Vue_(组件通讯)动态组件结合keep-alive
keep-alive 传送门

<keep-alive> 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。和 <transition> 相似,<keep-alive> 是一个抽象组件:它自身不会渲染一个 DOM 元素,也不会出现在父组件链中。
当组件在 <keep-alive> 内被切换,它的 activated 和 deactivated 这两个生命周期钩子函数将会被对应执行。
主要用于保留组件状态或避免重新渲染
Learn
一、不使用<keep-alive>包裹动态组件
二、使用<keep-alive>包裹动态组件
目录结构

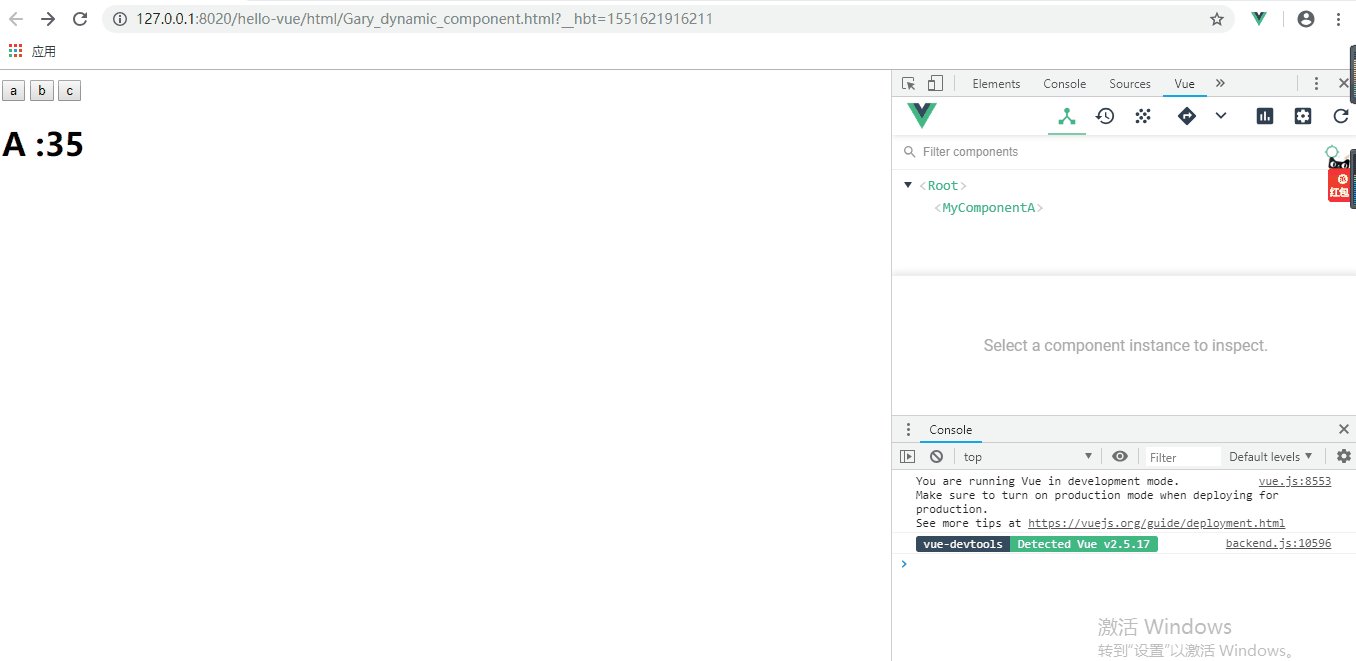
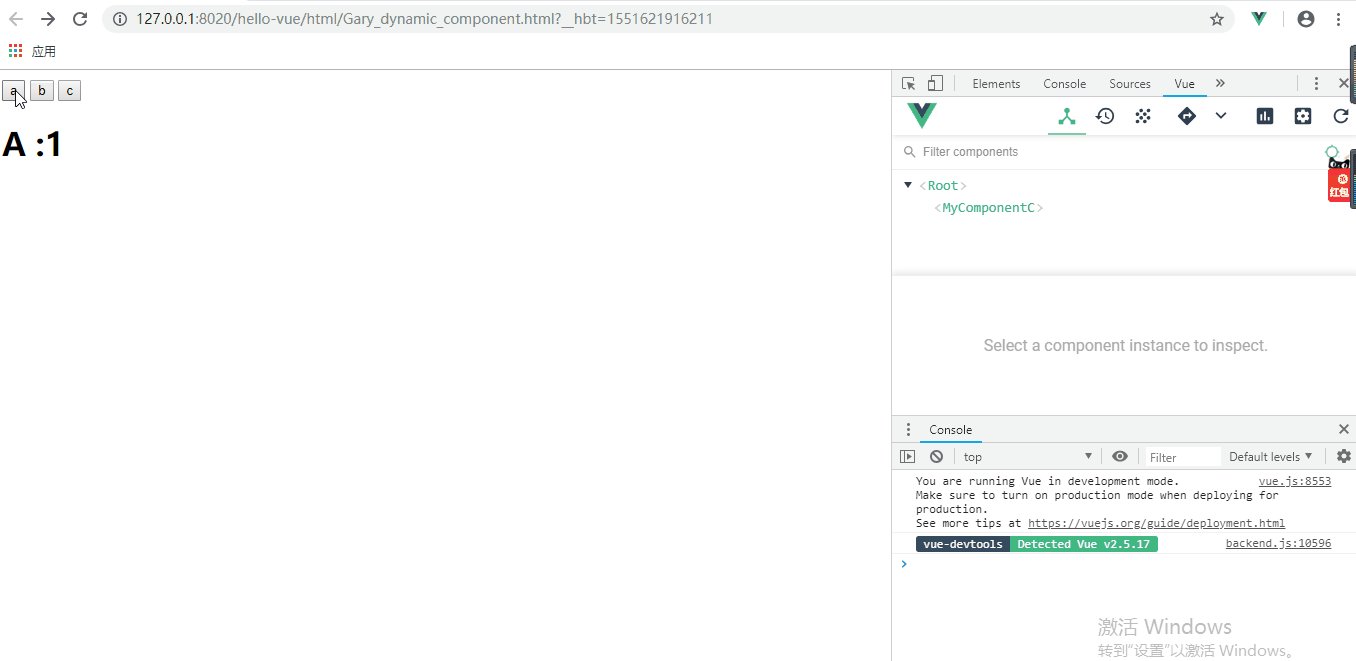
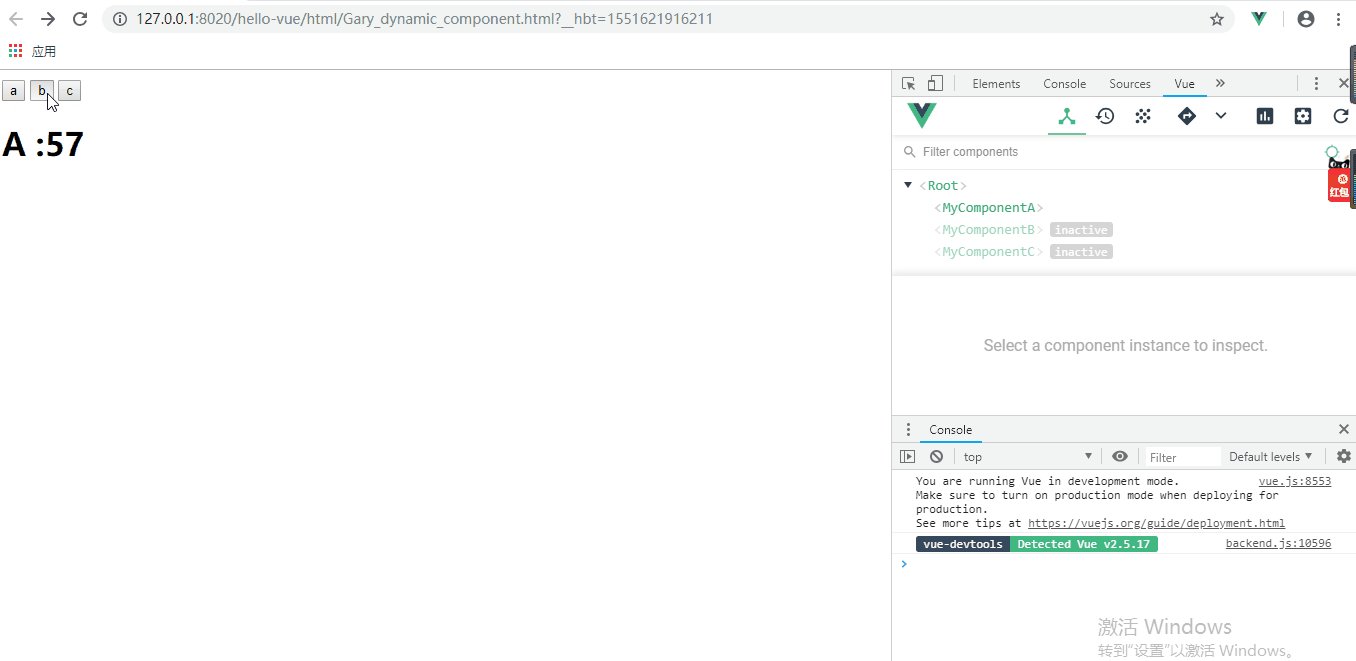
一、不使用<keep-alive>包裹动态组件
此时组件A、B、C组件中的数会一直随机0~100且不重复
<div id="GaryId">
<button @click="selectedName = 'my-component-a'"> a </button>
<button @click="selectedName = 'my-component-b'"> b </button>
<button @click="selectedName = 'my-component-c'"> c </button> <component :is="selectedName"></component> </div>
