在nuxt中引入Font Awesome字体图标库
介绍
在element-ui框架中提供了一些图标样式,但是种类比较少,所以在这里提供一套更完善的字体图标库Font Awesome(官方文档),下面就开始介绍如何在一个nuxt项目中使用这套字体库。
引入步骤
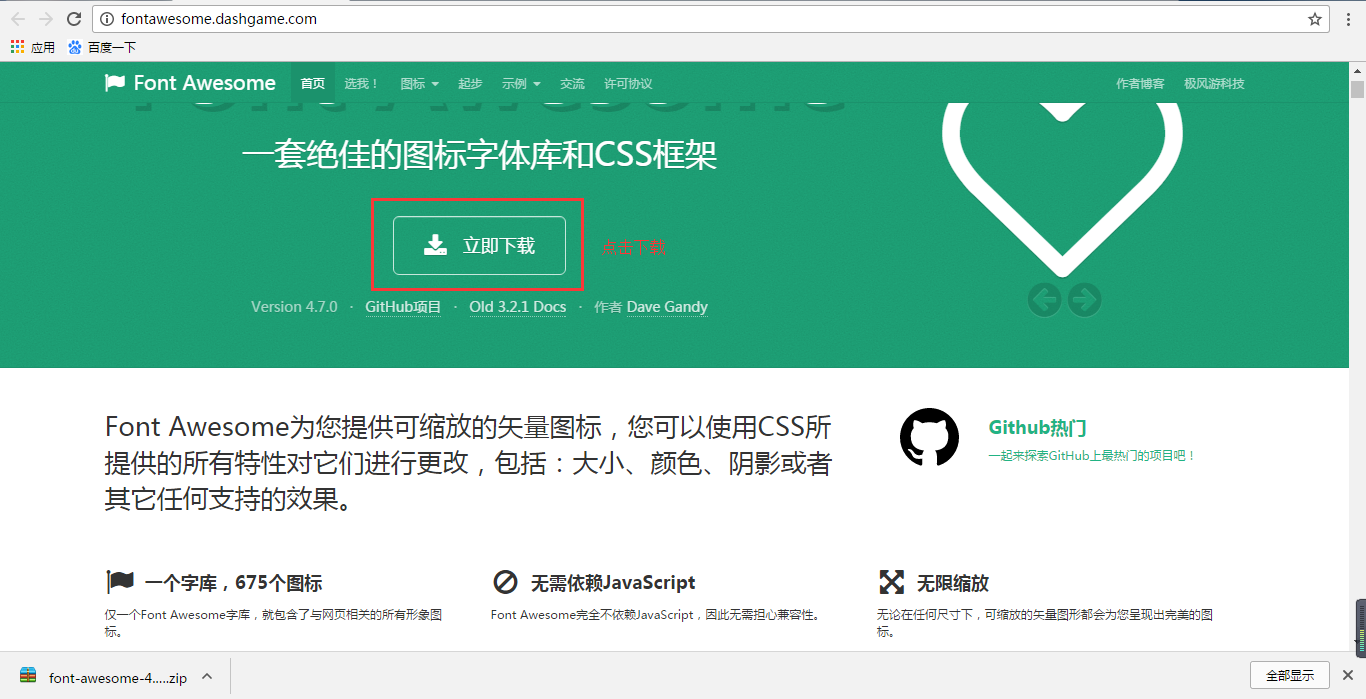
1.进入Font Awesome官方网址,下载字体库,官方网址:http://fontawesome.dashgame.com/

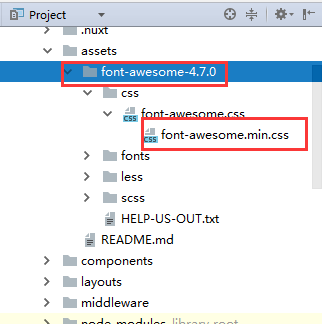
2.下载完成之后,对压缩包进行解压,放置项目中的assets文件夹下

