python之scrapy的FormRequest模拟POST表单自动登陆
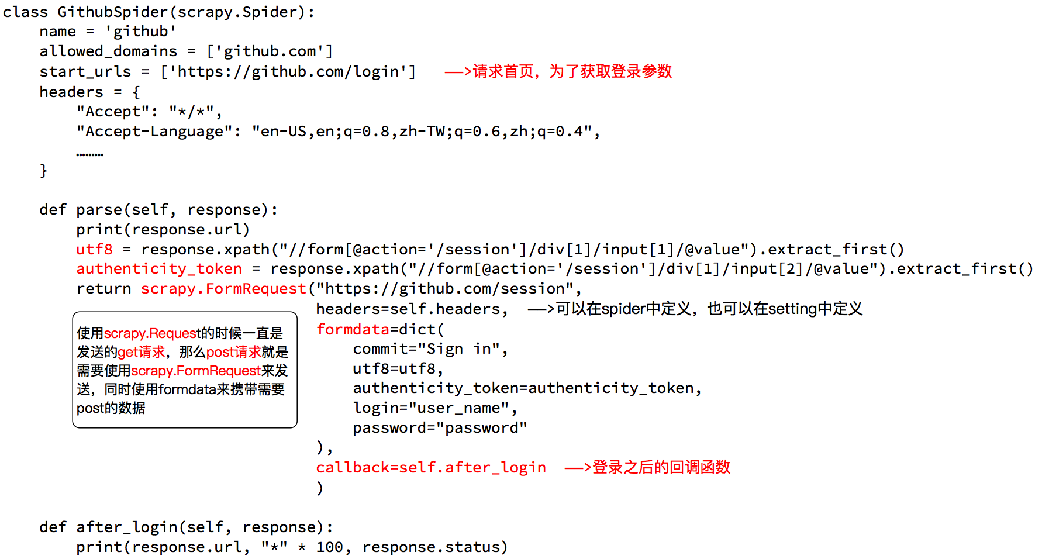
1、FormRequest表单实现自动登陆
# -*- coding: utf-8 -*-
import scrapy import re class GithubSpider(scrapy.Spider):
name = 'github'
allowed_domains = ['github.com']
start_urls = ['https://github.com/login'] def parse(self, response):
authenticity_token = response.xpath("//input[@name='authenticity_token']/@value").extract_first()
utf8 = response.xpath("//input[@name='utf8']/@value").extract_first()
commit = response.xpath("//input[@name='commit']/@value").extract_first()
post_data = dict(
login="812******0@qq.com",
password="******",
authenticity_token=authenticity_token,
utf8=utf8,
commit=commit,
)
#表单请求
yield scrapy.FormRequest(
"https://github.com/session",
formdata=post_data,
callback=self.after_login
) def after_login(self,response):
# with open("a.html","w",encoding="utf-8") as f:
# f.write(response.body.decode())
print(re.findall("",response.body.decode()))
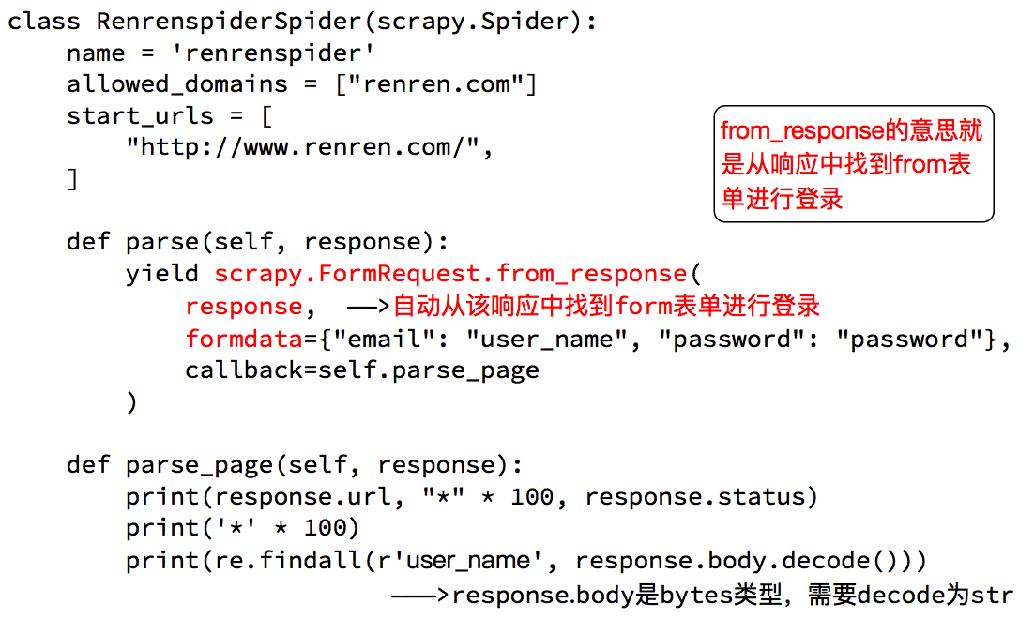
2、FormRequest.from_response模拟自动登陆
# -*- coding: utf-8 -*-
import scrapy
import re
class Github2Spider(scrapy.Spider):
name = 'github2'
allowed_domains = ['github.com']
start_urls = ['https://github.com/login'] def parse(self, response):
yield scrapy.FormRequest.from_response(
response, #自动的从response中寻找from表单
#formdata只需要传入字典型登录名和密码,字典的健是input标签中的name属性
formdata={"login":"****@qq.com","password":"***********"},
callback = self.after_login
) def after_login(self,response):
print(re.findall("........",response.body.decode()))
3、笔记
a)FormRequest

b) FormRequest.from_response

python之scrapy的FormRequest模拟POST表单自动登陆的更多相关文章
- .Net模拟提交表单
2016-09-0210:49:20 以中邮速递API为服务接口,由于提交方式为表单提交,我要获取返回值来处理其他业务,所以一开始尝试采用Js后台获取返回值,但是涉及到跨域请求限制问题,那边服务端接口 ...
