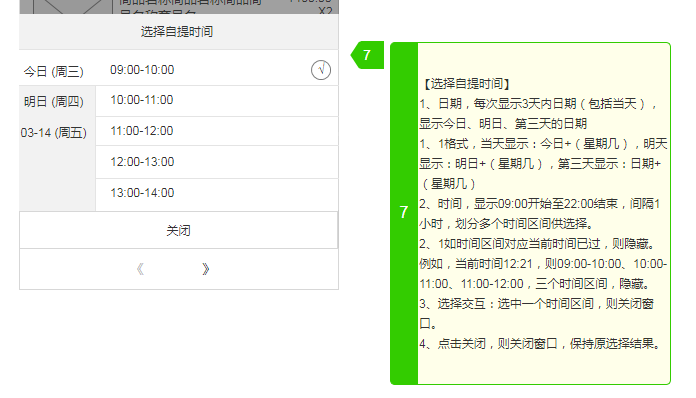
vue-时间插件,效果见图
<template>
<div class="select-time-wrapper">
<h5 class="titie">选择自提时间</h5>
<div class="select-time-content flex">
<ul class="days">
<li
v-for="(item, i) in days"
:key="i"
class="select-day"
:class="{ current: currentDay === i }"
@click="currentDay = i"
>
{{ item }}
</li>
</ul>
<ul class="time-range">
<li
v-for="(item, i) in displayTimeRange"
:key="i"
class="select-time"
@click="handleTimeClick(i)"
>
<span class="txt">{{ item }}</span>
<i class="icon"></i>
</li>
</ul>
</div>
</div>
</template> <script>
import dayjs from 'dayjs'; const checkNum = num => (num < 10 ? `0${num}` : String(num));
const suffixZero = str => `${str}:00`;
const translateToDays = {
0: '周日',
1: '周一',
2: '周二',
3: '周三',
4: '周四',
5: '周五',
6: '周六'
};
const defaultSelectedDay = 0; export default {
name: 'SelectTime',
data() {
const date = dayjs();
const tomorrow = date.add(1, 'day');
const theDayAfterTomorrow = date.add(2, 'day');
const days = [
`今日(${translateToDays[date.day()]})`,
`明日(${translateToDays[tomorrow.day()]})`,
`${theDayAfterTomorrow.format('M-DD')}(${
translateToDays[theDayAfterTomorrow.day()]
})`
]; return {
days,
currentDay: defaultSelectedDay,
initialArr: [],
maxHour: 22,
minHour: 9,
selectedTime: ''
};
},
computed: {
displayTimeRange() {
const { currentDay, initialArr, minHour, maxHour } = this;
const currentHour = new Date().getHours();
const sliceStart =
currentHour < minHour || currentHour + 1 > maxHour
? 0
: currentHour + 1 - minHour; return currentDay === defaultSelectedDay
? initialArr.slice(sliceStart)
: [...initialArr];
}
},
created() {
this.initialArr = this.generateArr();
},
methods: {
generateArr() {
const { minHour, maxHour } = this;
var arr = [];
for (let i = minHour; i < maxHour; i++) {
arr.push(
[suffixZero(checkNum(i)), '-', suffixZero(checkNum(i + 1))].join('')
);
}
return arr;
},
handleTimeClick(i) {
this.selectedTime = this.displayTimeRange[i];
}
}
};
</script> <style lang="scss" scoped>
.select-time-wrapper {
.titie {
padding: 10px;
text-align: center;
}
.select-time-content {
display: flex; .days {
width: 120px;
background-color: #ddd;
text-align: center;
}
.time-range {
flex: 1;
height: 200px;
overflow-y: scroll;
-webkit-overflow-scrolling: smooth;
}
.select-day,
.select-time {
cursor: pointer;
}
.select-day {
&.current {
background-color: #fff;
}
}
}
}
</style>

vue-时间插件,效果见图的更多相关文章
- vue使用日期时间插件layDate
项目中需要用到日期时间插件,尝试用bootstrap.element的时间插件都各有各的报错,对于一个菜鸟来说真的是很痛苦啊.终于,最后用了layDate实现了需要的功能 最终效果: 使用步骤: 1. ...
- vue+elementUI封装的时间插件(有起始时间不能大于结束时间的验证)
vue+elementUI封装的时间插件(有起始时间不能大于结束时间的验证): html: <el-form-item label="活动时间" required> & ...