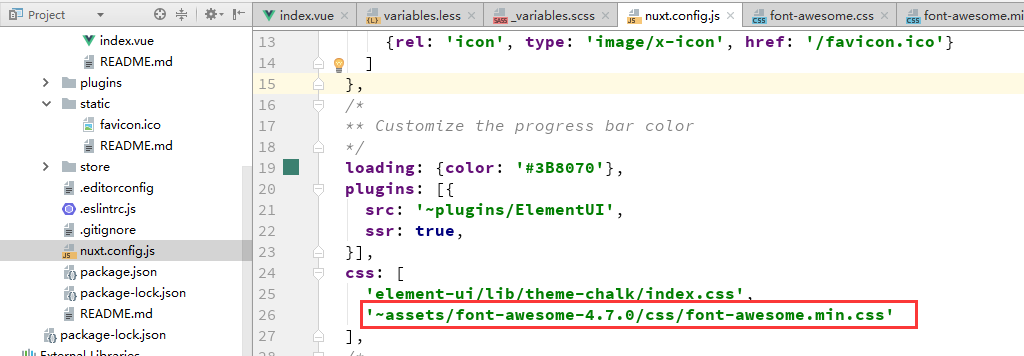
3.在nuxt.config.js中添加配置
{
src: '~assets/font-awesome-4.7.0/css/font-awesome.min.css'
}

使用
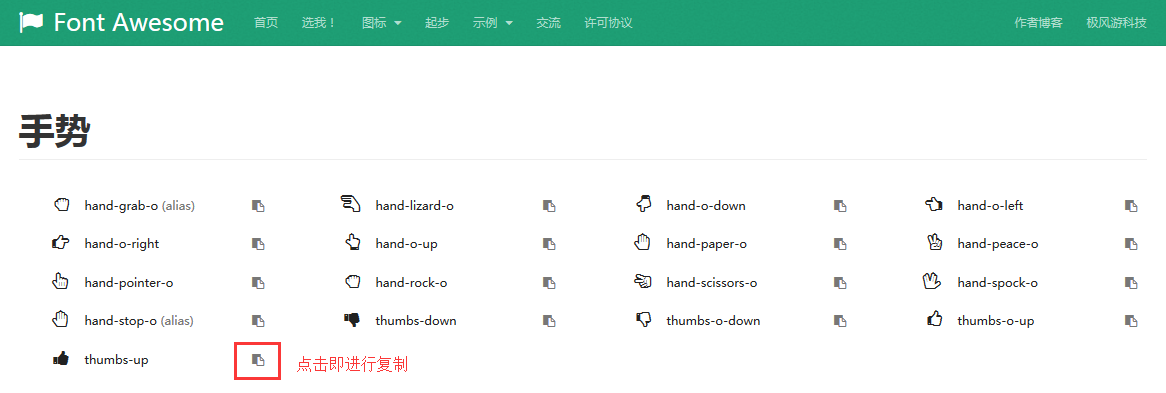
1.在官方网站上,任意找一个图标样式,进行复制
 、
、
2.复制完成之后,进行粘贴,得到的是“fa-thumbs-up”,我们将其用到展示页面上
<i class="fa-thumbs-up"></i>

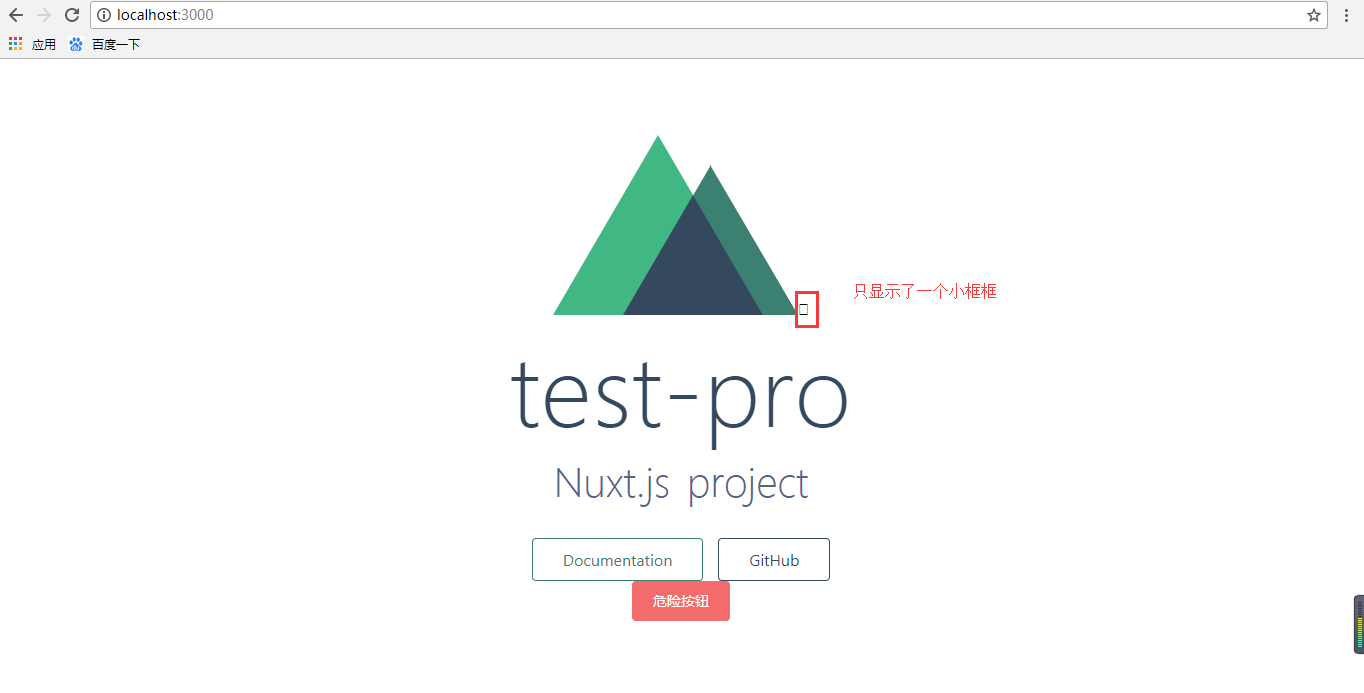
