react中,用key值来解决一些奇葩问题
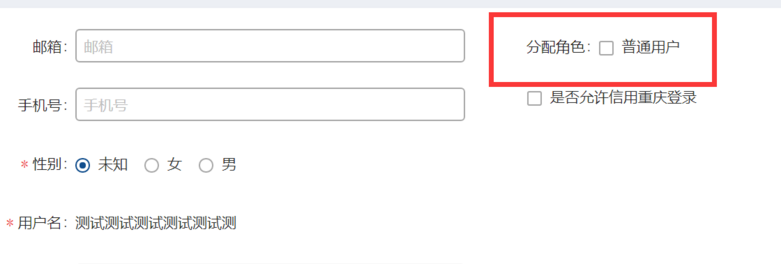
编辑用户信息,角色信息无法加载到值

改进之后:思路:由于值是设置在state里面的,界面编辑时,会重服务器拉去数据,值也设置在state里面了,但是CheckboxGroup依然不会去渲染选中的值,
也想到过是由于加载数据有先后问题,是否是由于角色的组件在渲染时没有加载的角色的值进行渲染呢?然后排查里面的逻辑,发现角色列表是提前就取出来了的,而且非常让人困惑的,这个编辑操作有些用户编辑可以选中,有些用户编辑又不会选中,目前还是没有找到造成这个问题的根本原因是什么?
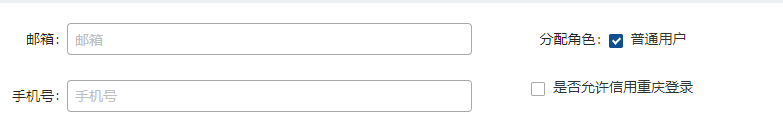
暂时通过设置一个独立的key值来进行渲染,可以解决该问题/

react中,用key值来解决一些奇葩问题的更多相关文章
- React 中的key值
在react中必须要有key值,key不是用来提升react的性能的,react中的key属性,它是一个特殊的属性,它是出现不是给开发者用的(例如你为一个组件设置key之后不能获取组件的这个key p ...
- react中对于key值的理解
1.key是用来帮助react识别哪些内容被更改.添加或者删除.key需要写在用数组渲染出来的元素内部,并且需要赋予其一个稳定的值.如果key值发生了变更,react则会触发UI的重渲染. 2.在相邻 ...
- Python开发【笔记】:如何在字典遍历中删除key值?
数据遍历时不能犯傻系列 前言: 针对字典做一些操作时,有时会遇到下面的状况,列如我们需要把data中的key值根据replace中的映射关系进行替换(Caller替换为caller) data = { ...
- JS 遍历JSON中每个key值
JS 遍历JSON中的每个key值,可以按键值对进行存储: var myVar = { typeA: { option1: "one", option2: "two&qu ...
- iOS 中plist文件中配置key值冲突的现象
iOS开发一些特殊的软件需要在项目中配置对应的key值,然而近期在项目中发现一个有意思的现象,苹果官方文档中提供的key值很多,但其实有一些彼此可能有冲突,当你同时配置了彼此冲突的key值,可能会出现 ...
- 015——VUE中使用key唯一令牌解决表单值混乱问题
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- FastJson 对json中的KEY值的大小写转换方法
/** * json大写转小写 * * @return JSONObject */ public static JSONObject transToLowerObject(String json) { ...
- spring中@Value("${key}")值原样输出${key}分析与解决
问题: 最近发现一个项目中,在类中通过@Value("${key}")获取配置文件中变量值突然不行了,直接输出${key},示例代码如下: java类中: import org.s ...
- json中获取key值
<script type="text/javascript"> getJson('age'); function getJson(key){ var jsonObj={ ...
随机推荐
- python+request 常用基础学习笔记
1.pycharm,避免控制台输出的json内容中文出现乱码. #注:乱码为Unicode格式:\u6d4b\u8bd5.加入如下代码后正确返回中文:测试 get_result = r.json() ...
- VueRouter基础
安装 直接下载(官方CDN) https://unpkg.com/vue-router/...通过页面script标签引入,如下: <script src='https://unpkg.com/ ...
- 智能灯控(基于ZigBee)
时间:2017年12月 阶段:大二上学期 背景:单片机原理与应用课设 名称:智能灯控 摘要 本系统实现了多方式控灯功能,有按键控灯.串口指令控灯.点对点无线射频控灯.AI模式控灯.其中AI模式控灯是通 ...
- 008——转载——c#获取当前日期时间
(一)转载——c#获取当前日期时间 我们可以通过使用DataTime这个类来获取当前的时间.通过调用类中的各种方法我们可以获取不同的时间:如:日期(2008-09-04).时间(12:12:12).日 ...
- 学到了林海峰,武沛齐讲的Day18 迭代
x='hello' gxr=iter(x) gxr=x.__iter__() print(next(gxr)) print(gxr.__next__()) iter()===__iter__ next ...
- PHP安装与配置
一.官网下载 进入PHP下载地址http://windows.php.net/download下载最新线程安全版(Thread Safe)PHP zip压缩包,解压缩后放在想要安装的路径下.我这里下载 ...
- 请写出一段python代码实现删除list里面的重复元素?
l1 = ['b','c','d','c','a','a'] l2 = list(set(l1)) print(l2)
- 解决Ubuntu重启后,core_pattern失效问题——手动关闭apport
云主机重启后,core_pattern,即/proc/sys/kernel/core_pattern和/etc/sysctl*配置失效,被系统自动修改. 配置后,重启后core_pattern被重写 ...
- MySQL 5.7:聊聊sql_mode
1.sql_mode=only_full_group_by 导致的语法错误问题 MySQLSyntaxErrorException Caused by: com.mysql.jdbc.exceptio ...
- Selenium: 利用select模块操作下拉框
在利用selenium进行UI自动化测试过程中,经常会遇到下拉框选项,这篇博客,就介绍下如何利用selenium的Select模块来对标准select下拉框进行操作... 首先导入Select模块: ...
