vue.js+DRF跨域访问图片
一、背景
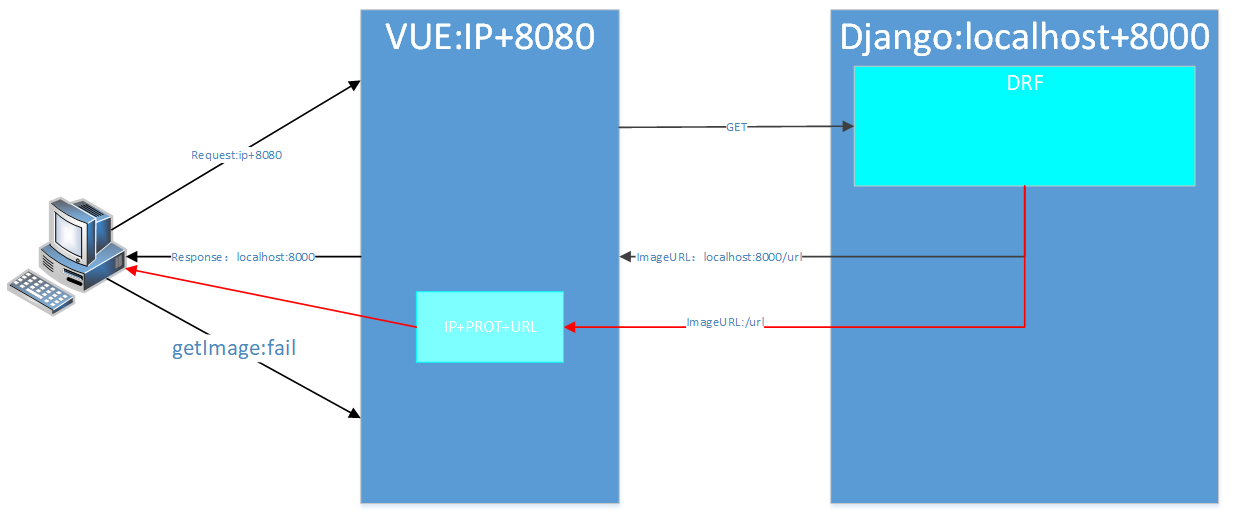
在前后端分离过程时,后端服务器只开放本地接口,而前端则开放IP接口,在DRF响应请求时,会把域名(locahost+port)响应给前端服务器,前端服务器把再把数据响应给浏览器,浏览器在解析相应资源时就会报错。

二、解决方案
要点:
1. 关闭DRF自动合成资源完整链接(域名+资源路径)
2.在VUE端合成对外开放的完整链接(IP+资源链接)
方法:
DRF部分(serializers)
class GoodsFrontImageSerializer(serializers.ModelSerializer):
url = serializers.SerializerMethodField(read_only=True)
class Meta:
model = Goods
fields = ('url',)
def get_url(self, obj):
try:
return 'api/' + obj # obj:DRF可访问链接
except:
return None
class GoodsSerializer(serializers.ModelSerializer):
goods_front_image = GoodsFrontImageSerializer()
class Meta:
model = Goods
fields = "__all__"
VUE部分(xx.vue)
<template>
<div class="hello">
<h1></h1>cc
<ul>
<li v-for="inf in info['results']">
<img :src="inf.goods_front_image.url">
</li>
</ul>
</div>
</template>
<script>
export default {
el: '#app',
data () {
return {
info: null
}
},
mounted () {
this.$axios
.get('/goods/')
.then(response => (this.info = response.data))
}
}
</script>
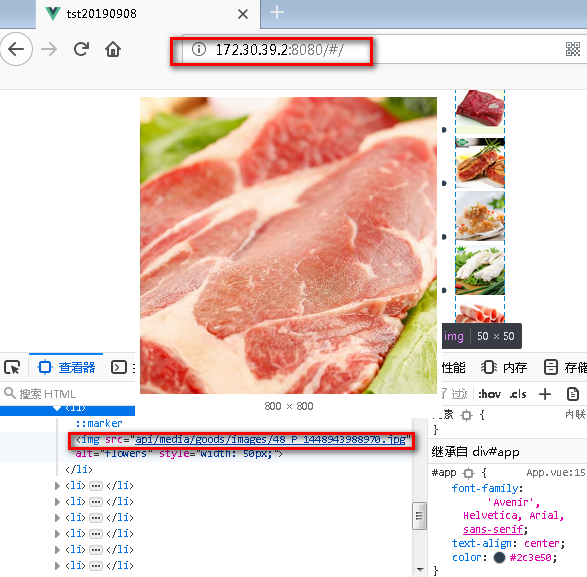
三、效果
在另外一台服务器上访问。

vue.js+DRF跨域访问图片的更多相关文章
- Vue用axios跨域访问数据
Vue用axios跨域访问数据axios是vue-resource的替代品,vue-resource不再维护.安装axios:npm install axios使用vue-cli开发时,由于项目本身启 ...