- 通过HttpURLConnection模拟post表单提交
通过HttpURLConnection模拟post表单提交 package junit; import java.io.InputStream; import java.net.HttpURLConn ...
- nodejs 模拟form表单上传文件
使用nodejs来模拟form表单进行文件上传,可以同时上传多个文件. 以前项目里有这个方法,最近在客户那里出问题了,同事说,这个方法从来就没管用过,SO,用了一天时间把这个方法给搞出来了(觉得花费的 ...
- js模拟form表单提交数据, js模拟a标签点击跳转,避开使用window.open引起来的浏览器阻止问题
js模拟form表单提交数据, js模拟a标签点击跳转,避开使用window.open引起来的浏览器阻止问题 js模拟form表单提交数据源码: /** * js模拟form表单提交 * @param ...
- js_ajax模拟form表单提交_多文件上传_支持单个删除
需求场景: 用一个input type="file"按钮上传多张图片,可多次上传,可单独删除,最后使用ajax模拟form表单提交功能提交到指定方法中: 问题:由于只有一个file ...
- 通过JS模拟select表单,达到美化效果[demo][转]
转自: http://www.cnblogs.com/dreamback/p/SelectorJS.html 通过JS模拟select表单,达到美化效果 Demo ------------------ ...
- 通过JS模拟select表单,达到美化效果[demo]
.m-form{background:#fff;padding:50px;font-family:12px/1.5 arial,\5b8b\4f53,sans-serif;} .m-form ul,. ...
- Linux curl 模拟form表单提交信息和文件
Linux curl 模拟form表单提交信息和文件 curl是一个命令行方式下传输数据的开源传输工具,支持多种协议:FTP.HTTP.HTTPS.IMAP.POP3.TELNET等,功能超级强大 ...
- 按下enter键后表单自动提交问题
在HTML的form表单里,按下enter键之后,默认情况下表单会自动提交. 在公司一个项目里,按下enter键自动提交表单的查询结果与按下搜索框的搜索结果页面显示不一样,按下搜索按钮之后是通过Aja ...
随机推荐
- C# Winfrom UI 美化
Winfrom UI 美化 此处只做演示,未进行页面布局.... 1.CSkin:此处只显示一种样式供参考,可继承其他样式——略 2.MetroFramework.Design 3.Ribbon 4. ...
- 将服务端select设置为非阻塞,处理更多业务
服务端代码: #include<WinSock2.h> #include<Windows.h> #include<vector> #include<stdio ...
- Python&Selenium 数据驱动【unittest+ddt+json】
一.摘要 本博文将介绍Python和Selenium做自动化测试的时候,基于unittest框架,借助ddt模块使用json文件作为数据文件作为测试输入,最后生成html测试报告 二.json文件 [ ...
- 鼠标点击自定义文字展现特效JS代码
JS特效使用方法 只需将如下JS代码放到</body>之前就好了 var a_idx = 0; jQuery(document).ready(function($) { $("b ...
- 通过LVM备份mysql数据库脚本
#!/bin/bash #******************************************************************** #encoding -*-utf8- ...
- django session 加密cookie型
a. 配置 settings.py SESSION_ENGINE = 'django.contrib.sessions.backends.signed_cookies' # 引 ...
- django设置debug设为False,前端样式出现错乱或静态文件404问题。
部署到生产环境中遇到的坑大部分都是引用静态文件带来的, setting设置里面debug设为False, 需要设置ALLOWED_HOSTS=["服务器ip"],不然运行不了的. ...
- Elasticsearch 读时分词、写时分词
初次接触 Elasticsearch 的同学经常会遇到分词相关的难题,比如如下这些场景: 为什么明明有包含搜索关键词的文档,但结果里面就没有相关文档呢?我存进去的文档到底被分成哪些词(term)了?我 ...
- 2019 南昌ICPC网络赛H The Nth Item
The Nth Iteam 题意:F(0)=1,F(1)=1,F(n)=3*F(n-1)+2*F(n-2) (n>=2) ,F(n) mod 998244353.给出Q跟N1,Ni=Ni-1^( ...
- java中Switch的实现原理浅谈
switch的转换和具体系统实现有关,如果分支比较少,可能会转换为跳转指令(条件跳转指令和无条件跳转指令).但如果分支比较多,使用条件跳转会进行很多次的比较运算,效率比较低,可能会使用一种更为高效的方 ...
