flex布局实战
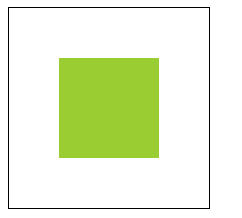
1.实现盒子的水平垂直居中

.parent{
width:200px;
height:200px;
display:flex;
align-items: center;
justify-content: center;
border:1px solid black;
}
.child{width:100px;height:100px;background:yellowgreen}
<div class="parent">
<div class="child">
</div>
</div>
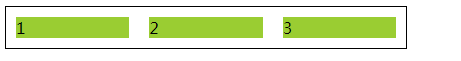
2.子元素水平排列一行,均分父元素宽度(如果采用百分比实现,当子元素个数变化时需要修改样式,用flex布局则不需要)

.box{
width:400px;
display:flex;
border:1px solid black;
}
.child{ margin:10px;flex:;background:yellowgreen}
<div class="box">
<div class="child">1</div>
<div class="child">2</div>
<div class="child">3</div>
</div>
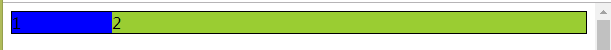
3.左侧固定宽度,右侧宽度随父容器宽度变化而变化布局

.box{
/* width:500px; */
display:flex;
border:1px solid black;
}
.left{
width:100px;
background:blue;
}
.right{
flex:;
background:yellowgreen;
}
<div class="box">
<div class="left">1</div>
<div class="right">2</div>
</div>
flex布局实战的更多相关文章
- 「小程序JAVA实战」小程序的flex布局(22)
转自:https://idig8.com/2018/08/09/xiaochengxu-chuji-22/ 之前已经把小程序的框架说完了,接下来说说小程序的组件,在说组件之前,先说说布局吧.源码:ht ...
- css3 flex 布局
今天做一个小实战,需要让一个登录框始终保持水平和垂直居中,第一个想到的就是通过定位(要想让一个div居中,采用定位可以解决,示例), 然后开始接触flex布局,学完感觉真的好用,现把知识点记录一下,以 ...
- 30分钟彻底弄懂flex布局
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由elson发表于云+社区专栏 目前在不考虑IE以及低端安卓机(4.3-)的兼容下,已经可以放心使用flex进行布局了.什么是flex布 ...
- CSS3 Flex布局(伸缩布局盒模型)学习
CSS3 Flex布局(伸缩布局盒模型)学习 转自:http://www.xifengxx.com/web-front-end/1408.html CSS2定义了四种布局:块布局.行内布局.表格布局盒 ...
- css 弹性盒模型Flex 布局
参考文章:http://www.runoob.com/w3cnote/flex-grammar.html Flex 布局是什么:采用Flex布局的元素,称为Flex容器(flex container) ...
- 微信小程序CSS之Flex布局
转载:https://blog.csdn.net/u012927188/article/details/83040156 相信刚开始学习开发小程序的初学者一定对界面的布局很困扰,不知道怎么布局,怎么摆 ...
- Flex 布局教程:语法篇
作者: 阮一峰 网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便 ...
- Flex 布局教程:实例篇
该教程整理自 阮一峰Flexible教程 今天介绍常见布局的Flex写法.你会看到,不管是什么布局,Flex往往都可以几行命令搞定. 我的主要参考资料是Landon Schropp的文章和Solved ...
- 在移动端中的flex布局
flex布局介绍: flex布局很灵活, 这种布局我们也可以称之为弹性布局, 弹性布局的主要优势就是元素的宽或者高会自动补全; flex布局实例: 比如有两个div,一个div的宽度为100px, ...
随机推荐
- PAT 甲级 1059 Prime Factors (25 分) ((新学)快速质因数分解,注意1=1)
1059 Prime Factors (25 分) Given any positive integer N, you are supposed to find all of its prime ...
- 使用wsimport生成webservice客户端代码
服务端 package com.xc.webservice; import javax.jws.WebService; import javax.xml.ws.Endpoint; @WebServic ...
- (一)java面试易忘题目精选(1)
1. int和Integer有什么区别? 答:Java是一个近乎纯洁的面向对象编程语言,但是为了编程的方便还是引入了基本数据类型,但是为了能够将这些基本数据类型当成对象操作,Java为每一个基本数据类 ...
- easyui datagrid设置一开始不加载数据
解决办法就是:一开始的url属性设置为空,例如: <table id="dg" title="用户管理" class="easyui-datag ...
- Ocelot+Consul 集群搭建实践
博客园已经有很多大神写过consul集群搭建了.大家都在玩,那我也不能托后退呢 不过自己研究下还是好的.毕竟每个人遇到的问题的不同 研究过才能说自己玩过consul,文章有部分名词解释是收集网络 Co ...
- 查看某个进程PID对应的文件句柄数量,查看某个进程当前使用的文件句柄数量
================================ 1.linux所有句柄查询 lsof -n|awk '{print $2}'|sort|uniq -c |sort -nr|more ...
- js实现随机数及随机数组
js数组元素的随机调用 工作中网页填充数据时需要一个短语库,来拼接在短语句子后边.那就写一个js吧,放在input的keydown或keyup里边用喽. 贴代码: <SCRIPT LANGUAG ...
- location匹配禁止页面缓存
php禁止页面缓存的办法 //设置此页面的过期时间(用格林威治时间表示),只要是已经过去的日期即可. add_header Expires: Mon, 26 Jul 1997 05:00:00 GMT ...
- vim文本编辑器的介绍及使用
(一)什么是vim编辑器 在Linux系统中配置应用服务,实际上就是在修改它的配置文件(配置文件可能有多个,其中包含不同的参数),而且日常工作中也一定免不了编写文档的事情吧,这些都是要通过文本编辑器来 ...
- Docker下搭建mongodb副本集
背景 有需求需要对mongodb做一个容灾备份.根据官网,发现mongodb最新版本(4.0)已经抛弃了主从模式而采用副本集进行容灾.副本集的优势在于:"有自动故障转移和恢复特性,其任意节点 ...
