vue2 单一事件中心管理组件通信



vue2 单一事件中心管理组件通信的更多相关文章
- 单一事件中心管理组件通信( vuex )
有时候两个组件也需要通信(非父子关系).在简单的场景下,可以使用一个空的 Vue 实例作为中央事件总线: 补充$emit ,$on的讲解 代码: <!DOCTYPE html> <h ...
- webpack+vue 组件间传参(单一事件中心管理组件通信--$root),如果有路由的话会失效
先给一个例子: <body> <div id="box"> <com-a></com-a> <com-b></co ...
- vuejs组件交互 - 02 - 事件中心管理组件间的通信
事件中心 这个可以是一个空的全局的Vue实例,其他的组件利用这个实例emit和on自定义事件,这样组件定义了自己的事件处理方法. import Vue from 'Vue' window.eventH ...
- vue.js组件之j间的通讯四,通过单一事件来管理组件通讯
总结; 首先需要创建是一个空实例: var vm = new Vue(); vm.$emit(事件,数据); vm.$on(事件,function(data){ }bind(this))
- vue.js组件之j间的通讯三,通过单一事件来管理组件通讯
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- vue30-单一事件管理组件通信: vuex
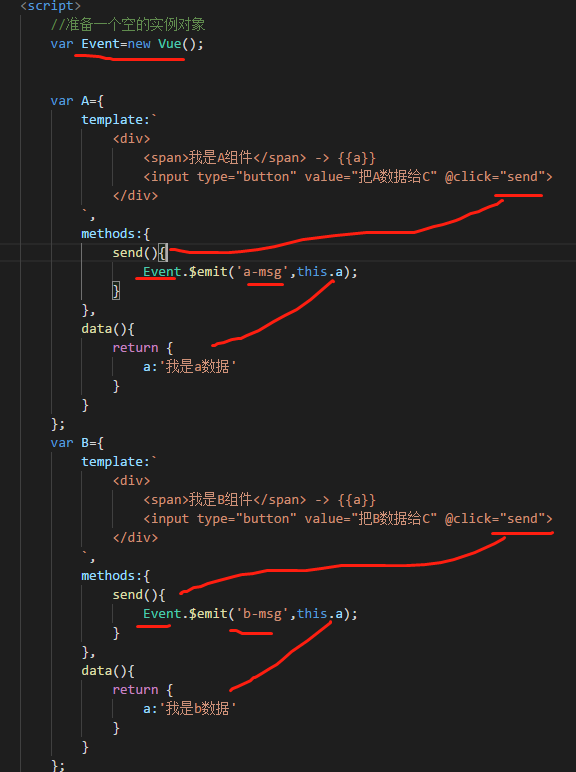
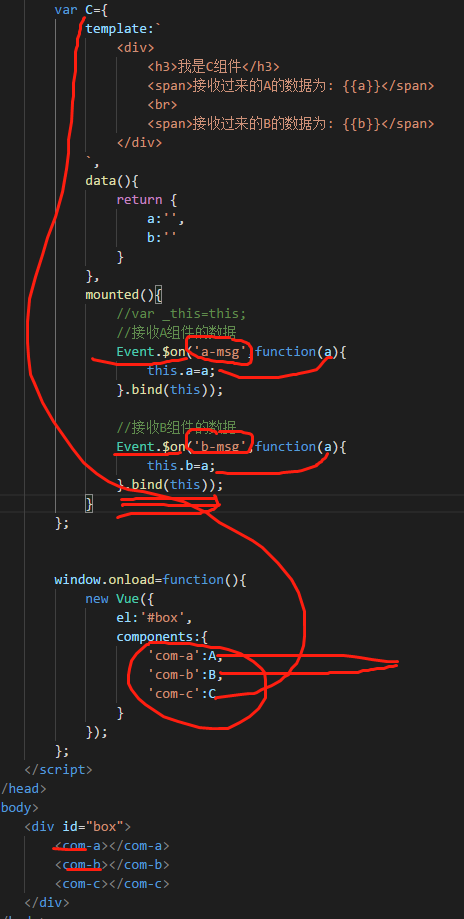
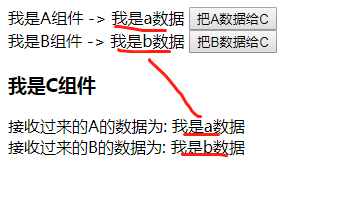
------------------------------------------------------ 可以单一事件管理组件通信: vuex var Event=new Vue(); Event ...
- 刚学的vue.js的单一事件管理组件通信
第一次在博客园写的技术分享,写的不好的话各位大神多体谅,好啦进入主题 说说思路 首先 第一步,准备一个空的示例对象 var Event=new Vue(); 第二步,准备发送的数据 Event.$em ...
- vue2.X 组件通信($emit $on props)
1.index.html 子组件直接修改父组件的数据 组件通讯: vm.$emit(); vm.$on(); 父组件和子组件: 子组件想要拿到父组件数据: 通过 props 之前,子组件可以更改父组 ...
- Vue2.0如何实现父组件与子组件之间的事件发射与接收
关于vue2.0的事件发射和接收,大家都知道$dispatch和$broadcast在vue2.0已经被弃用了,取而代之的是更加方便快捷的方式,使用事件中心,组件通过它来互相通信,不管组件在哪一个层都 ...
随机推荐
- mogodb数据库简单的权限分配
mongdb数据库默认不需要权限认证,但为了安全起见,最好设置下需要权限认证,启动的时候设置auth=true即可. 推荐通过mongodb.conf配置文件的形式启动mongodb 进入mong ...
- C++ 配置文件解析类 ParseConfig
依赖项: 依赖于 ProcessString 类,可从该篇博客获取「字符串处理类 ProcessString (包含常用字符串处理函数)」 ParseConfig.h //Linux & C+ ...
- wannafly 挑战赛10 小H和密码
题意:中文题就不解释了 题解: dp[i][j]表示前i 个轮盘 和一个字符串前j 个字符的匹配情况 ,具体的状态转移解释见代码 #include <cstdio> #include &l ...
- c#基础知识梳理(一)
一.C#简介 C#是微软公司发布的一种面向对象的.运行于.NET Framework之上的高级程序设计语言.C#看起来与Java有着惊人的相似:它包括了诸如单一继承.接口.与Java几乎同样的语法和编 ...
- Python实现行列式计算
数学公式: 代码: # 逆序数 def getInversion(numlist): count = 0 for i in range(1,len(numlist)): subscript = num ...
- vue基础部分
一 vue概念 是一个构建用户界面的javascript框架 二 如何使用vue 1. 导入vue.js文件 2. 展示HTML 3. 建立vue对象,写JavaScript代码 vue的简单实用:申 ...
- H5 - 简学
什么是HTML? HTML 是用来描述网页的一种语言. 0.HTML 指的是超文本标记语言 1.HTML 不是一种编程语言,而是一种标记语言 2.标记语言是一套标记标签 3.HTML 使用标记标签来描 ...
- C# 水仙花数的实现 数据类型
//int 和int类型计算得到的结果还是int类型 eg:int a = 371 / 100 % 10.一 371除以100得到的是3,而不是3.71.二 再用3%10,求余为3 namespace ...
- 链接标签<a>去掉下划线
1.去掉下划线 text-decoration:none:
- vue锚点
第一种: router.js中添加 mode: 'history', srcollBehavior(to,from,savedPosition){ if(to.hash){ return { sele ...
