extjs layout 最灵活的页面布局样式
当你在页面布局的时候,遇到页面元素较多,不知如何完美布局。。。
可以试试下面这个类型,万能布局类型。
var panel = new Ext.Panel({
renderTo:Ext.getBody(),
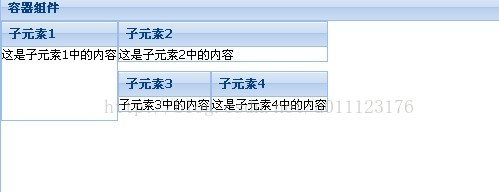
title:'容器组件',
height:200,
width:500,
layout:{
columns:3, //列数
type:'table' //表格类型
},
items:[{
title:'子元素1',
html:'这是子元素1中的内容',
rowspan:, //纵跨两列
height:100
},{
title:'子元素2',
html:'这是子元素2中的内容',
colspan:2 //横跨两列
},{
title:'子元素3',
html:'子元素3中的内容'
},{
title:'子元素4',
html:'这是子元素4中的内容'
}]
})

extjs layout 最灵活的页面布局样式的更多相关文章
- 无废话ExtJs 入门教程十六[页面布局:Layout]
无废话ExtJs 入门教程十六[页面布局:Layout] extjs技术交流,欢迎加群(201926085) 首先解释什么是布局: 来自百度词典的官方解释:◎ 布局 bùjú: [distributi ...
- 046——VUE中组件之使用动态组件灵活设置页面布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Thymeleaf利用layout.html文件生成页面布局框架
1.layout.html文件 生成布局 <!DOCTYPE html> <html lang="zh-CN" xmlns:th="http://www ...
- 46.VUE学习之--组件之使用动态组件灵活设置页面布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS页面布局与网格(上)
1.布局规划 1.1 网格 网格系统是设计师在切分布局时作为参照的一组行和列. 1.2 布局辅助类 类名用于为布局添加样式.为了让样式可以重用,让类名表达其意图. .column { /* 一般列的样 ...
- 前端框架 EasyUI (2)页面布局 Layout
在 Web 程序中,页面布局对应用程序的用户体验至关重要. 在一般的信息管理类的 Web 应用程序中,页面结构通常有一个主工作区,然后在工作区上下左右靠近边界的区域设置一些边栏,用于显示信息或放置一些 ...
- 如何在ASP.NET Web站点中统一页面布局[Creating a Consistent Layout in ASP.NET Web Pages(Razor) Sites]
如何在ASP.NET Web站点中统一页面布局[Creating a Consistent Layout in ASP.NET Web Pages(Razor) Sites] 一.布局页面介绍[Abo ...
- 《React后台管理系统实战 :二》antd左导航:cmd批量创建子/目录、用antd进行页面布局、分离左导航为单独组件、子路由、动态写左导航、css样式相对陷阱
一.admin页面布局及路由创建 0)cmd批量创建目录及子目录 //创建各个目录,及charts和子目录bar md home category product role user charts\b ...
- CSS3知识点整理(四)----布局样式及其他
包括CSS3多列布局样式.Flexbox伸缩布局.盒子模型等.重点介绍了Flexbox伸缩布局的各种属性用法. 一.多列布局 为了能在Web页面中方便实现类似报纸.杂志那种多列排版的布局,W3C特意给 ...
随机推荐
- Error-JavaScript-SCRIPT5007: 无法获取未定义或 null 引用的属性“style”
ylbtech-Error-JavaScript-SCRIPT5007: 无法获取未定义或 null 引用的属性“style” 1.返回顶部 - document.getElementById(&qu ...
- QString int
QString转int 直接调用toInt()函数 例: QString str("100"); int tmp = str.toInt(); 或者: bool ok; QStri ...
- netty5服务端检测心跳超时断连
客户端每5秒发送一次心跳给服务端,服务端记录最后一次心跳时间,通过定时任务每10秒检测一下,如果当前时间与最后一次收到的心跳时间之差超过某个阈值,断开与客户端的连接.基于之前的例子(netty5心跳与 ...
- Spring cloud微服务安全实战-4-6搭建OAuth2资源服务器
认证服务器已经搭建好了. 可以通过认证服务器拿到令牌 下面改造订单服务,让它可以用这个令牌. 争对订单服务要做三个事, 1.让订单服务知道它自己是Oauth协议里面的资源服务器.,它知道这个事后,它才 ...
- linux记录-安装elk记录(参考博文)
什么是ELK? 通俗来讲,ELK是由Elasticsearch.Logstash.Kibana .filebeat三个开源软件的组成的一个组合体,这三个软件当中,每个软件用于完成不同的功能,ELK 又 ...
- Spring Boot系列之-helloword入门
一. What: Spring Boot是什么?以1.4.3.RELEASE为例,官方介绍为:http://docs.spring.io/spring-boot/docs/1.4.3.RELEASE/ ...
- 正则表达式\s空格,\d数字,量词+*?测试
之前的博文中: 有正则表达式的\b.i.\g,本文再测试了空格数字和量词的匹配.这篇只测试匹配,不替换或其他处理.\s空格:测试实际写空格也能识别,但是不利于看出空了几个空格,可以用\s代表空格.\d ...
- Java基础教程:枚举类型
Java基础教程:枚举类型 枚举类型 枚举是将一具有类似特性的值归纳在一起的方法.比如,我们可以将周一到周日设计为一个枚举类型.彩虹的七种颜色设计为一个枚举类型. 常量实现枚举 我们通过定义常量的方式 ...
- 遨游TypeScript海洋之定义变量和数据类型
变量和数据类型 熟悉JavaScript的小伙伴都知道,typescript是JavaScript的超集,也就是说它包含JavaScript.所以我觉得,只要你想拥有更佳的模块管理,让你的开发更佳严谨 ...
- Asp.Net Core Identity中基于角色授权
我们已经在之前介绍了简单的授权是在Controller或Action上添加属性Authorize来实现,那角色授权是在指定Authorize的同时指定Roles参数. 我们来看看基于角色访问的三种方式 ...
