jQuery EasyUI 应用 – 创建 CRUD 应用(表格)
jQuery EasyUI 应用 - 创建 CRUD 应用
本节介绍如何创建CRUD应用。
CRUD分别是指在做计算处理时的增加(Create)、读取查询(Retrieve)、更新(Update)和删除(Delete)几个单词的首字母简写。
数据收集并妥善管理数据是网络应用共同的必要。CRUD允许我们生成页面列表,并编辑数据库记录。本教程将向你演示如何使用jQuery EasyUI框架实现一个CRUD DataGrid。
我们将使用下面的插件:
- datagrid:向用户展示列表数据。
- dialog:创建或编辑一条单一的用户信息。
- form:用于提交表单数据。
- messager:显示一些操作信息。
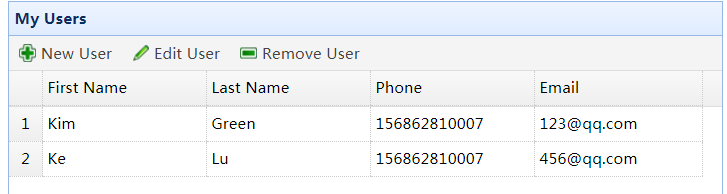
创建没有javascript代码的DataGrid。
<table id="dg" title="My Users" class="easyui-datagrid"
style="width: 650px; height: 450px" url="get_users.php"
toolbar="#toolbar" rownumbers="true" fitColumns="true"
singleSelect="true">
<thead>
<tr>
<th field="firstname" width="50">First Name</th>
<th field="lastname" width="50">Last Name</th>
<th field="phone" width="50">Phone</th>
<th field="email" width="50">Email</th>
</tr>
</thead> <tbody>
<tr>
<td>Kim</td>
<td>Green</td>
<td>156862810007</td>
<td>123@qq.com</td>
</tr>
<tr>
<td>Ke</td>
<td>Lu</td>
<td>156862810007</td>
<td>456@qq.com</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>Kim</th>
<td>15699859</td>
</tr>
</tfoot>
</table>
<tfoot></tfoot>没有显示 ,待研究,可能是:在 HTML 5 中,不再支持 HTML 4.01 中 <tfoot> 标签的任何属性。

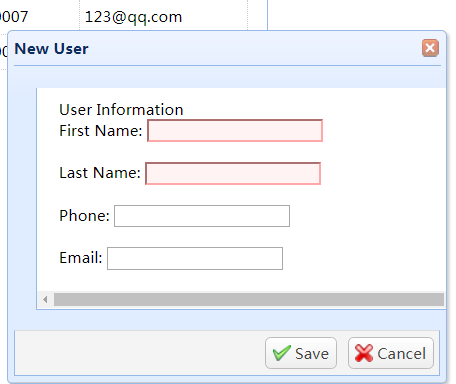
我们使用相同的对话框来创建或编辑用户。
<!-- -->
<div id="dlg" class="easyui-dialog"
style="width: 400px; height: 280px; padding: 10px 20px; margin: 20px"
closed="true" buttons="#dlg-buttons">
<div class="ftitle">User Information</div>
<form id="fm" method="post">
<div class="fitem">
<label>First Name:</label> <input name="firstname"
class="easyui-validatebox" required="true">
</div>
<br />
<div class="fitem">
<label>Last Name:</label> <input name="lastname"
class="easyui-validatebox" required="true">
</div>
<br /> <div class="fitem">
<label>Phone:</label> <input name="phone">
</div>
<br /> <div class="fitem">
<label>Email:</label> <input name="email" class="easyui-validatebox"
validType="email">
</div>
</form>
</div>
<div id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok"
onclick="saveUser()">Save</a> <a href="#" class="easyui-linkbutton"
iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">Cancel</a>
</div>
function newUser(){
$('#dlg').dialog('open').dialog('setTitle','New User');
$('#fm').form('clear');
}

jQuery EasyUI 应用 – 创建 CRUD 应用(表格)的更多相关文章
- jQuery EasyUI/TopJUI创建树形表格下拉框
jQuery EasyUI/TopJUI创建树形表格下拉框 第一种方法(纯HTML创建) <div class="topjui-row"> <div class= ...
- 使用Struts2和jQuery EasyUI实现简单CRUD系统(转载汇总)
使用Struts2和jQuery EasyUI实现简单CRUD系统(一)——从零开始,ajax与Servlet的交互 使用Struts2和jQuery EasyUI实现简单CRUD系统(二)——aja ...
