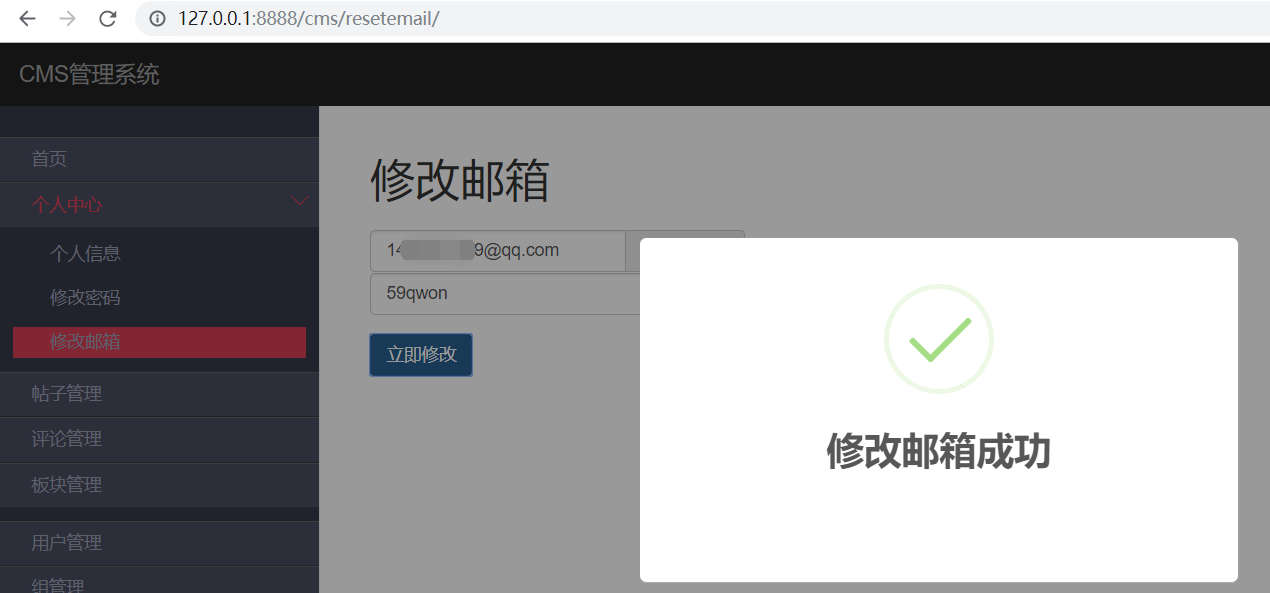
一百零六:CMS系统之修改邮箱功能完成
这里采用把验证码放到memcached中,所以封装一个memcached的操作

- import memcache
- cache = memcache.Client(['127.0.0.1:11211'], debug=True)
- def set(key, value, timeout=60):
return cache.set(key, value, timeout)- def get(key):
return cache.get(key)- def delete(key):
return cache.delete(key)
form验证

- from wtforms import StringField, IntegerField
from wtforms.validators import Email, InputRequired, Length, EqualTo, ValidationError
from flask import g- from ..forms import BaseForm
from utils import cmscache- class ResetEmailForm(BaseForm):
email = StringField(validators=[InputRequired(message='请输入邮箱'), Email(message='邮箱格式错误')])
captcha = StringField(validators=[Length(6, 6, message='验证码长度错误')])- def validate_email(self, field):
if field.data == g.cms_user.email:
raise ValidationError('要修改的邮箱为当前使用的邮箱')- def validate_captcha(self, field):
captcha = field.data
email = self.email.data
captcha_cache = cmscache.get(email)
if not captcha_cache or captcha.lower() != captcha_cache.lower():
raise ValidationError('邮箱验证码错误')
js

- $(function () {
$('#submit').click(function (event) {
event.preventDefault();
var emailElement = $('input[name="email"]');
var captchaElement = $('input[name="captcha"]');- var email = emailElement.val();
var captcha = captchaElement.val();
http.post({
'url': '/cms/resetemail/',
'data': {
'email': email,
'captcha': captcha
},
'success': function (data) {
if(data['code'] == 200){
xtalert.alertSuccessToast('修改邮箱成功');
emailElement.val('');
captchaElement.val('');
}else{
xtalert.alertInfo(data['message']);
}
},
'fail': function (error) {
xtalert.alertNetworkError();
}
})
});
});
视图

- class ResetEmailView(views.MethodView):
decorators = [login_required]- def get(self):
return render_template('cms/cms_resetemail.html')- def post(self):
form = ResetEmailForm(request.form)
if form.validate():
g.cms_user.email = form.email.data
db.session.commit()
return restful.success()
else:
return restful.params_error(form.get_error())




