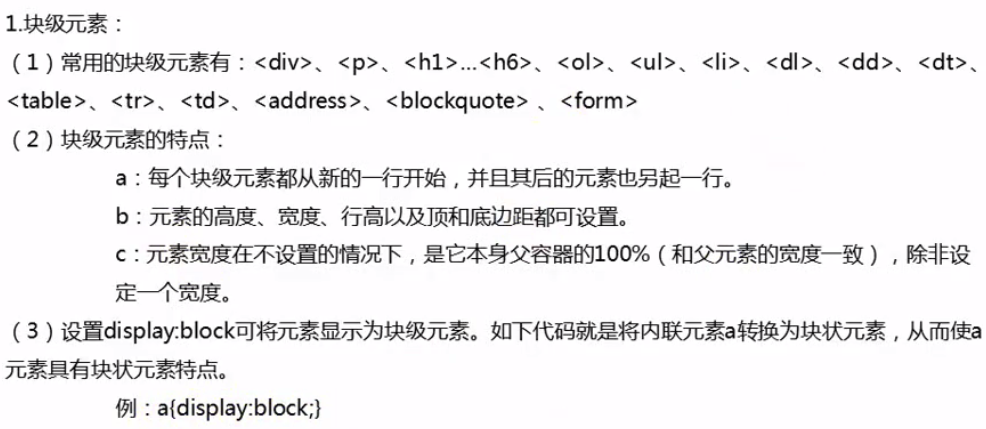
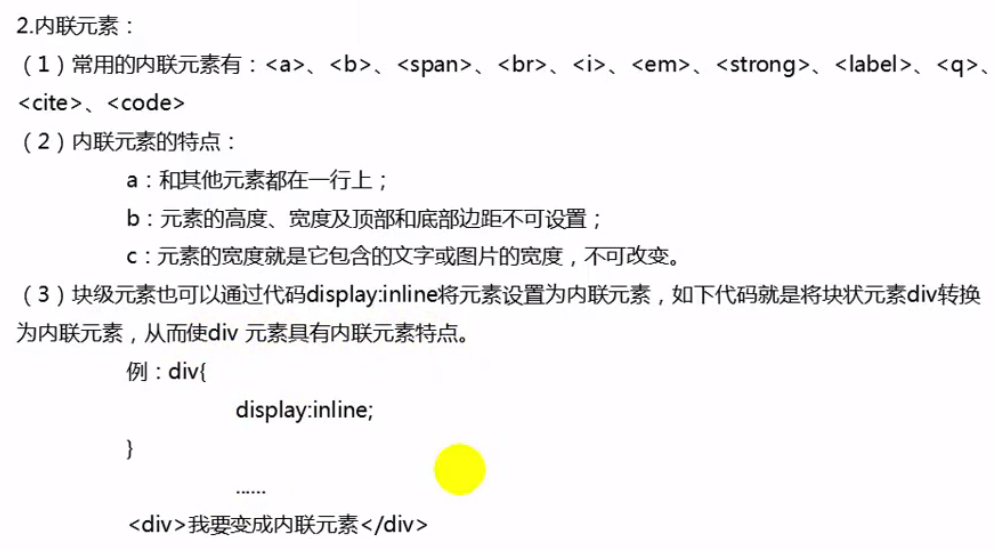
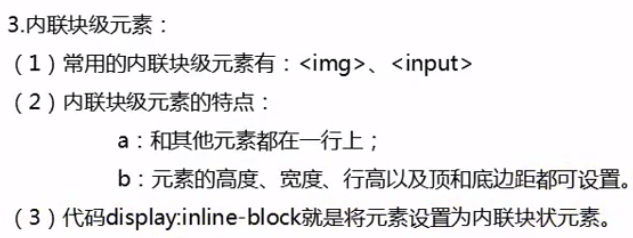
CSS基础学习-7.CSS元素分类




CSS基础学习-7.CSS元素分类的更多相关文章
- CSS基础学习 21.CSS居中总结
注意:*在IE中并不代表通配符的意思,是代表根元素的意思,所以为了匹配适应各种浏览器,进行页面初始化 <style> *{ margin:0; padding:0; } </styl ...
- CSS基础学习-13.CSS 浮动
如果前一个元素设置浮动属性,则之后的元素也会继承float属性,我觉得这里说是继承不太对,可以理解为会影响到之后的元素,所以在设置浮动元素之后的元素要想不被影响就需要清除浮动.元素设置左浮动,则清除左 ...
- CSS基础学习-12.CSS position
绝对定位 position:absolute,元素脱离文档流,然后使用left.right.top.bottom属性相对于其最接近的一个具有定位属性的祖先元素进行绝对定位.如果不存在这样的祖先元素,则 ...
- CSS基础学习-2.CSS选择器(上)
元素选择符 关系选择符 属性选择符 伪类选择符 伪对象选择符 一.元素选择符 1.通配符:*{ } 2.类选择符:.类名称{ } 3.id选择符::#id名称{ } 4.类型选择符(标签选择符):标签 ...
- CSS基础学习 20.CSS媒体查询
- CSS基础学习 19.CSS hack
- CSS基础学习 18.CSS多列
四种常见的浏览器内核:
- CSS基础学习 17.CSS动画
- CSS基础学习 16.CSS过渡
随机推荐
- 【C/C++开发】try-cache-finnally捕获异常
在c++中,可以直接抛出异常之后自己进行捕捉处理,如:(这样就可以在任何自己得到不想要的结果的时候进行中断,比如在进行数据库事务操作的时候,如果某一个语句返回SQL_ERROR则直接抛出异常,在cat ...
- mysql数据库之单表查询多表查询
单表查询 前期表准备 create table emp( id int not null unique auto_increment, name varchar(20) not null, sex e ...
- C# String与Byte数组的转换
string转byte[]: byte[] byteArray = System.Text.Encoding.Default.GetBytes(str); byte[] byteArray = Enc ...
- XSS练习平台- https://alf.nu/alert1
https://alf.nu/alert1 参考:https://www.cnblogs.com/renzongxian/p/5617551.html 我目前的进度:https://alf.n ...
- 【Python】【demo实验12】【练习实例】【列表的复制】
#!/usr/bin/python # encoding=utf-8 # -*- coding: UTF-8 -*- # 将一个列表复制到另外一个列表中: # 分析:可以使用[:] L = [0,3, ...
- Update语句的Output从句结构
原文:Update语句的Output从句结构 一,先看1个列子 ) dbo.Table_1 set status = 'C' --2,选择前3条数据output deleted.id,deleted. ...
- Django项目中添加富文本编辑器django-ckeditor
django-ckeditor库的使用步骤: 1.在命令行下安装django-ckeditor这个库: 命令:pip install django-ckeditor 2.安装成功后,配置Django项 ...
- windows 控制台默认为UTF-8显示的方法
这里需要先了解些内容: CHCP CHCP是MS DOS中的命令,用来显示或设置活动代码页编号的.用法是: CHCP [nnn] 其中nnn指定的是代码页的编号.这个参数是可选的,在命令行下如果不指定 ...
- python函数篇0-1
创建类和对象 面向对象编程是一种编程方式,此编程方式的落地需要使用 “类” 和 “对象” 来实现,所以,面向对象编程其实就是对 “类” 和 “对象” 的使用. 类就是一个模板,模板里可以包含多个函数, ...
- Java多线程(二):Thread类
Thread类的实例方法 start() start方法内部会调用方法start方法启动一个线程,该线程返回start方法,同时Java虚拟机调用native start0启动另一个线程调用run方法 ...
