Vue2 响应式原理
我们经常用vue的双向绑定,改变data的某个属性值,vue就马上帮我们自动更新视图,下面我们看看原理。
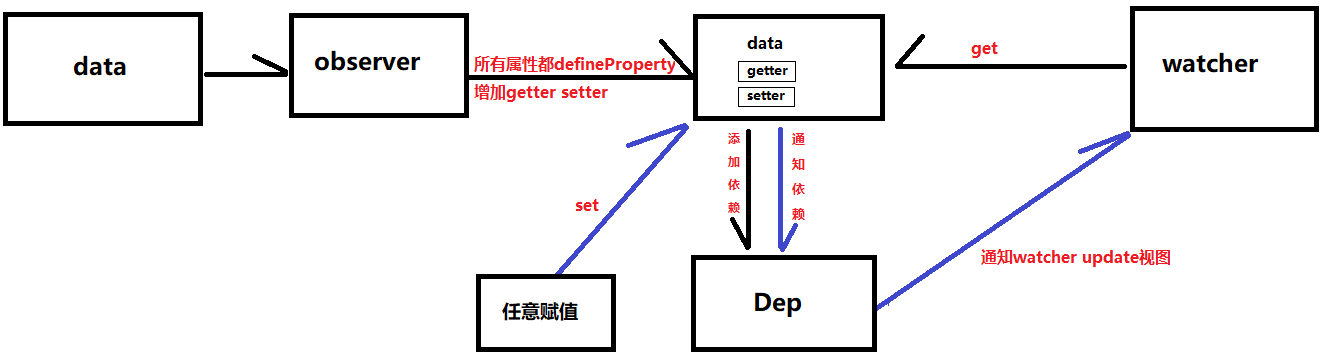
Object的响应式原理:

可以看到,其实核心就是把object的所有属性都加上getter、setter,get时收集依赖,set时通知依赖,达到响应式更新的目的。
但是显而易见的,这种方法无法监测到data增加属性和删除属性的动作
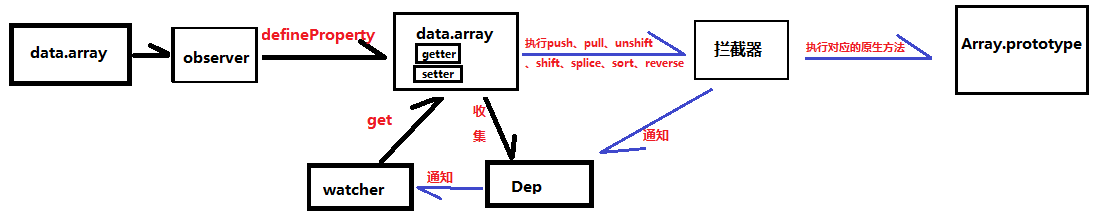
Array的响应式原理:

可以看到array的原理和object类似,但是因为大多数情况下都不是set,而是一些操作数组的方法(push、pull、shift...),所以我们加了一层拦截器去通知Dep。
而array里面的元素如果是object类型的话,就跟上面object类型一样转Observer来实现响应式
但是这样设计的缺陷也显而易见,就是直接修改元素(array[0]=123)、直接操作array.length这样的操作,vue是无法监听到的。
为了把上面提到的缺陷修补,vue3会用proxy来重写observer。
Vue2 响应式原理的更多相关文章
- Vue2响应式原理
vue2响应式原理 vue的特性:数据驱动视图和双向数据绑定.vue官方文档也提供了响应式原理的解释: 深入响应式原理 Object.defineProperty() Object.definePro ...
- [切图仔救赎]炒冷饭--在线手撸vue2响应式原理
--图片来源vue2.6正式版本(代号:超时空要塞)发布时,尤雨溪推送配图. 前言 其实这个冷饭我并不想炒,毕竟vue3马上都要出来.我还在这里炒冷饭,那明显就是搞事情. 起因: 作为切图仔搬砖汪,长 ...
- vue2响应式原理与vue3响应式原理对比
VUE2.0 核心 对象:通过Object.defineProtytype()对对象的已有属性值的读取和修改进行劫持 数组:通过重写数组更新数组一系列更新元素的方法来实现元素的修改的劫持 Object ...