"my-component-a":{
template:"<h1>A :{{num}}</h1>",
data(){
return{
num:Math.ceil(Math.random()*100)
}
}
},

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
</head>
<body>
<div id="GaryId">
<button @click="selectedName = 'my-component-a'"> a </button>
<button @click="selectedName = 'my-component-b'"> b </button>
<button @click="selectedName = 'my-component-c'"> c </button> <component :is="selectedName"></component> </div>
</body> <script type="text/javascript" src="../js/vue.js" ></script>
<script type="text/javascript"> new Vue({
data:{
selectedName:'my-component-a'
},
components:{
"my-component-a":{
template:"<h1>A :{{num}}</h1>",
data(){
return{
num:Math.ceil(Math.random()*100)
}
}
},
"my-component-b":{
template:"<h1>B :{{num}}</h1>",
data(){
return{
num:Math.ceil(Math.random()*100)
}
}
},
"my-component-c":{
template:"<h1>C :{{num}}</h1>",
data(){
return{
num:Math.ceil(Math.random()*100)
}
}
}
}
}).$mount("#GaryId");
</script>
</html>
Gary_dynamic_component.html
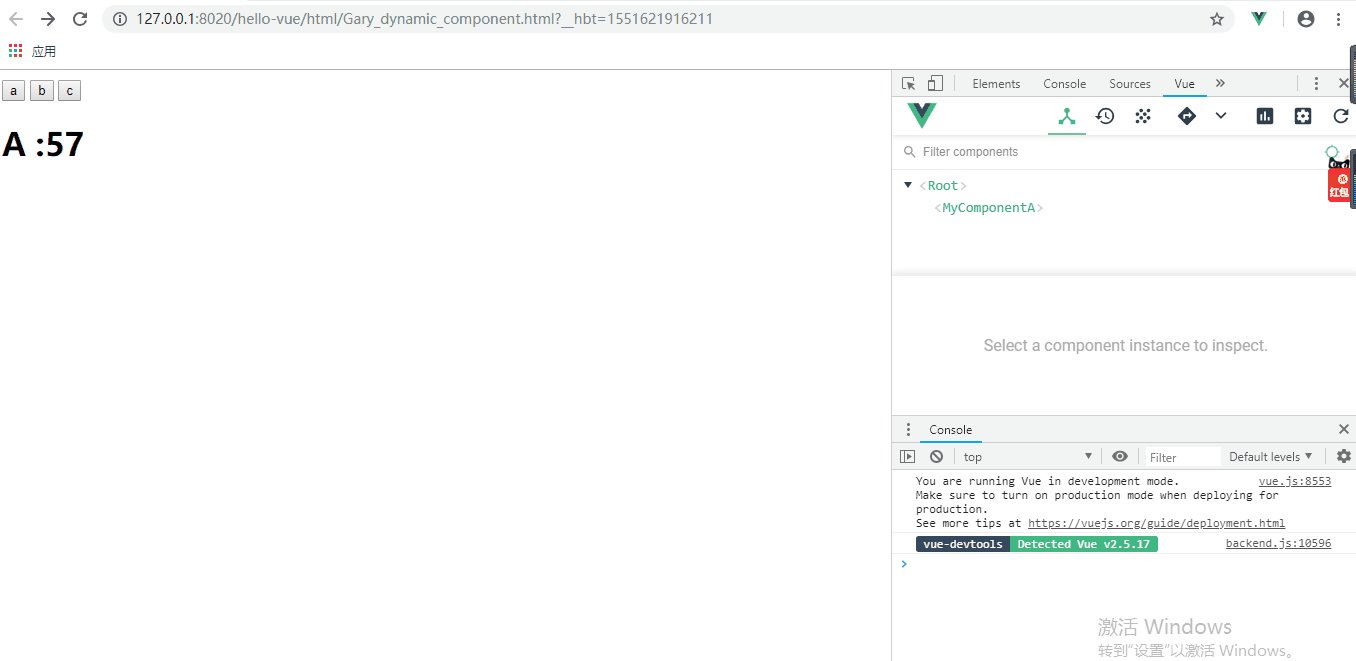
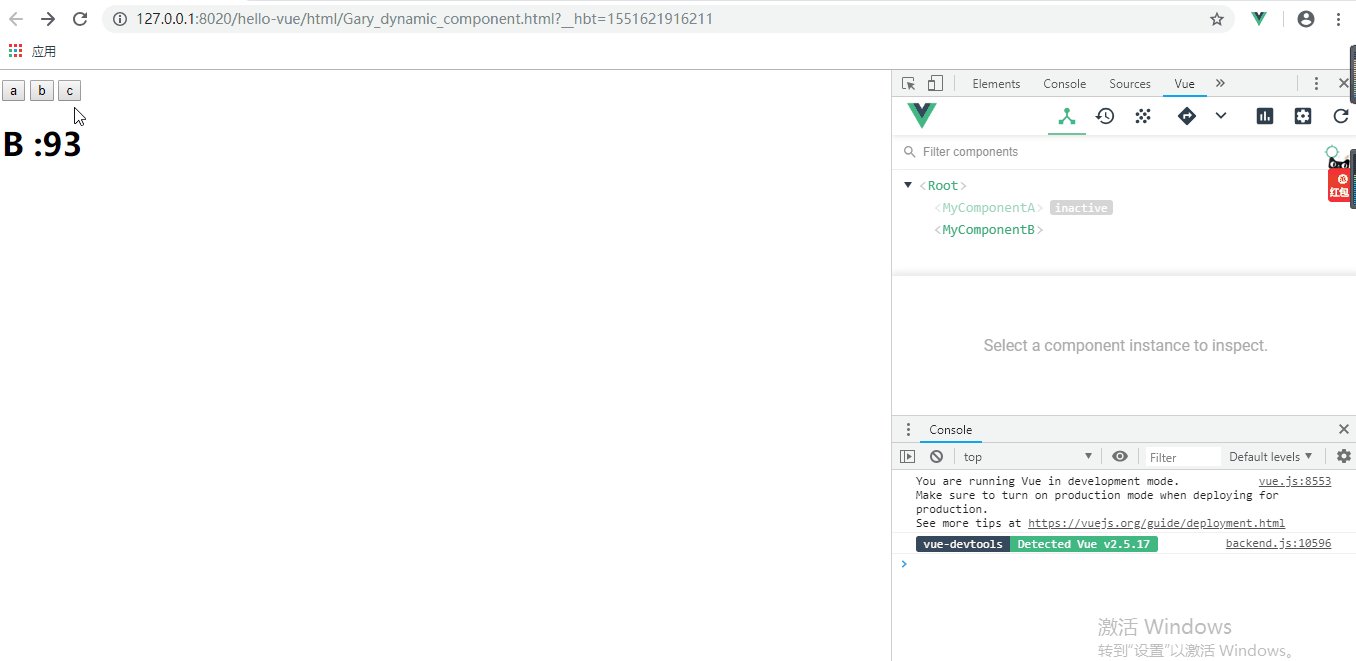
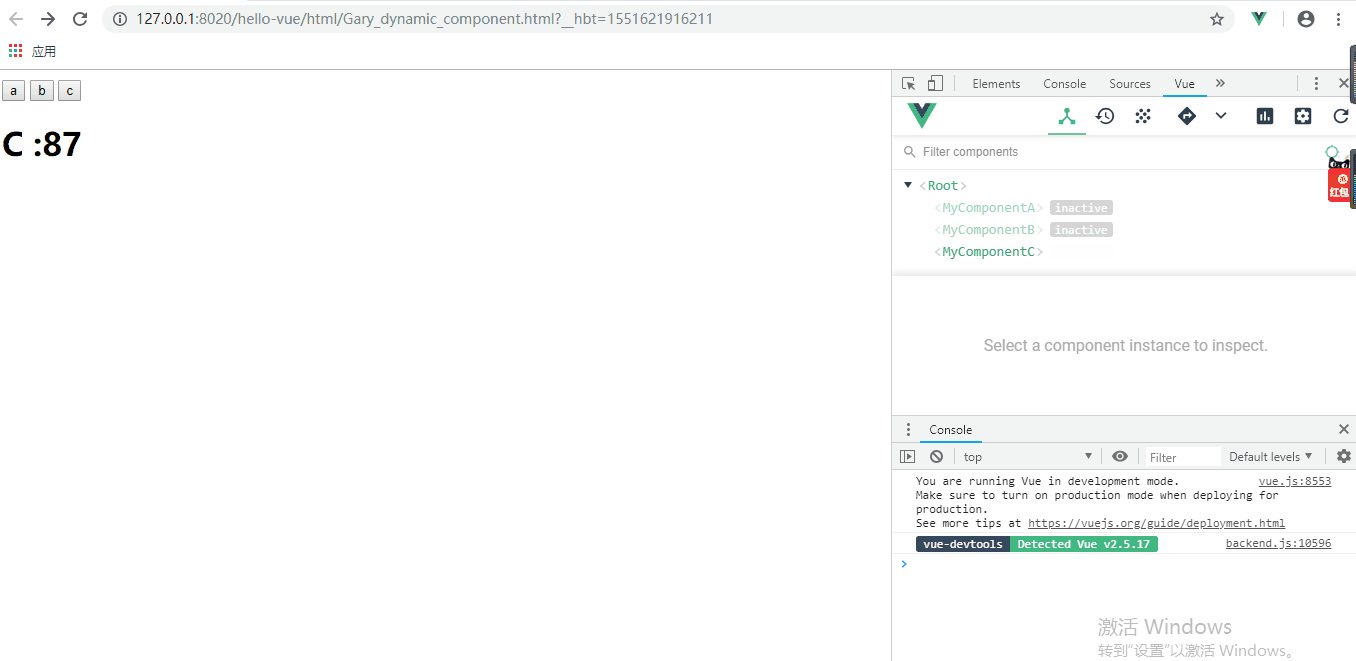
二、使用<keep-alive>包裹动态组件
此时组件A、B、C组件中的数会第一次会随机出现,随后保存到缓存中,第二次再点击的时候它们会读取缓存中的数
<div id="GaryId">
<button @click="selectedName = 'my-component-a'"> a </button>
<button @click="selectedName = 'my-component-b'"> b </button>
<button @click="selectedName = 'my-component-c'"> c </button> <keep-alive>
<component :is="selectedName"></component>
