vue配置路由时报错 Error in render: "RangeError: Maximum call stack size exceeded"
虽然标题写的是配置路由报错,最终也是通过修改路由解决的,但是导致报错的还有一个主要因素,是因为我增加了一个功能“页面刷新时,根据url高亮左侧导航”,如下图:

1、页面刷新,根据url高亮左侧导航代码如下:
// 刷新页面时根据url高亮左侧导航选项
highLightLeftNav() {
this.firstIndexCur = -1;
this.secondIndexCur = -1;
let pathName = this.$router.history.current.path;
this.customNav.forEach((item, index) => {
if(pathName.indexOf(item.pathUrl) !== -1) { // 高亮一级导航
this.firstIndexCur = index;
}else if(item.secondLevelNavList.length){
item.secondLevelNavList.forEach((sonItem, sonIndex) => { // 高亮二级导航
if(pathName.indexOf(sonItem.pathUrl) !== -1) {
this.secondIndexCur = index + ',' + sonIndex;
}
});
}
});
}
(插个题外话,只有一级导航的时候高亮特别简单用 :class=' { "active" ? currentIndex == index } ' 即可实现,而二级导航的时候就比较复杂了,具体如何实现可以看我的另一篇博客:vue高亮一级、二级导航)
转回正题,看一下路由部分的代码
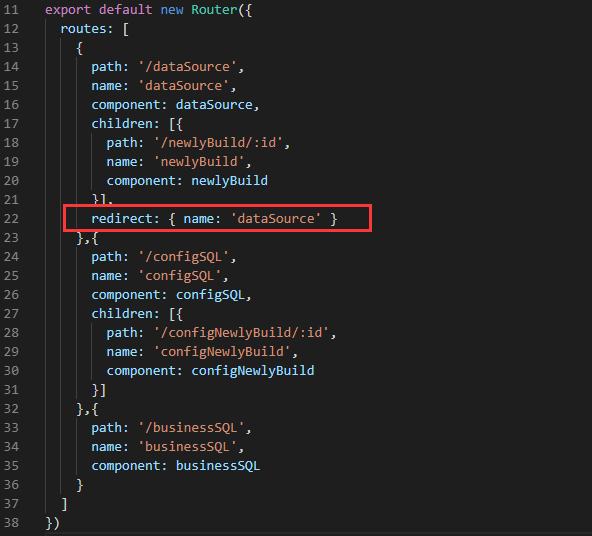
2、路由部分代码

个人理解之所以报错就是因为页面挂载完毕,如果按照配置路由选项默认高亮第一个,而按照①中刷新页面高亮某个导航就不定了,此时既要高亮第一个,又要高亮其他的就会报错
vue配置路由时报错 Error in render: "RangeError: Maximum call stack size exceeded"的更多相关文章
- Vue -- 项目报错整理(1):RangeError: Maximum call stack size exceeded
这几天项目运行报了个错: Uncaught RangeError: Maximum call stack size exceeded,刚开始看到 "returnNodeParameter&q ...
- 浏览器JS报错Uncaught RangeError Maximum call stack size exceeded
JavaScript错误:Uncaught RangeError: Maximum call stack size exceeded 堆栈溢出 原因:有小类到大类的递归查询导致溢出 解决方法思想: A ...
- vue报错Error in v-on handler: "RangeError: Maximum call stack size exceeded"
看下面的报错 错误 看到这个错误一脸懵逼.后面了解到,是因为程序进入了死循环,后面检查了我的代码,原来在这里自己调用自己
- 浏览器JS报错Uncaught RangeError: Maximum call stack size exceeded?
JavaScript错误:Uncaught RangeError: Maximum call stack size exceeded 堆栈溢出 原因:有小类到大类的递归查询导致溢出 解决方法思想: A ...
- too much recursion(太多递归)Uncaught RangeError: Maximum call stack size exceeded BootstrapValidator报错
在BootstrapValidator中已默认遵守Bootstrap规则,form里的每个输入项目必需包含在类为form-group的标签里,否则BootstrapValidator中定义的field ...
- npm install报错Unhandled rejection RangeError: Maximum call stack size exceededill install
故障 在使用npm install下载依赖的时候报错Unhandled rejection RangeError: Maximum call stack size exceededill instal ...
- jq ajax请求error: Maximum call stack size exceeded
原因是data中参数iconUrl这个变量未声明导致的.jq在内部循环时报错
- vue 使用 element-ui 时报错ERROR in ./node_modules/element-ui/lib/theme-chalk/fonts/element-icons.ttf
在vue项目中引用 element-ui 时,虽然按照 element-ui 的官方文档一步步操作,还是产生了下面的错误 解决这个问题的方法,就是在 web pack.config.js 文件中进 ...
- 解决 vue 使用 element 时报错ERROR in ./node_modules/element-ui/lib/theme-chalk/fonts/element-icons.ttf
在 webpack.config.js 中加入这个依赖 { test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/, loader: 'file-loader' }
随机推荐
- linux调用本地shell脚本
package com.haiyisoft.cAssistant.adapter.rest; import java.io.BufferedReader;import java.io.File;imp ...
- windows10下如何完全卸载串口驱动?
答: 所需步骤如下: 1. 以管理员身份启动cmd 2. 在cmd中输入两行命令来启动设备管理器 3. 设置view->Show hidden devices 4. 在Ports (COM &a ...
- LC 687. Longest Univalue Path
Given a binary tree, find the length of the longest path where each node in the path has the same va ...
- maven pom.xml基本设置
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/20 ...
- kubernetes学习:CKA考试认证(二)
1. 它题的意思是 在 development 名称空间里面 找到名为 baz的 service 然后通过这个service的selector 找出 对应的pod . 要用 kubectl des ...
- Sqlserver实现故障转移 — 加域(2)
目的:将计算机添加到域中, 域控的建立详见:https://www.cnblogs.com/xiaoerlang90/p/9224745.html 域控: 名称:dcTest.com IP: 192. ...
- Unity中的动画系统和Timeline(2) 按钮动画和2D精灵动画
按钮动画 1 创建按钮后,按钮的Button组件中,Transition我们平时用的时Tint,这次选择Animation 选择Auto Generate Animation,创建一个按钮动画 2 后 ...
- Django-给视图加装饰器
给FBV加装饰器 FBV:function based view FBV本身就是一个函数,所以跟普通函数加装饰器是一样的 # 装饰函数是要在APP文件中定义,本例是在app01\templatetag ...
- C#实现多线程的方法:线程(Thread类)和线程池(ThreadPool)
简介 使用线程的主要原因:应用程序中一些操作需要消耗一定的时间,比如对文件.数据库.网络的访问等等,而我们不希望用户一直等待到操作结束,而是在此同时可以进行一些其他的操作. 这就可以使用线程来实现. ...
- Windows下的开发辅助神器——Chocolate Package Manager
Windows下的开发辅助神器——Chocolate Package Manager:https://juejin.im/post/5c6cb3acf265da2dc4537235 Windows上的 ...