3.此时,我们观察页面,发现页面上并没有显示对应的图标,只显示一个小框框。开始怀疑nuxt引入资源出错,又开始检查是否是font awesome内部字体库引用出错,发现都没有问题,后来发现是复制粘贴过来的样式前面缺少“fa”,导致引用失败。官网应该是最近更新的,之前的打开方式并非如此。由于比较相信官网没有注意这方面的问题,找了很久才发现是这个原因,这个坑应该很快会被修复。

4.正确的使用方式
<i class="fa fa-thumbs-up"></i>

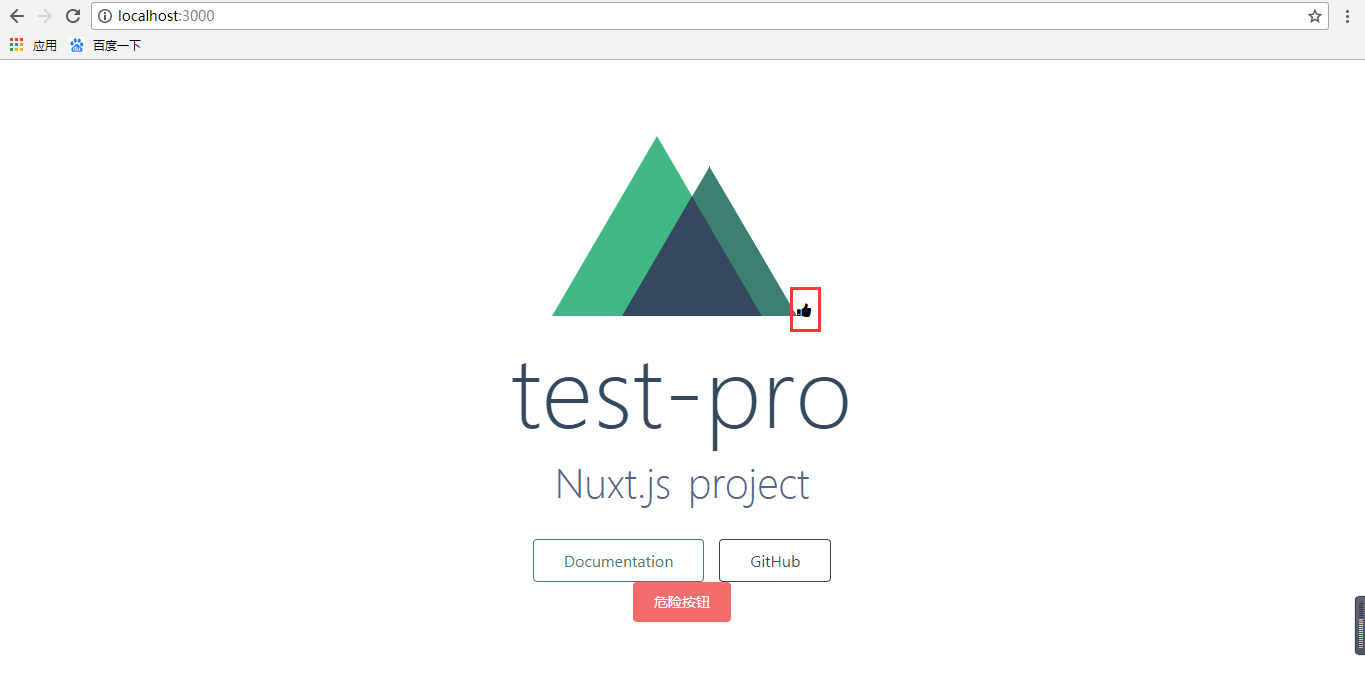
5.这时,观察页面,发现图标已经显示正常

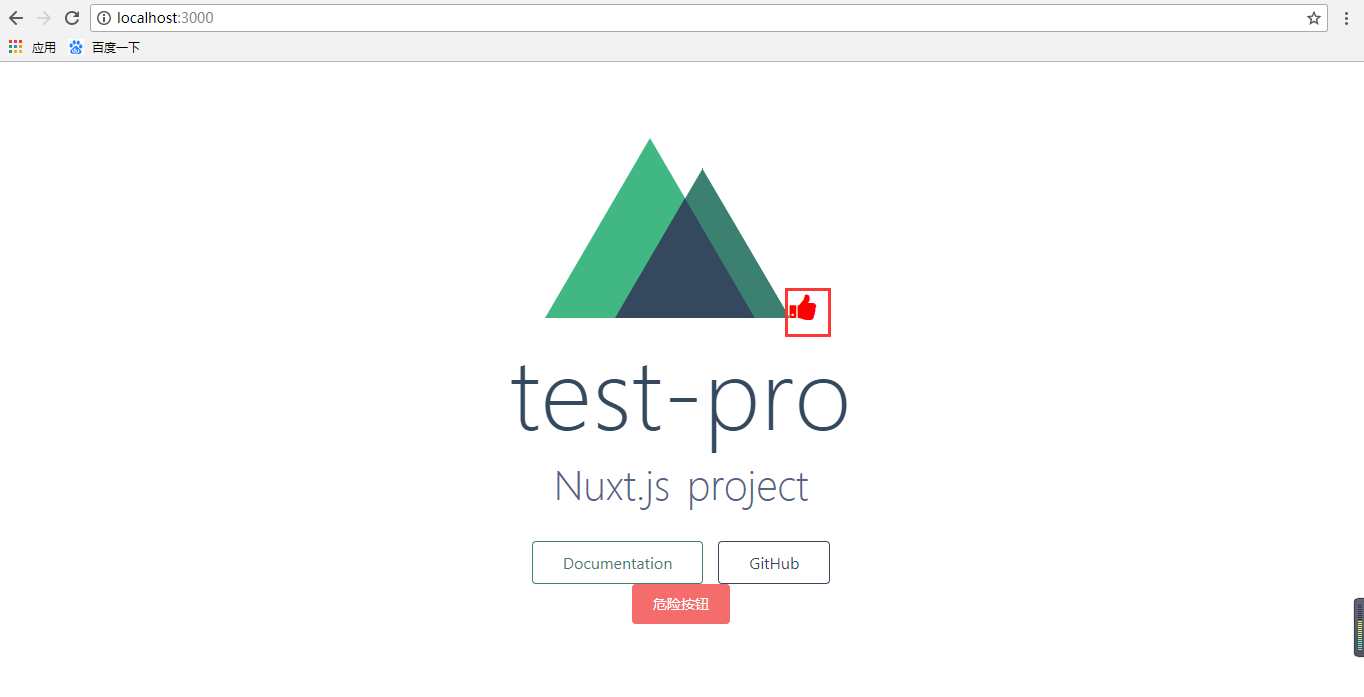
6.我们可以通过font-size和color属性来改变图标的大小和颜色
<i class="fa fa-thumbs-up" style="font-size: 30px;color: red"></i>

说明:本文为原创作品,若有参考会在文中提及,如有遗漏,涉及侵权,请联系本人,将立即修正。
在nuxt中引入Font Awesome字体图标库的更多相关文章
- Awesome图标 | 如何在某些编辑软件中使用Font Awesome字体图标
文章目录 Font Awesome 字体图标 在某些编辑软件中使用 Font Awesome 字体图标 Font Awesome 为您提供可缩放矢量图标,它可以被定制大小.颜色.阴影以及任何可以用 C ...
