nginx部署前端项目
1、在阿里云服务器上安装nginx,推荐使用yum安装
yum install -y nginx // 命令安装 nginx 服务器
2、配置nginx
安装完成后,进入 nginx 配置文件目录 一般是 /etc/nginx/ 下
在该目录下新建一个 vhost 文件夹作为你自己的配置文件目录
然后进入 vhost 新建一个配置文件,比如 demo.conf,加入如下配置
server {
listen 5000; // 端口号可以自己设置
server_name localhost;
charset 'utf-8'; //设置编码格式
root /home/demo; // 注意这是里放你上面 build 文件夹里的内容
location / {
try_files $uri @fallback;
}
location @fallback {
rewrite .* /index.html break;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
注意此处的/home/demo,需要根据实际的情况填写,利用xftp等软件将前端项目build文件夹里的内容复制到这里。
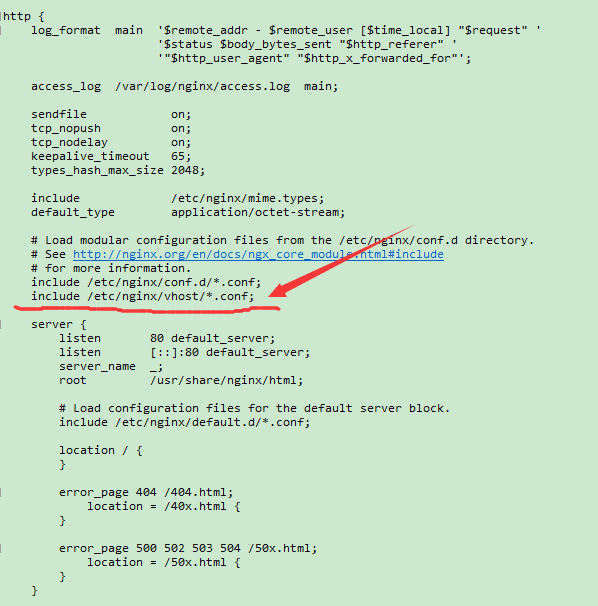
之后在/etc/nginx目录下编辑nginx.conf,增加对应的配置,如红线部分所示:

3、启动nginx
输入 systemctl start nginx 开启 nginx 服务
浏览器上输入 yourIpAdress:5000/ 便可以访问你的页面了
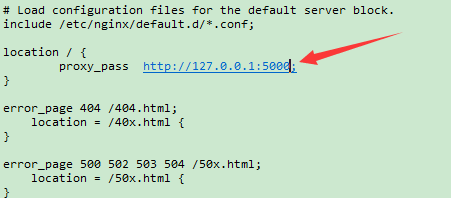
如果需要将5000端口映射为80端口,可在nginx.conf文件的location /{}中增加如下设置:

systemctl status nginx 可以查看 nginx 的运行状态
nginx -t 可查询启动失败原因
systemctl stop nginx 可以关闭 nginx 服务
nginx部署前端项目的更多相关文章
- 在docker中使用nginx部署前端项目
前言 部署了三个nginx用于前端项目, 并使用keepalived部署好热备, 所以总共有5个nginx 创建好nginx的文件和配置 根据上面的指令创建好目录 mkdir /home/web/ng ...
- 简单的利用nginx部署前端项目
网上有很多教程写的一大堆东西,新手可能会有点看不懂,现在我写这篇文章是为了更好的帮助新手,如何将自己的前端项目部署到自己的服务器上. 首先我们必须要有一台自己的ubuntu服务器,如果没有可以去阿里云 ...
- nginx 部署前端项目(vue)
前提:安装好nginx 打开nginx目录,一般是(/usr/local/nginx) npm run build 打好vue包 一般放到(/usr/local/nginx/html/)目录下 配置: ...
- nginx部署h5项目
1. nginx部署h5项目 此为windows部署,liunx也类似的 1.1. 前言 部署h5项目还是很简单的,不过对小白来讲一开始可能也是一脸懵逼,这个简单教程针对的是从未部署过前后端分离前端项 ...
- nginx部署vue项目
nginx是一个高性能的HTTP和反向代理服务器.因此常用来做静态资源服务器和后端的反向代理服务器.本文主要记录使用nginx去部署使用vue搭建的前端项目,项目基于vue官方的脚手架vue-cli构 ...
- docker自动化部署前端项目实战一
docker自动化部署前端项目实战一 本文适用于个人项目,如博客.静态文档,不涉及后台数据交互,以部署文档为例. 思路 利用服务器node脚本,监听github仓库webhook push事件触发po ...
- 基于云原生DevOps服务自动化部署前端项目学习总结
本文主要以部署前端Vue项目为例,讲述了如何基于云原生DevOps服务自动化部署前端项目~从开发完成到线上环境,我们只需提交代码即可~ 一.引言 作为一名开发人员,日常工作中我们除了需要负责代码的开发 ...
- 使用uWSGI+nginx部署Django项目
最近使用django写了一些项目,不过部署到服务器上碰到一些问题,还有静态文件什么的一堆问题,这里总结一下碰到的问题和解决方案,总体思路是按照官方文档走的. 原文地址:http://uwsgi-doc ...
- 服务器nginx部署PHP项目样式不出来要注意的小问题
服务器使用nginx部署PHP项目的时候如果样式没有 出来,那么很可能 location 块里出问题了. 比如 location / { root /home/wwwroot/default/php_ ...
随机推荐
- 【原创】大叔经验分享(83)impala执行多个select distinct
impala在一个select中执行多个count distinct时会报错,比如执行 select key, count(distinct column_a), count(distinct col ...
- 初学java4 循环的使用
for循环 for(初始条件;循环终止条件;循环结束后所执行代码){ 循环体 } while循环 while(循环终止条件){ 循环体 } do while循环 do{ }while(循环终止条件);
- 修改小程序checkbox样式
未选中时的样式 checkbox .wx-checkbox-input { border-radius: 50%; height: 30rpx; width: 30rpx; margin-top: - ...
- Django 之form简单应用
form组件 参考链接:https://www.cnblogs.com/maple-shaw/articles/9537309.html form组件的作用: 1.自动生成input框 2.可以对数据 ...
- Windows下解决系统端口被VM虚拟机占用问题
一)问题背景 安装VM虚拟机后,经常会遇到启动其他程序时出现端口被占用的情况,其中以80端口被占用最为常见. 二)解决思路 解除或更改被占用端口号,但是更改端口号时,除非对系统的端口占用情况非常熟悉, ...
- rpc框架画 和spring cloud流程图
- 14.MySQL主从复制
1.复制的基本原理 三步骤 + 原理图 1.1 master将改变记录到二进制文件(binary log),这些记录过程叫做二进制日志事件, binary log events 1.2 slave 将 ...
- 微信小程序开发(七)获取手机网络类型
// succ.wxml <view>手机网络状态:{{netWorkType}}</view> // succ.js var app = getApp() Page({ da ...
- css hack的理解
什么是CSS hack 由于不同厂商的流览器或某浏览器的不同版本(如IE6-IE11,Firefox/Safari/Opera/Chrome等),对CSS的支持.解析不一样,导致在不同浏览器的环境中呈 ...
- CSS3 -- 边框圆角
文章后有彩蛋哦 <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