一百零六:CMS系统之修改邮箱功能完成的更多相关文章
- 一百零四:CMS系统之修改邮箱界面
在base.css中加一个全局的css控制宽度 .form-container{ width: 300px;} 视图 class ResetEmailView(views.MethodView): d ...
- 一百:CMS系统之修改密码逻辑
定义一个基类form,用于获取错误信息 from wtforms import Form class BaseForm(Form): def get_error(self): # a = {'aaa' ...
- Java开发笔记(一百零六)Fork+Join框架实现分而治之
前面依次介绍了普通线程池和定时器线程池的用法,这两种线程池有个共同点,就是线程池的内部线程之间并无什么关联,然而某些情况下的各线程间存在着前因后果关系.譬如人口普查工作,大家都知道我国总人口为14亿左 ...
- 测开之路一百零六:bootstrap布局
可以在html的head里面加一些说明 <meta http-equiv="X-UA-Compatible" content="IE=edge">& ...
- 一百零六、SAP的OOP面向对象编程,OO-ALV的简介
面向对象编程,如图 基本概念: 1.对象(Object)是一个现实实体的抽象.一个对象可被认为是一个把数据(属性)和程序(方法)封装在一起的实体,这个程序产生该对象的动作或对它接受到的外界信号的反应. ...
- salesforce零基础学习(一百零六)Dynamic Form
本篇参考:https://trailblazer.salesforce.com/ideaview?id=08730000000BroxAAC https://help.salesforce.com/s ...
- 34、Flask实战第34天:修改邮箱
修改邮箱页面布局 新建cms/cms_resetemail.html {% extends 'cms/cms_base.html' %} {% block title %}修改邮箱-CMS管理系统{% ...
- CMS系统简介(从简介到使用)
CMS系统简介 1.简介 CMS是Content Management System的缩写,意为"内容管理系统". 在中国互联网的发展历程中,一直以来默默地为中国站长提供动力的CM ...
- JAVAEE——宜立方商城05:前台系统搭建、首页展示、Cms系统的实现
1. 学习计划 1.前台系统搭建 2.商城首页展示 3.Cms系统的实现 a) 内容分类管理 b) 内容管理 4.前台内容动态展示 2. 商城首页展示 系统架构: 页面位置: 2.1. 工程搭建 可以 ...
随机推荐
- day_02比特币的转账机制及其7个名词
一:比特币的转账机制: 类似于普通转账:登录钱包--->选择转出(入)币的钱包地址--->填入转出数额及其手续费--->比特币签名--->提交比特币网络--->进行矿工打 ...
- P4390 [BOI2007]Mokia 摩基亚 (CDQ解决三维偏序问题)
题目描述 摩尔瓦多的移动电话公司摩基亚(Mokia)设计出了一种新的用户定位系统.和其他的定位系统一样,它能够迅速回答任何形如"用户C的位置在哪?"的问题,精确到毫米.但其真正高科 ...
- Java笔记(基础第四篇)
Java集合类 集合类概述 Java 语言的java.util包中提供了一些集合类,这些集合类又被称为容器.常用的集合有List集合.Set集合.Map集合,其中List与Set实现了Collecti ...
- jQuery 查找父节点 parents()与closest()
parents()由内向外,直到最高的父节点停止查找,返回的父节点是多个 closest()由内向外查找,当找到符合规则的一个,则不再查找,返回的是0或1个
- 2018-2019 ICPC, NEERC J. Streets and Avenues in Berhattan(DP)
题目链接:https://codeforc.es/contest/1070/problem/J 题意:给出一个长度为 k 的字符串,选出 n 个和 m 个不同位置的字符构成两个字符串,使得两个字符串相 ...
- vs2015 远程调试web
1.找到vs2015远程调试器 针对服务器版本选择 X64 .X86,把文件夹复制到服务器 2.在服务器中运行:msvsmon.exe 选择 工具->选项,修改成 无身份验证,允许任何用户进行调 ...
- 【Android-自定义控件】 漂亮的Toast
修改Toast属性,美化Toast //创建一个Toast Toast toast=new Toast(getApplicationContext()); //创建Toast中的文字 TextView ...
- Kafka集群---分布式消息系统
概念: kafka是一种消息中间件 作用: 解耦.冗余.提高扩展性.缓冲 保证顺序.灵活.削峰填谷 异步通信 kafla角色 producer: 生产者,负责发布消息 consumer: 消费者,负责 ...
- 使用StringBuilder写XML遭遇UTF-16问题
http://www.cnblogs.com/jans2002/archive/2007/08/05/843843.html
- 百度ueditor实现word图片自动转存
官网地址http://ueditor.baidu.com Git 地址 https://github.com/fex-team/ueditor 参考博客地址 http://blog.ncmem.com ...