</keep-alive>
</div>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
</head>
<body>
<div id="GaryId">
<button @click="selectedName = 'my-component-a'"> a </button>
<button @click="selectedName = 'my-component-b'"> b </button>
<button @click="selectedName = 'my-component-c'"> c </button> <keep-alive>
<component :is="selectedName"></component>
</keep-alive>
</div>
</body> <script type="text/javascript" src="../js/vue.js" ></script>
<script type="text/javascript"> new Vue({
data:{
selectedName:'my-component-a'
},
components:{
"my-component-a":{
template:"<h1>A :{{num}}</h1>",
data(){
return{
num:Math.ceil(Math.random()*100)
}
}
},
"my-component-b":{
template:"<h1>B :{{num}}</h1>",
data(){
return{
num:Math.ceil(Math.random()*100)
}
}
},
"my-component-c":{
template:"<h1>C :{{num}}</h1>",
data(){
return{
num:Math.ceil(Math.random()*100)
}
}
}
}
}).$mount("#GaryId");
</script>
</html>
Gary_dynamic_component.html
当只想缓存A组件
<keep-alive include="my-component-a">
<component :is="selectedName"></component>
</keep-alive>
当想缓存A组件和B组件时候
<keep-alive :include="['my-component-a','my-component-b']">
<component :is="selectedName"></component>
</keep-alive>
排除缓存A组件和B组件的时候
<keep-alive :exclude="['my-component-a','my-component-b']">
<component :is="selectedName"></component>
</keep-alive>
Vue_(组件通讯)动态组件结合keep-alive的更多相关文章
- Vue_(组件通讯)动态组件
动态组件 传送门 在一个元素上挂载多个组件,根据不同状态进行切换的时候,可以使用动态组件 动态组件的使用:需要使用内置组件<component></component>,根据 ...