- 写一个Vue loading 插件
什么是vue插件? 从功能上说,插件是为Vue添加全局功能的一种机制,比如给Vue添加一个全局组件,全局指令等: 从代码结构上说,插件就是一个必须拥有install方法的对象,这个方法的接收的第一个参 ...
- vue各种插件汇总
https://blog.csdn.net/wh8_2011/article/details/80497620(copy) Vue是什么? Vue.js(读音 /vjuː/, 类似于 view) 是一 ...
- VUE图片懒加载-vue lazyload插件的简单上手使用(优化版本)
在用VUE做项目开发的过程中,首页用到了懒加载的方法,查找了一些方法,觉得官网写得太复杂,有一篇博客不错(https://www.cnblogs.com/xyyt/p/7650539.html),但是 ...
- vue 常用插件,保存
UI组件 element- 饿了么出品的Vue2的web UI工具套件 Vux- 基于Vue和WeUI的组件库 mint-ui- Vue 2的移动UI元素 iview- 基于 Vuejs 的开源 UI ...
- vue自定义插件封装,实现简易的elementUi的Message和MessageBox
vue自定义插件封装示例 1.实现message插件封装(类似简易版的elementUi的message) message组件 <template> <transition ...
- bootstrap时间插件 火狐不显示 完美解决方法
原文链接:http://www.phpbiji.cn/article/index/id/141/cid/4.html bootstrap时间插件火狐 bootstrap-datetimepicker火 ...
- jquery仿ios日期时间插件
Demo下载: 手机时间控件.zip 使用之前,请在页面中加入以下js和css: jquery-1.9.1.js mobiscroll.core-2.5.2.js mobiscroll.core-2. ...
- Asp.net+jquery+ajaxpro异步仿Facebook纵向时间轴效果
Asp.net+jquery+ajaxpro异步仿Facebook纵向时间轴效果 在一个项目中,用到了时间轴展示产品的开发进度,为了更好用户体验,想到了Facebook的timeline效果, 搜了一 ...
随机推荐
- 查看HearthBuddy.exe文件是x86还是x64版本
https://www.cnblogs.com/chucklu/p/10020221.html 使用Powershell查看 PS C:\repository\GitHub\ChuckLu\Test\ ...
- Android studio 下 NDK Jni 开发 简单例子
1. 创建一个新的工程 2. 创建一个新的类 JniText.java 点击Build--Make Project 后 选中工程 点击F4键 sdk location 中 Android ...
- RN中webview的一些思考
刚开始只是对接一下RN,h5部分,嵌套在RN里的webview里需要隐藏一些原生的按钮,遇到很多沟通上的问题,本来没使用RN之前,也是嵌套在webview里,也没什么问题,突然RN嵌套就有问题了,对方 ...
- [转]spring的filter中targetFilterLifecycle作用
在web.xml中进行配置,对所有的URL请求进行过滤,就像"击鼓传花"一样,链式处理. 配置分为两种A和B. A:普通配置 在web.xml中增加如下内容:<filter& ...
- OGG-01877 Missing explicit accessrule for server collector
OGG-01877 Missing explicit accessrule for server collector Table of Contents 1. OGG-01877 1 OGG-0187 ...
- 依赖注入框架之androidannotations
主页: http://androidannotations.org/ 用途: 1. 使用依赖注入Views,extras,System Service,resources 2. 简化线程模型 3. 事 ...
- SSH2配置
Ubuntu14.04配置openSSH-server时报错,很有可能是因为如下的报错原因 这个问题大概应该是你的/etc/apt/的源有问题,但大概可以这么解决:1.sudo apt-get pur ...
- SQL学习(五)多表关联-join
在实际工作中会用到多表联查,此时需要用到关键字JOIN 一.inner join(内连接) 至少有一个匹配时返回行,只返回两个表中连接字段相等的行 如: select * from ticket in ...
- kvm热迁移(4)
一.迁移简介 迁移分为热迁移和冷迁移,冷迁移是在机器关机的状态下进行迁移,具体操作在之前的博客有体现.热迁移是在机器处于开机状态进行迁移,本次博客主要讲解热迁移. 系统的迁移是指把源主机上的操作系统和 ...
- kvm简介及创建虚拟化安装(1)
kvm虚拟化介绍 一.虚拟化分类 1.虚拟化,是指通过虚拟化技术将一台计算机虚拟为多台逻辑计算机.在一台计算机上同时运行多个逻辑计算机,每个逻辑计算机可运行不同的操作系统,并且应用程序都可以在相互独立 ...