- vue引入iconfont阿里字体图标库以及报错解决
下载阿里的字体图标库文件,放在\src\assets\font文件夹下面. 安装style-loader,css-loader和file-loader (或url-loader) ,记得--save ...
- (22)bootstrap 初识 + Font Awesome(字体图标库)
bootstrap作用就是简化布局 bootstrap是基于JQ的,所以内部代码使用的是jq语法 所以要使用bs,必须先倒入 1.head标签内倒入bs的css文件 <link rel=&qu ...
- Font Awesome字体图标
1.什么是字体图标字体图标是一个包含许多图标的字体库.可以理解为一种特殊的字体,只不过里面包含的都是图标. 2.Font Awesome图标字体库Font Awesome是目前最受欢迎最全面的图标字体 ...
- 扩展layui中的自带字体图标
项目中,虽然layui的字体图标库中已经有了1000多个图标了,但是也有时候不能满足我们自定义图标的需求,所以需要进行自定义,具体步骤如下: 1.在iconfont上找到自己喜欢的图标,也可以上传ui ...
- uni-app在线引入阿里字体图标库
第一步 在app.vue中引入阿里字体图标库 第二步 在任意页面使用就可以了 <view class="item" v-for="(value,index) in ...
- jQuery插件fontIconPicker配合FontAwesome字体图标库的使用
同样先上效果图: 怎么样,是不是很好看,jquery fontIconPicker这个插件做的很不错,支持分类,搜索,还有分页功能,可以自定义分页,具体的使用方法我就不一介绍了,我只说一下如何使用fo ...
- 字体图标库 iconfont、iconmoon 的维护管理与使用探索
字体图标库的使用 这是之前留下的博客,由于一堆博客没写完,本周周末做了个补充,可能内容上会有点不太斜街,请见谅... 本文大部分内容是自己结合过往经验探索总结的字体图标维护方式 iconfont-阿里 ...
- css3 - 字体图标库使用方法
一些字体图标库的网站 https://icomoon.io/app/#/selecthttp://www.iconfont.cn/http://www.bootcss.com/ http://www. ...
随机推荐
- Q_PROPERTY
1.在自定义控件中看到这个用法 2.Q_PROPERTY(double Min READ getMin WRITE setMin) 代表当前类有一个double属性叫Min,有一个读函数getMin, ...
- 浅谈-对modbus的理解
浅谈-对modbus的理解 一.简介 Modbus由MODICON公司于1979年开发,是一种工业现场总线协议标准.1996年施耐德公司推出基于以太网TCP/IP的Modbus协议:ModbusTCP ...
- PAT 甲级 1031 Hello World for U (20 分)(一开始没看懂题意)
1031 Hello World for U (20 分) Given any string of N (≥) characters, you are asked to form the char ...
- C#如何控制panel加载的字窗体中控件的位置随着显示器分辨率大小而改变
System.Windows.Forms.Screen screen=Screen.PrimaryScreen; System.Drawing.Rectangle rct=screen ...
- 蒙特卡罗方法计算pi
import scala.math.random object LocalPi { def main(args: Array[String]) { var count = 0 for (i <- ...
- 普罗米修斯Prometheus监控安装
普罗米修斯Prometheus监控安装 架构: 服务端:192.168.0.204 客户端:192.168.0.206 环境准备:所有节点安装go 语言环境 rz go1.12.linux-amd64 ...
- MySQL建表时添加备注以及查看某一张表的备注信息
建表的时候对列和表明添加备注: DROP TABLE IF EXISTS test_table; CREATE TABLE test_table ( ID INTEGER AUTO_INCREMENT ...
- oracle-复制表结构和表数据
1.复制表结构和表数据 create table table_new as select * from table_old 2.复制表结构 create table table_new as sele ...
- 02. oc语言是动态语言
参照着知乎上大神们给的解释,(https://www.zhihu.com/question/19918532)自己要总结下知识: 自己初级并没有理解 动态.静态.强类型.弱类型 语言的这些含义,区分. ...
- 上下文管理器之__enter__和__exit__
目录 前言 with as是如何工作的 自定制open方法 更多的示例 返回主目录 前言 回到顶部 有个学生在第四轮面试中被CTO问到:如何自定义实现with open的功能.然后就一脸懵逼的回来找我 ...
