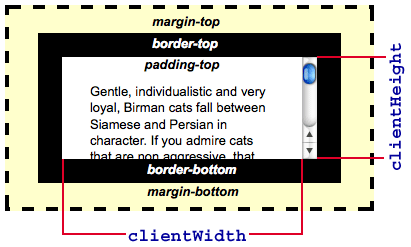
clientHeight: 元素可视区域的高度,滚动条、border、margin不算在内,padding算在内
clientHeight = topPadding + bottomPadding + height - 水平滚动条高度;

height有多高?答案是200+10*2+1*2=222
在style或css样式中的 height:200px 指的是内容可视区的高度,不含内边距,不含border,不含外边距,而不是div的高度。
以下结论在 firefox、chrome、IE10+、QQ浏览器中都测试过,都是一致的:
clientHeight: 可理解为内部可视区高度,样式的height+上下padding(本例即220)。
scrollHeight: 内容的实际高度+上下padding(如果没有限制div的height,即height是自适应的,一般是scrollHeight==clientHeight)

接下来讨论出现有滚动条时的情况:
当本元素的子元素比本元素高且overflow=scroll时,本元素会scroll,这时:
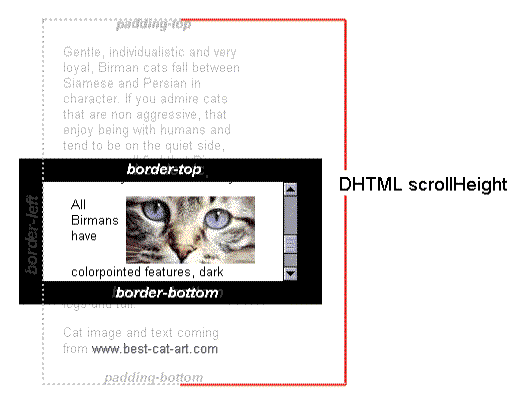
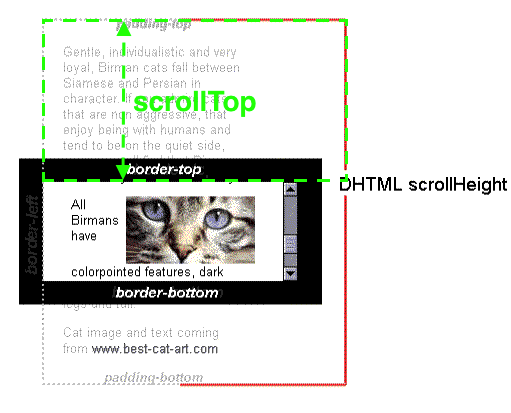
scrollHeight: 因为子元素比父元素高,父元素不想被子元素撑的一样高就显示出了滚动条,在滚动的过程中本元素有部分被隐藏了,scrollHeight代表包括当前不可见部分的元素的高度。而可见部分的高度其实就是clientHeight,也就是scrollHeight>=clientHeight恒成立。在有滚动条时讨论scrollHeight才有意义,在没有滚动条时scrollHeight==clientHeight恒成立。单位px,只读元素。