- Vue开发环境跨域访问
Vue开发环境跨域访问其他服务器或者本机其他端口,需要配置项目中config/index.js文件,修改如下 module.exports = { dev: { // Paths assetsSubD ...
- JS Ajax跨域访问
js ajax跨域访问报"No 'Access-Control-Allow-Origin' header is present on the requested resource 如果请求的 ...
- js iframe跨域访问
1.什么是跨域? 2.前台解决跨域几种方法 2.1 动态创建script 2.2 使用document.domain 2.3使用HTML5新属性postMessage 2.4 利用iframe和loc ...
- Springboot 项目源码 Activiti6 工作流 vue.js html 跨域 前后分离 websocket即时通讯
特别注意: Springboot 工作流 前后分离 + 跨域 版本 (权限控制到菜单和按钮) 后台框架:springboot2.1.2+ activiti6.0.0+ mybaits+maven+接 ...
- Springboot vue.js html 跨域 前后分离 shiro权限 集成代码生成器
本代码为 Springboot vue.js 前后分离 + 跨域 版本 (权限控制到菜单和按钮) 后台框架:springboot2.1.2+ mybaits+maven+接口 前端页面:html + ...
- Springboot Activiti6 工作流 集成代码生成器 shiro 权限 vue.js html 跨域 前后分离
官网:www.fhadmin.org 特别注意: Springboot 工作流 前后分离 + 跨域 版本 (权限控制到菜单和按钮) 后台框架:springboot2.1.2+ activiti6.0 ...
- Springboot vue.js html 跨域 前后分离 Activiti6 工作流 集成代码生成器 shiro 权限
官网:www.fhadmin.org 特别注意: Springboot 工作流 前后分离 + 跨域 版本 (权限控制到菜单和按钮) 后台框架:springboot2.1.2+ activiti6.0 ...
- Springboot 项目源码 vue.js html 跨域 前后分离 shiro权限
官网:www.fhadmin.org 特别注意: Springboot 工作流 前后分离 + 跨域 版本 (权限控制到菜单和按钮) 后台框架:springboot2.1.2+ activiti6.0 ...
随机推荐
- Android studio -SVN 使用笔记
1.Android studio 安装 中文组官网:http://www.android-studio.org/ 常见问题参考: 分支冲突合并 http://blog.csdn.net/tearsmo ...
- springboot启动提示连接mysql报错:java.sql.SQLNonTransientConnectionException: CLIENT_PLUGIN_AUTH is required
如题,启动springboot报错: -- :: --- [ main] o.s.b.w.embedded.tomcat.TomcatWebServer : Tomcat initialized wi ...
- 报错:The specified datastore driver ("com.mysql.jdbc.Driver") was not found in the CLASSPATH. Please check your CLASSPATH specification, and the name of the driver.
报错背景: CDH中集成hive插件,启动报错. 报错现象: [main]: Metastore Thrift Server threw an exception... javax.jdo.JDOFa ...
- Python - Django - 模板语言之 Filters(过滤器)
通过管道符 "|" 来使用过滤器,{{ value|过滤器:参数 }} Django 的模板语言中提供了六十个左右的内置过滤器 urls.py: from django.conf. ...
- Java基础教程:内部类
Java基础教程:内部类 内部类 内部类,是指在一个类的内部定义的类.就像下面这样: public class EnclosingClass { . . . public class Nest ...
- tcp内存占用/socket内存占用
net.ipv4.tcp_mem 内核分配给TCP连接的内存,单位是Page,1 Page = 4096 Bytes,可用命令查看: #getconf PAGESIZE 4096 net.ipv4.t ...
- velocity 自定义工具类接入
网上的教程几乎都是同一篇: velocity 自定义工具类 - eggtk - CSDN 博客 但是教程有不完善的地方,我就补充一下. 补充: 引入的jar包和版本要一致.我们项目中因为没有定义确切版 ...
- json与javabean、list、map之间的转化
一.java普通对象和json字符串的互转 java对象---->json 首先创建一个java对象: public class Student { //姓名 private String na ...
- ALT+J 多行编辑
很方便!!!
- HTTP_HOST , SERVER_NAME 区别
当端口是80的时候,他们的内容是一样的. 但是当端口不是80的时候,就不一样了. # HTTP_HOST = SERVER_NAME:SERVER_PORT /** * 获取当前的host */ pu ...
