React Native 安装
第一 :在天朝如果你可以违规上网的话便可以按 react native 中文网的文档进行安装与调试。地址为:https://reactnative.cn/docs/getting-started.html
第二 :这里记录一下我在没有违规上网 的情况下是如何将react native 安装并运行起来的。
1> 先安装node.js 。这一项如果不会请自行百度。
2> 将 npm 设置淘宝镜像
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
3> 安装 yarn 并设置淘宝镜像
npm install -g yarn react-native-cli
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
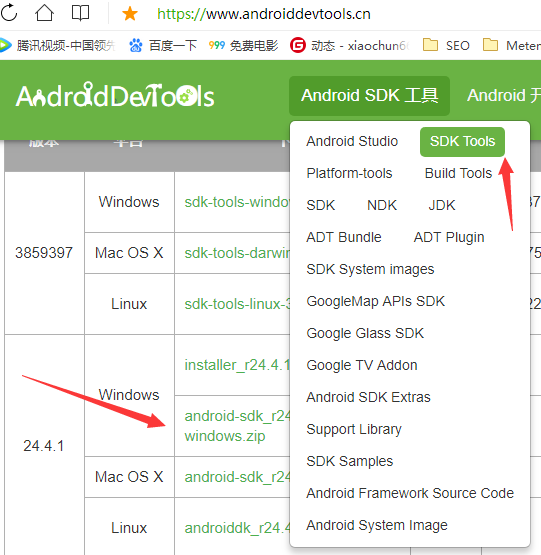
4> 安装 Android SDK , 这里介绍一个国内的网站可以下载 Android studio 以及相关的 SDK 与 Tools .
https://www.androiddevtools.cn/
下载 SDK Tools

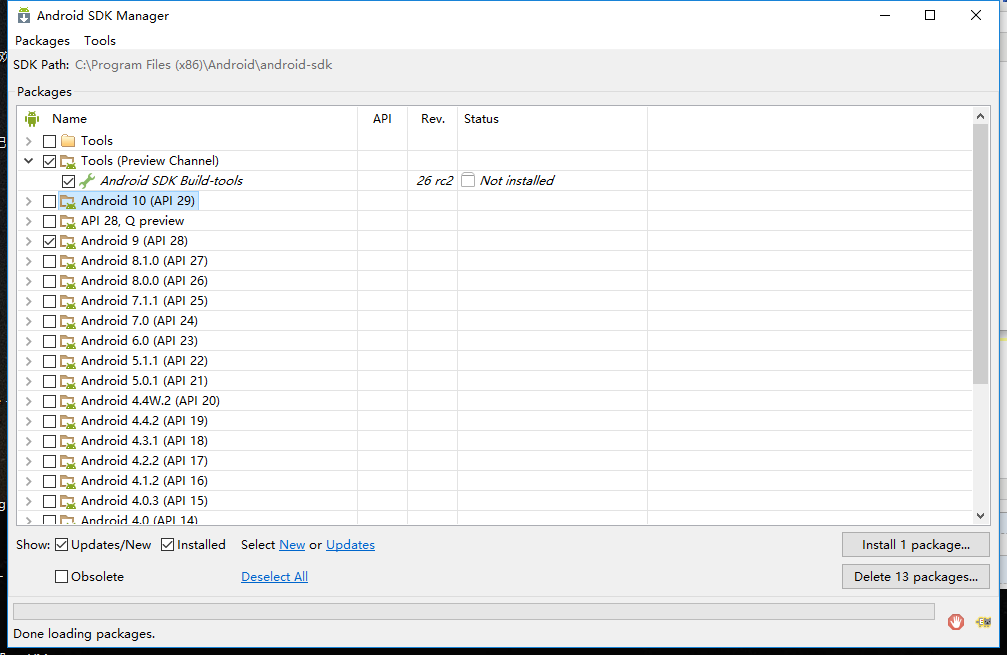
运行 SDK Manager 勾选 Android 9 (API 20) , Tools中 Android SDK Tools , Android SDK Platform-tools , Android SDK Build-tools 28.0.3.