- 由浅入深,带你用JavaScript实现响应式原理(Vue2、Vue3响应式原理)
由浅入深,带你用JavaScript实现响应式原理 前言 为什么前端框架Vue能够做到响应式?当依赖数据发生变化时,会对页面进行自动更新,其原理还是在于对响应式数据的获取和设置进行了监听,一旦监听到数 ...
- vue3剖析:响应式原理——effect
响应式原理 源码目录:https://github.com/vuejs/vue-next/tree/master/packages/reactivity 模块 ref: reactive: compu ...
- vue2.0与3.0响应式原理机制
vue2.0响应式原理 - defineProperty 这个原理老生常谈了,就是拦截对象,给对象的属性增加set 和 get方法,因为核心是defineProperty所以还需要对数组的方法进行拦截 ...
- Vue2.x响应式原理
一.回顾Vue响应式用法 vue响应式,我们都很熟悉了.当我们修改vue中data对象中的属性时,页面中引用该属性的地方就会发生相应的改变.避免了我们再去操作dom,进行数据绑定. 二.Vue响应 ...
- Vue源码--解读vue响应式原理
原文链接:https://geniuspeng.github.io/2018/01/05/vue-reactivity/ Vue的官方说明里有深入响应式原理这一节.在此官方也提到过: 当你把一个普通的 ...
- Vue响应式原理的实现-面试必问
Vue2的数据响应式原理 1.什么是defineProperty? defineProperty是设置对象属性,利用属性里的set和get实现了响应式双向绑定: 语法:Object.definePro ...
随机推荐
- react以组件为中心的代码分割和懒加载
背景 随着项目越来越复杂,功能够越来越多,JS单个文件就会比较臃肿,js代码拆分显得必不可少. Js文件拆分主要分为按照路由进行js拆分.按照组件进行js拆分. 按照路由拆分:因为本项目请求路径得原因 ...
- B-JUI文档、下载
概述 特别说明 本文档仅适用于最新版的B-JUI,网站首页或下载页可以查看B-JUI的最后更新时间. B-JUI前端管理框架适用于快速开发各类WEB管理系统,可与任意后端程序(java.php..ne ...
- (七)easyUI之Accordion折叠面板:普通的静态面板
一.普通的静态面板 前台 <%@ page language="java" contentType="text/html; charset=UTF-8" ...
- (五)springmvc之获取表单提交的数据
8.1:使用Request <form method="post" id="form1" action="<%=request.getCo ...
- opencv-02--图像的邻域操作
图像的邻域操作 很多时候,我们对图像处理时,要考虑它的邻域,比如3*3是我们常用的,这在图像滤波.去噪中最为常见,下面我们介绍如果在一次图像遍历过程中进行邻域的运算. 下面我们进行一个简单的滤波操作, ...
- sql 批量插入
create PROCEDURE insertinto as begindeclare @id int;set @id=1;while @id<10begininsert into perso ...
- IE6图片透明问题
网上很多解决IE6下png透明问题的方案,但是经本人实践,有的时候有用,有的时候并不能解决自己的问题.当是后者的时候,想到另外一种办法,就是当在IE6.IE7下使用gif图片,自己在测试的时候,如果g ...
- 最详细的原生js实现ajax的封装
1. ajax的介绍 1.1 含义 ajax 的全称是Asynchronous JavaScript and XML 简单理解下:ajax就是异步的js和服务端的数据 1.2 组成 异步的js:事件, ...
- React实现顶部固定滑动式导航栏(导航条下拉一定像素时显示原导航栏样式)
摘要 基于react的框架开发一个顶部固定滑动式的酷炫导航栏,当导航栏置顶时,导航栏沉浸在背景图片里:当鼠标滑动滚轮时,导航栏固定滑动并展示下拉样式. JS部分 相关技术栈:react.antd.re ...
- sql查询并把数据更新到另一个表中
update OpenBills set peopleCount=(select rtNumber from Rooms where obId='ZD201005223') where obId='Z ...