- 雷林鹏分享:jQuery EasyUI 窗口 - 创建简单窗口
jQuery EasyUI 窗口 - 创建简单窗口 创建一个窗口(window)非常简单,我们创建一个 DIV 标记: Some Content. 现在运行测试页面,您会看见一个窗口(window)显 ...
- JQuery Easyui/TopJUI 创建多级联动下拉框(纯HTML实现!!!)
JQuery Easyui/TopJUI 创建多级联动下拉框(纯HTML实现!!!) 效果展示: 代码如下: <form data-toggle="topjui-form"& ...
- jQuery EasyUI/TopJUI创建文本验证框(不写js,纯HTML实现!!!)
jQuery EasyUI/TopJUI创建文本验证框(不写js,纯HTML实现!!!) validatebox(验证框)的设计目的是为了验证输入的表单字段是否有效.如果用户输入了无效的值,它将会更改 ...
- [jQuery EasyUI系列] 创建增删改查应用
一.数据收集并妥善管理数据是网络应用共同的必要.CRUD允许我们生产页面列表并编辑数据库记录. 本文主要演示如何使用jQuery EasyUI实现CRUD DataGrid. 将使用到的插件有: da ...
- 使用Struts2和jQuery EasyUI实现简单CRUD系统(五)——jsp,json,EasyUI的结合
这部分比較复杂,之前看过自己的同学开发一个选课系统的时候用到了JSON,可是一直不知道有什么用.写东西也没用到.所以没去学他.然后如今以这样的怀着好奇心,这是做什么用的,这是怎么用的.这是怎么结合的心 ...
- 使用Struts2和jQuery EasyUI实现简单CRUD系统(七)——数据分页处理
上篇完毕多选删除的功能之后,接下来就是做分页功能了.曾经的分页是一个麻烦的问题.并且数据量巨大的时候,直接把这些元素取出来显然速度较慢,所以取一定区间的数据还是高效的. watermark/2/tex ...
- JQuery easyUI DataGrid 创建复杂列表头(译)
» Create column groups in DataGrid The easyui DataGrid has ability to group columns, as the followin ...
随机推荐
- osg ifc ifccolumn
- Qt编写数据可视化大屏界面电子看板7-窗体浮动
一.前言 窗体浮动的场景也比较多,用途也比较大,比如视频监控模块,有时候需要调整大小和位置,而不是作为dock嵌入到布局中,一旦嵌入到布局中,大小和位置都被布局接管了,只能任由布局使唤,按在地上摩擦的 ...
- xampp 启动mysql 显示busy
1.端口被占用问题:2.默认3306端口并没有被占用:3.删除xampp\mysql\data\下的ibdata1再重启:4.没装其他mysql.
- css解决fixed布局不会出现滚动条问题
需求是页面移动到一定高度时,顶部出现固定的导航栏,并导航栏带滚动条. CSS很好实现,但是导航栏飘浮顶部后,滚动条怎么也不显示,搜了一些资料终于解决了,现做下笔记. <div class=&qu ...
- QFramework 使用指南 2020(八):Res Kit(2)模拟模式与非模拟模式
在上一篇,介绍了 Res Kit 的基本使用,相信大家已经体会到了 Res Kit 的简便之处了. 在这一篇,我们试着探讨一下 Res Kit 的设计背后原理. AssetBundle 的不便之处 在 ...
- Vue Cli 3 初体验(全面详解)
vue新出了 vue cli 3,并直接改名为 @vue/cli,今天就来盘他. 首先介绍等啰里啰嗦的就不写了,贴个link吧. Vue CLi3 github Vue CLi web 要是想先了解下 ...
- 子组件props接受父组件传递的值,能不能修改的问题
参考链接:https://www.cnblogs.com/pangchunlei/p/11139356.html
- mui 关键词查询
<div class="pop-schwrap"> <div class="ui-scrollview"> <div class= ...
- 学习笔记:CentOS7学习之二十四:expect-正则表达式-sed-cut的使用
目录 学习笔记:CentOS7学习之二十四:expect-正则表达式-sed-cut的使用 24.1 expect实现无交互登录 24.1.1 安装和使用expect 24.2 正则表达式的使用 24 ...
- poj1947(树上分组背包)
题目链接:https://vjudge.net/problem/POJ-1947 题意:给定一棵树,求得到一个结点数为p最少删多少条边. 思路: 明显的树形dp,分组背包.用dp[u][j]表示在结点 ...