scrollTop: 代表在有滚动条时,滚动条向下滚动的距离也就是元素顶部被遮住部分的高度。在没有滚动条时scrollTop==0恒成立。单位px,可读可设置。
offsetTop: 当前元素顶部距离最近父元素顶部的距离,和有没有滚动条没有关系。单位px,只读元素。
offsetTop: 当前元素顶部距离最近父元素顶部的距离,和有没有滚动条没有关系。单位px,只读元素。
搞清clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop的更多相关文章
- clientHeight & offsetHeight & scrollHeight
clientHeight & offsetHeight & scrollHeight scrollWidth/scrollHeight,offsetWidth/offsetHeight ...
- JavaScript获取浏览器高度和宽度值(documentElement,clientHeight,offsetHeight,scrollHeight,scrollTop,offsetParent,offsetY,innerHeight)
IE中: document.body.clientWidth ==> BODY对象宽度 document.body.clientHeight ==> BODY对象高度 document.d ...
- offsetheight 和clientheight、scrollheight、scrollTop区别
clientHeight:元素客户区的大小,指的是元素内容及其边框所占据的空间大小(经过实践取出来的大多是视口大小) scrollHeight: 滚动大小,指的是包含滚动内容的元素大小(元素内容的总高 ...
- 关于body/documentElement ---->clientHeight, offsetHeight, scrollHeight
http://blog.csdn.net/woxueliuyun/article/details/8638427 http://blog.sina.com.cn/s/blog_9dd702d50101 ...
- clientHeight,offsetHeight,scrollHeight迷一样的三个值
https://blog.csdn.net/qq_39083004/article/details/78498178 https://www.imooc.com/article/17571 推荐 o ...
- Height、clientHeight、scrollHeight、offsetHeight 、scrollTop、offsetTop
Height 返回当前文档中的<body>元素的高度 clientHeight 对于没有定义CSS或者内联布局盒子的元素为0,否则,它是元素内部的高度(单位像素),包含内边距,但不包括水平 ...
- offsetHeight,scrollHeight,clientHeight,scrollTop以及pageX,clientX,offsetX,screenX,offsetLeft,style.left等的区别以及使用详解
一.写在前面 在阅读本文前,希望大家能针对每个属性亲手测试,网上现有的大量相关博客都有不等的概念错误,毕竟亲手实践才能更好的掌握这些概念. 1.pageX,clientX,screenX与offset ...
- 一起看看 scrollHeight,clientHeight,offsetHeight,scrollTop是个啥
scrollHeight最终数值的组成: var scrollHeight = currentElementContent.height +currentElement.paddingTop+curr ...
- 花点时间搞清top、clientTop、scrollTop、offsetTop
[转贴]花点时间搞清top.clientTop.scrollTop.offsetTop scrollHeight: 获取对象的滚动高度. scrollLeft:设置或获取位于对象左边界和窗口中目前 ...
随机推荐
- Image Processing and Analysis_8_Edge Detection:Theory of Edge Detection ——1980
此主要讨论图像处理与分析.虽然计算机视觉部分的有些内容比如特 征提取等也可以归结到图像分析中来,但鉴于它们与计算机视觉的紧密联系,以 及它们的出处,没有把它们纳入到图像处理与分析中来.同样,这里面也有 ...
- linux 下安装 jdk1.7
1.官网 下载jdk7版本 地址: http://www.oracle.com/technetwork/java/javase/downloads/java-archive-downloads-jav ...
- Windows7用VirtualBox虚拟Ubuntu共享文件夹的终极方式
在Win7用VirtualBox虚拟机安装Ubuntu后,共享文件夹再也不用手工mount了 安装增强工具包 设置共享文件夹后 VB已经自动挂载Windows文件夹到 /media/sf_*** 目录 ...
- 【CQOI2017】老C的键盘
Description https://loj.ac/problem/3023 一句话题意:给你一棵完全二叉树,每条边有一个方向,求这棵树有多少种不同的拓扑序. Solution 简化题意后,其实就是 ...
- BZOJ5093 图的价值——推式子+第二类斯特林数
原题链接 题解 题目等价于求这个式子 \[ans=n2^{\frac{(n-1)(n-2)}{2}}\sum\limits_{i=0}^{n-1}\binom{n-1}{i}i^k\] 有这么一个式子 ...
- C# 泛型(4) 持续更新
泛型可以创建独立于被包含类型的类和方法. C++模板与泛型相似. 泛型优点性能 System.Collections 和 System.Collections.Generic 名称空间泛型和非泛型集合 ...
- CSS3 -- 边框圆角
文章后有彩蛋哦 <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- C#中使用ListView动态添加数据不闪烁(网上方法会出问题)
最近需要使用做一个动态行显示,所以就用到了ListView控件,在网上也查到了关于动态添加不闪烁的方式都是如下: 首先,自定义一个类ListViewNF,继承自 System.Windows.Form ...
- 第三章 URL与视图
配置文件两种方式详解 先讲两种直接传参: 直接简单传参 app =Flask(__name__) app.config['DEBUG']=True app.config.update( DEBUG=t ...
- ZOJ4019——贪心&&DP
题目 链接 大意:有一个容量为$c$的背包,有$n$个$s_1$类物体,价值都为$k_1$,体积分别为$s_{1,1}, s_{1,2}, \cdots, s_{1,n}$,有$m$个$s_2$类物体 ...
