layui的日期控件使用
导包请看官方:https://www.layui.com/doc/modules/laydate.html#use
例如:
<input type="text" id="yearCode" class="bs-input" style="width:130px;" placeholder="年份">
js
layui.laydate.render({
elem: '#yearCode' ,//input的id
type: 'date'//年月日,也是默认,不要这个也可以
});
默认使用

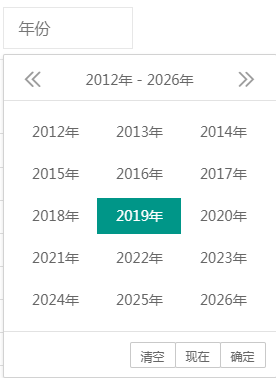
type: 'year'

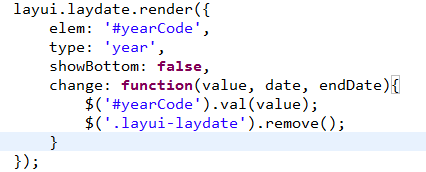
隐藏底部+点击就选择,两个必须一起,不然选择不了日期
showBottom: false,
change: function(value, date, endDate){
$('#yearCode').val(value);
$('.layui-laydate').remove();
}


官方:https://www.layui.com/doc/modules/laydate.html
layui的日期控件使用的更多相关文章
- layui table 表格上添加日期控件
方法一: var tableInit = table.render({ elem: '#tbtxrz' , method: 'post' , data: jsonData , height: &quo ...
- jQuery LayDate 日期控件
她基于原生JavaScript精心雕琢,兼容了包括IE6在内的所有主流浏览器.她具备优雅的内部代码,良好的性能体验,和完善的皮肤体系,并且完全开源,你可以任意获取开发版源代码,一扫某些传统日期控件的封 ...
- 【经验】Angularjs 中使用 layDate 日期控件
layDate 控件地址:http://laydate.layui.com/ 前情:原来系统中使用的日期控件是UI bootstrap(地址:https://angular-ui.github.io/ ...
- 介绍Web项目中用到的几款JS日历日期控件和JS文本编辑框插件
第一款日历日期控件:layDate 官方网站:http://laydate.layui.com/ 第二款日历日期控件:my97 官方网站:http://www.my97.net/ 第三款 文本编辑器控 ...
- layDate1.0正式公布,您一直在寻找的的js日期控件
你是时候换一款日期控件了,而layDate很愿意和您成为工作伙伴.她正致力于成为全球最高大上的web日期支撑,为国内外全部从事web应用开发的同仁提供力所能及的动力.她基于原生JavaScript精心 ...
- bootstrop 日期控件 datepicker被弹出框dialog覆盖的解决办法
筒子们在使用bootstrap的日期控件(datepicker , 现在官网提供的名称叫 datetimepicker)时可能会遇到如上图的问题这是啥原因造成的呢? 答案很简单时输出的优先级造成的(z ...
- my97DatePicker日期控件——日期输入框联动,使用focus使第二个输入框没展示出日期控件
描述问题场景: 1.jquery使用的版本是jquery-1.7.2.min.js 2.代码不是写在页面上的,是通过事件后追加的 <!DOCTYPE html> <html> ...
- 怎样使用My97日期控件
有网友说无法使用My97日期控件,Insus.NET测试一下,是可以正常使用了. 在ASP.NET MVC环境中测试. 去官网下载My97日期控件程序包: 下载解压之后,把程序的目录拷贝至projec ...
- jQuery Datepicker日期控件
datepicker可以为bootstrap添加一个事件选择控件,适用于任何需要调用的场合,支持多种事件格式输出(比如:dd, d, mm, m, yyyy, yy等),是制作网页不可缺失的插件. R ...
随机推荐
- Greenplum 查看表的分区键与分区类型
方法一 查看表的分区键 select d.nspname||'.'||a.relname as table_name,string_agg(b.attname,',') as column_namef ...
- java+web+下载断点续传
1.先将 webuploader-0.1.5.zip 这个文件下载下来:https://github.com/fex-team/webuploader/releases 根据个人的需求放置自己需要的 ...
- yii2.0场景的简单使用
一.规则中使用场景规则场景的使用模型层public function rules(){ return [ [['name','product_id'],'required','on'=>'add ...
- python3编程基础之一:标识符
每种编程语言都是需要处理数据的,需要变量.函数.类等,而这些都是通过名称访问的.因此,能够作为变量.函数.类等名称的字符串就是标识符.数据,是计算机进行运算的实体.标识符,用来标记的符号,它会指向一个 ...
- 小程序tab切换代码
<!--index.wxml--> <view class="container"> <view class="navtap" & ...
- 5.linux 软件安装的三种方法
一.linux 操作系统中 软件的分类 以及软件的安装 vmtools 调用了perl语言写的安装脚本去进行内核的升级安装 ./ xxxxx 源码包安装软件:GNU 使 ...
- Linux 基于WEB开源的系统管理工具webmin
Webmin是目前功能最强大的基于Web的Unix系统管理工具.管理员通过浏览器访问Webmin的各种管理功能并完成相应的管理动作.目前Webmin支持绝大多数的Unix系统,这些系统除了各种版本的l ...
- Centos7.4服务器安装Laravel5.7详细讲解(2018-10-27)
一.在阿里云或者腾讯云选择Centos7并购买服务器 二.安装宝塔面板和php运行环境 1.输入命令 yum install -y wget && wget -O install.sh ...
- angular 中如何使用自定义组件
1.创建header组件 ng g component components/header header.component.ts import { Component, OnInit } from ...
- 请求头User-Agent作用?
请求头User-Agent作用 答: User Agent中文名为用户代理,是Http协议中的一部分,属于头域的组成部分,User Agent也简称UA.它是一个特殊字符串头,是一种向访问网站提供你所 ...