这里会下载很长一段时间,请务必耐心等待。

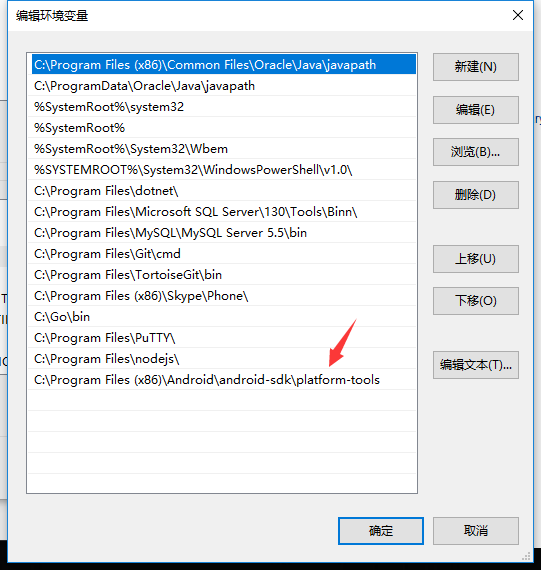
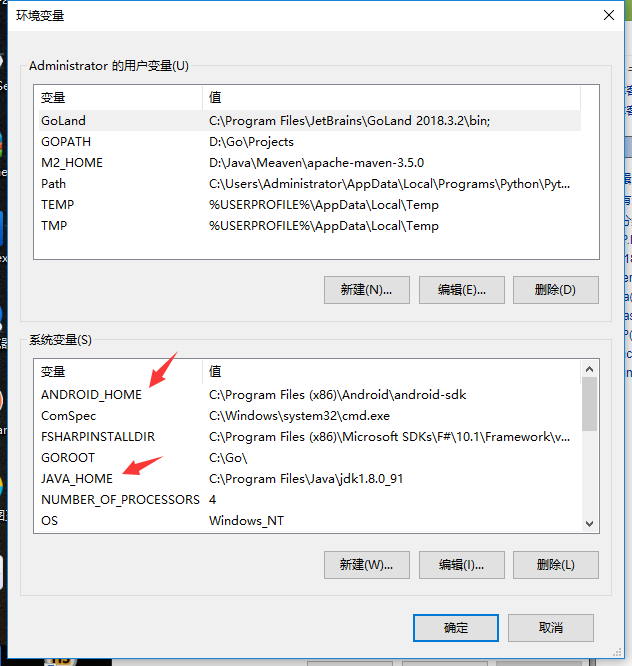
配置环境变量:
JAVA_HOME : C:\Program Files\Java\jdk1.8.0_91
ANDROID_HOME : C:\Program Files (x86)\Android\android-sdk
将 SDK中的 platform-tools 配置到 Path中


5> 创建react native 项目到D盘 peter 目录下,这里需要等待三到五分钟
cd 到 peter 目录下并执行 react-native init demo --version 0.48.0
6> 下载android 模拟器,我用的是夜神。当第5步完成后,可以执行以下命令
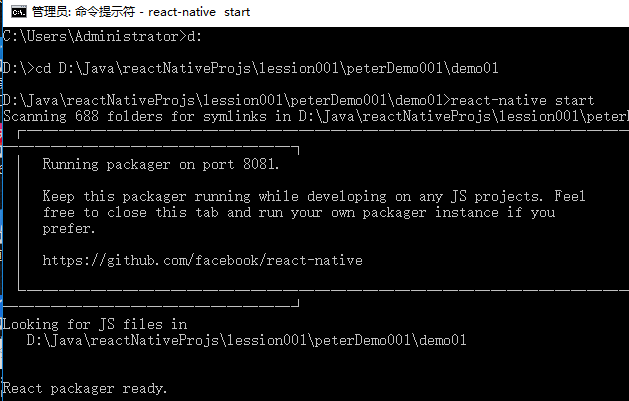
react-native start
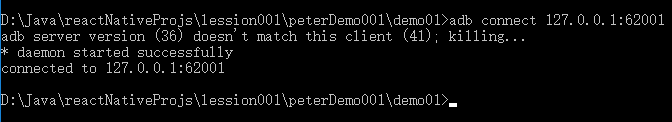
新开一个 cmd , 执行 adb connect 127.0.0.1:62001 用于连接夜神模拟器
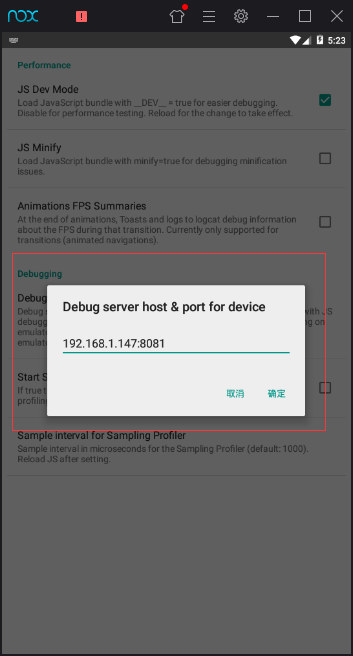
在新建的项目 android 目录下新建或修改 local.properties 文件并加入 sdk dir 如下


执行 react-native run-android 运行程序。