- Vue_(组件通讯)子组件向父组件传值
Vue组件 传送门 子组件向父组件传值:子组件通过$.emit()方法以事件形式向父组件发送消息传值: 使用步骤: 1.定义组件:现有自定义组件com-a.com-b,com-a是com-b的父组件: ...
- Vue_(组件通讯)父组件向子组件传值
Vue组件 传送门 父组件向子组件传值:父组件通过属性向下传值的方式和子组件通信: 使用步骤: 1.定义组件:现有自定义组件com-a.com-b,com-a是com-b的父组件 2.准备获取数据:c ...
- Vue_(组件通讯)父子组件简单关系
Vue组件 传送门 在Vue的组件内也可以定义组件,这种关系成为父子组件的关系 如果在一个Vue实例中定义了component-a,然后在component-a中定义了component-b,那他们的 ...
- Hibernate学习---第五节:普通组件和动态组件
一.普通组件映射配置 1.创建组件类,代码如下: package learn.hibernate.bean; /** * 组件类 */ public class Phones { private St ...
- Vue两种组件类型介绍:递归组件和动态组件
一递归组件 递归组件的特性就是可以在自己的template模板中调用自己本身.值得注意的它必须设置name属性. // 递归组件 recursive.vue <template> < ...
- [Vue]组件——实现动态组件:keep-alive的使用
1.在app.vue中用一个 <keep-alive> 元素将其动态组件包裹起来: keepAlive为true时,第一次被创建的时候缓存下来,为false时,不会缓存 <keep- ...
- Vue 组件4 动态组件
动态组件 通过使用保留的<component>元素,动态的绑定到它的is特性,我们让多个组件同时使用同一个挂载点,并动态切换: var vm = new Vue({ el: '#examp ...
- Vue组件的操作-自定义组件,动态组件,递归组件
作者 | Jeskson 来源 | 达达前端小酒馆 v-model双向绑定 创建双向数据绑定,v-model指令用来在input,select,checkbox,radio等表单控件.v-model指 ...
随机推荐
- 树莓派安装SSH
1. 安装ssh sudo apt-get install openssh-server 2. 检查树莓派SSH服务是否开启 ps -e|grep ssh 3. SSH服务开启 sudo /etc/i ...
- shiro学习(五、springboot+shiro+mybatis+thymeleaf)
入门shiro(感觉成功了)首先感谢狂神,然后我就一本正经的复制代码了 项目结构 运行效果 数据库 <dependencies> <!-- thymeleaf-shiro整合包 -- ...
- O030、Launch 和 shut off 操作详解
参考https://www.cnblogs.com/CloudMan6/p/5460464.html 本节详细分析 instance launch 和 shut off 操作 ,以及如何在日志中快 ...
- centos安装配置mariadb
CentOS7下使用yum安装MariaDB CentOS 6 或早期的版本中提供的是 MySQL 的服务器/客户端安装包,但 CentOS 7 已使用了 MariaDB 替代了默认的 MySQL.M ...
- 判断一个数是否为回文数(js)
//判断是否为回文数:若n=1234321,则称n为一回文数 let readline = require("readline-sync"); let newNum = 0; co ...
- css and canvas实现圆形进度条
进度条效果: 话不多说,上代码 使用css动画实现,看到一篇博客的启发,稍微修改了下, css实现的原理是用两个半圆一开始隐藏,再分别旋转180度,最后成为一个整圆 半圆效果,一开始右边的半圆在盒 ...
- 8.8.ZooKeeper 原理和选举机制
1.ZooKeeper原理 Zookeeper虽然在配置文件中并没有指定master和slave但是,zookeeper工作时,是有一个节点为leader,其他则为follower,Leader是通 ...
- C# NET 微信临时素材上传
最近在做这个,一开始也是不明白为什么给个URL带着两个参数就直接上传了,网上看了很多都是PHP,但是PHP没看过是不会 的 所以就一直在找网上什么Demo之类的讲解,最后还是不错找到了一个比较好理解的 ...
- 5.Dropout
import numpy as np from keras.datasets import mnist from keras.utils import np_utils from keras.mode ...
- 22_7mybaits注解开发
这几年来注解开发越来越流行,Mybatis 也可以使用注解开发方式,这样我们就可以减少编写 Mapper 映射文件了. 1.常用注解说明 @Insert:实现新增 @Update:实现更新 @Dele ...
