常见的HTML5语义化标签
<title>:页面主体内容。
<hn>:h1~h6,分级标题,<h1> 与 <title> 协调有利于搜索引擎优化。
<ul>:无序列表。
<li>:有序列表。
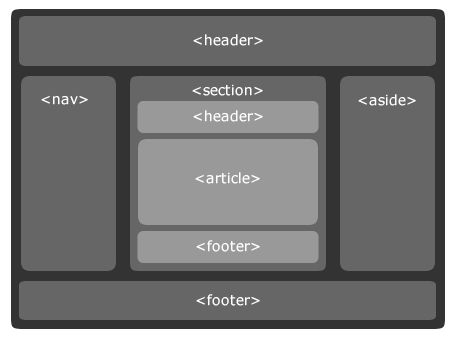
<header>:页眉通常包括网站标志、主导航、全站链接以及搜索框。
<nav>:标记导航,仅对文档中重要的链接群使用。
<main>:页面主要内容,一个页面只能使用一次。如果是web应用,则包围其主要功能。
<article>:定义外部的内容,其中的内容独立于文档的其余部分。
<section>:定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
<aside>:定义其所处内容之外的内容。如侧栏、文章的一组链接、广告、友情链接、相关产品列表等。
<footer>:页脚,只有当父级是body时,才是整个页面的页脚。
<small>:呈现小号字体效果,指定细则,输入免责声明、注解、署名、版权。
<strong>:和 em 标签一样,用于强调文本,但它强调的程度更强一些。
<em>:将其中的文本表示为强调的内容,表现为斜体。
<mark>:使用黄色突出显示部分文本。
<figure>:规定独立的流内容(图像、图表、照片、代码等等)(默认有40px左右margin)。
<figcaption>:定义 figure 元素的标题,应该被置于 figure 元素的第一个或最后一个子元素的位置。
<cite>:表示所包含的文本对某个参考文献的引用,比如书籍或者杂志的标题。
<blockquoto>:定义块引用,块引用拥有它们自己的空间。
<q>:短的引述(跨浏览器问题,尽量避免使用)。
<time>:datetime属性遵循特定格式,如果忽略此属性,文本内容必须是合法的日期或者时间格式。
<abbr>:简称或缩写。
<dfn>:定义术语元素,与定义必须紧挨着,可以在描述列表dl元素中使用。
<address>:作者、相关人士或组织的联系信息(电子邮件地址、指向联系信息页的链接)。
<del>:移除的内容。
<ins>:添加的内容。
<code>:标记代码。
<meter>:定义已知范围或分数值内的标量测量。(Internet Explorer 不支持 meter 标签)
<progress>:定义运行中的进度(进程)。
<>:
<>:
---------------------
原文:https://blog.csdn.net/eeeecw/article/details/80591511
常见的HTML5语义化标签的更多相关文章
- html5语义化标签使用规范
Html5添加了很多语义化标签,一个典型的html5页面结构可以如下安排 一.使用案例 1. 头部——header和nav标签 header头部,body下的直接子元素header一般用于放页面的介绍 ...
- Html5语义化标签详解及其兼容性处理
<header></header> 页眉 主要用于页面的头部的信息介绍,也可用于板块头部 <hgroup></hgroup> 页面上的一个标题组合 一个 ...
- html5语义化标签——回顾
html5 头部结构 <!doctype html> <meta charset=“utf-8”/> <header></header> 页眉 ...
- 第二季第十一天 html5语义化标签 css透明度
span不能设置宽高背景 HTML5语义化标签 <section>标签所包裹的是有一组相似的主题的内容,可以用这个标签来实现文章的章节.标签式对话框中的各种标签页等类似的功能. <s ...
- html5语义化标签总结二
HTML 5的革新之一:语义化标签二文本元素标签.分组元素标签. HTML 5的革新——语义化标签(一)中介绍了一些HTML5新加的一些节元素,一张页面中结构元素构成网页大体,但是也需要其他内容来填充 ...
- html5语义化标签大全
常见的语义化标签有 <article>.<section>.<nav>.<aside>.<header>.<footer> 详细 ...
- HTML5语义化标签
在HTML5中最基础也是比较好理解的也就是语义化标签了,,顾名思义语义化也就是可以直接读懂的标签~,这样我们在项目开发过程中不但自己不会因为5花8门的标签命名而伤脑筋,跟同事对接项目也会节约很多时间~ ...
- 让HTML5语义化标签兼容IE浏览器
解决方案:IE9以下旧版本浏览器不支持新的语义化标签.其中一种解决方案就是用js将HTML5增加的标签创建出来,就像下面这样.(放在header部位) <script> var html5 ...
- 转html5语义化标签总结一
HTML 5的革新之一:语义化标签一节元素标签. 在HTML 5出来之前,我们用div来表示页面章节,但是这些div都没有实际意义.(即使我们用css样式的id和class形容这块内容的意义).这些标 ...
随机推荐
- sudo权限配置
首先要禁止root的用户登录ssh 在ssh配置文件里面把root用户no掉,一般公司不允许用第三方软件直接root登陆. 一.linux给用户添加sudo权限: 有时候,linux下面运行sudo ...
- ipv6 地址说明
开篇我们先简单介绍下ipv4 地址 IPv4 地址: ipv4地址一共32位,用点分十进制表示,每一个部分是8位.子网掩码有两种表示 192.168.1.3 / 24 表示ip的前24位是网络位,后8 ...
- 转录组组装软件stringtie
StringTie是約翰·霍普金斯大學计算机生物中心开发的一款转录组组装软件,在组装转录本的完整度,精度和速度方面都较以往的cufflinks 有很大的提升,也是目前有参考基因组转录组主流的组装软件. ...
- urls 视图层
urls.py 路由层 路由与视图函数对应关系 >>> 路由层 URL配置(URLconf)就像Django 所支撑网站的目录.它的本质是URL与要为该URL调用的视图函数之间的映射 ...
- D2.Docker: 安装部署相关问题
[mysql] docker 安装完mysql 后客户端无法访问
- 剑指offer61:序列化二叉树
1 题目描述 请实现两个函数,分别用来序列化和反序列化二叉树 二叉树的序列化是指:把一棵二叉树按照某种遍历方式的结果以某种格式保存为字符串,从而使得内存中建立起来的二叉树可以持久保存.序列化可以基于先 ...
- C++根据用户输入打印对应的金层塔层数
#include <iostream> #include <Windows.h> using namespace std; int main(void) { int row; ...
- Ubuntu Server Swap 分区设置
方案一:仅在内存耗尽的情况下才使用 swap 分区 # 首先进入 sudo 模式 sysctl vm.swappiness=0 # 临时生效 echo "vm.swappiness = 0& ...
- 修改mysql远程数据库链接密码(转)
原文:https://blog.csdn.net/jianjiao7869/article/details/81029171 原来root用户有两个,一个只允许localhost登陆,一个可运行所有用 ...
- Java Web-Ajax学习
Java Web-Ajax学习 概念 Ajax(Asynchronous JavaScript And XML,异步的JavaScript和XML). 异步和同步:在客户端和服务器端相互通信的基础上来 ...