如果出现报错如: .android/repositories.cfg could not be loaded 。
解决方法: 在这个目录下新加这个文件 如: C:\Users\Administrator\.android\repositories.cfg , 然后再 cd 到 android sdk 的目录
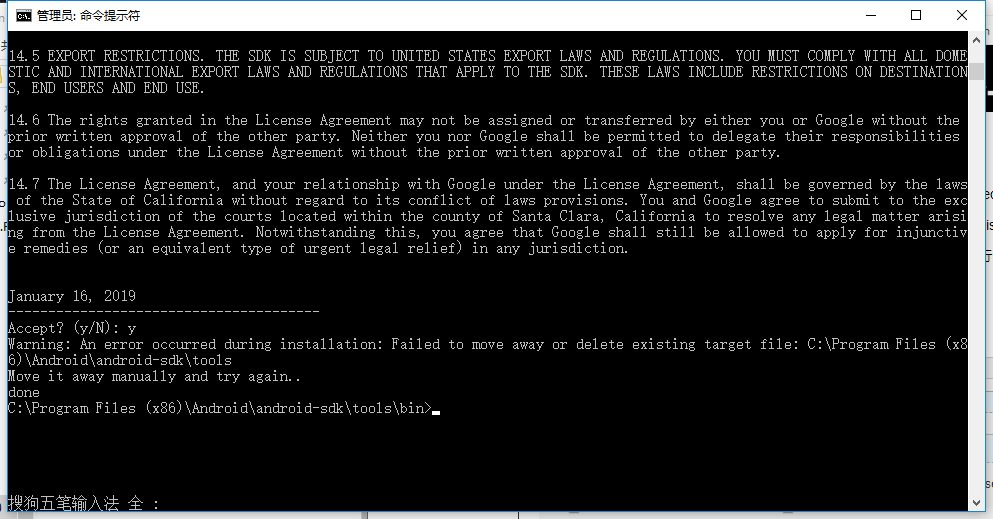
如:C:\Program Files (x86)\Android\android-sdk\tools\bin 运行 sdkmanager --update 当问到 yes/no 时写 y

处理完这些之后,便可 react-native run-android 运行成功。只不过要等待比较长的时间。
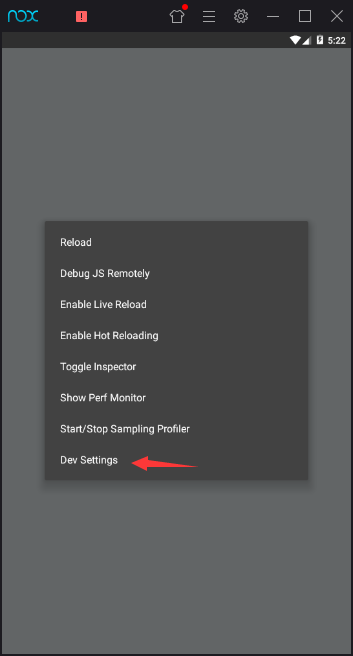
要让模拟器连接我们的 react-native ,可以点击两下模拟器上的 摇一摇 , 点击 Dev Setting



React Native 安装的更多相关文章
- React Native安装步骤
先贴出中文网安装指南:http://reactnative.cn/docs/0.46/getting-started.html 本文会点出一些安装时遇到的坑,和解决方案! 1.首先是安装Chocola ...
- react native安装遇到的问题
最近学习react native 是在为全栈工程师而努力,看网上把react native说的各种好,忍不住学习了一把.总体感觉还可以,特别是可以开发android和ios这点非常厉害,刚开始入门需要 ...
- React Native安装
1.安装 1.1 安装Node.js 下载安装即可 1.2 安装Homebrew 终端中执行: $ /usr/bin/ruby -e "$(curl -fsSL https://raw.gi ...
- 解决React Native安装应用到真机(红米3S)报Execution failed for task ':app:installDebug'的错误
报错信息如下: :app:installDebug Installing APK 'app-debug.apk' on 'Redmi 3S - 6.0.1'Unable to install D:\R ...
- React Native环境配置和简单使用
# 前言 学习本系列内容需要具备一定 HTML 开发基础,没有基础的朋友可以先转至 HTML快速入门(一) 学习 本人接触 React Native 时间并不是特别长,所以对其中的内容和性质了解可能会 ...
- React Native之配置开发环境
安装前注意: 1)在Max OS X 10.11(El Capitan)版本中,homebrew在安装软件时可能会碰到/usr/local目录不可写的权限问题.可以使用下面的命令修复: sudo ch ...
- 【React Native开发】React Native For Android环境配置以及第一个实例(1)
年9月15日也公布了ReactNative for Android,尽管Android版本号的项目公布比較迟,可是也没有阻挡了广大开发人员的热情.能够这样讲在2015年移动平台市场上有两个方向技术研究 ...
- React Native 初探
推荐文章 React Native 简介:用 JavaScript 搭建 iOS 应用 (1) React Native 简介:用 JavaScript 搭建 iOS 应用 (2) React Nat ...
- 配置React Native的开发环境
本文转载自:http://mp.weixin.qq.com/s?__biz=MzIxNjEzNjUzOQ==&mid=402020148&idx=2&sn=ccad14a919 ...
随机推荐
- 2019.8.30 记录一个Swiper的使用
导入 flutter_swiper: ^1.1.6 引入 import 'package:flutter_screenutil/flutter_screenutil.dart'; 已下 ...
- 【Winform-自定义控件】自定义控件学习+一个笑脸控件例子
1.CompositeControls组合控件:在原有控件的基础上根据需要进行组合 2.ExtendedControls 扩展控件:继承自原有控件,添加一些新的属性和方法,绘制一些新元素 当每个But ...
- net core 简单读取json配置文件
//添加 json 文件路径 var builder = new ConfigurationBuilder().SetBasePath(Directory.GetCurrentDirectory()) ...
- NOIP 模拟赛 那些年,我们学过的文化课 --致已退役的fqk神犇.
/* 这大概是我第一次整理模拟赛吧. 唉. T2打了很长时间. 一开始读错题了中间都能缩合了. 真心对不起生物老师hhh. 这种状态判重的题目还是做的太少! */ 背单词 [题目描述] fqk 退役后 ...
- svn的下载与安装,使用,包教包会!!!
svn的安装使用说明 下载svn服务器与搭建 高效开发 — SVN使用教程(客户端与服务端安装详解!带图!带注释!安装客户端与服务端的地址可以看上两个链接) svn安装分为两部分,服务端安装与客户端安 ...
- Linux网络编程二、tcp连接API
一.服务端 1.创建套接字: int socket(int domain, int type, int protocol); domain:指定协议族,通常选用AF_INET. type:指定sock ...
- python2.7与3.4共存【win】
python3并非完全向后兼容python2 方法一: 电脑里有3.4,再安装个2.7 下载地址:https://www.python.org/downloads/windows/ 解释下安装包: W ...
- 在mac上如何用safari调试ios手机的移动端页面
第一步:打开iphone手机的开发者模式,流程是:[设置]->[Safari]->[高级]->开启[Web检查器] ,如图1.图2 图1 图2第二步:打开Mac上Safari的开发者 ...
- js第一次学习心得
最近开始接触js,用的是阮一峰的菜鸟教程,相对来说我觉得是比较通俗易懂的,用了很多很小的例子去讲每一个很小的细节,但对于我这种因为即将到来的团队作业做准备的,也没有办法将每个细节都理解的清楚,主要的把 ...
- LeetCode 42. 接雨水(Trapping Rain Water)
题目描述 给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水. 上面是由数组 [0,1,0,2,1,0,1,3,2,1,2,1] 表示的高度图,在这种情况 ...
