阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_19-CMS前端页面查询开发-页面原型-Table组件测试
页面填充内容。用一个表格来显示内容
3.1.2.1 Element-UI介绍
本项目使用Element-UI来构建界面,Element是一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组
件库。
Element-UI官方站点:http://element.eleme.io/#/zh-CN/component/installation

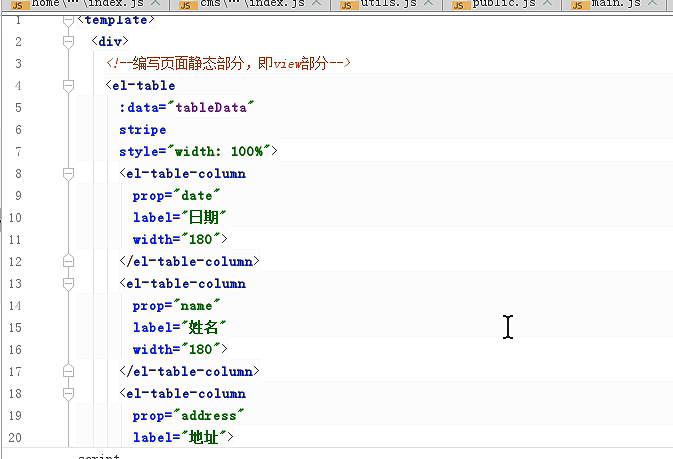
复制示例的代码

- <template>
- <el-table
- :data="tableData"
- style="width: 100%">
- <el-table-column
- prop="date"
- label="日期"
- width="">
- </el-table-column>
- <el-table-column
- prop="name"
- label="姓名"
- width="">
- </el-table-column>
- <el-table-column
- prop="address"
- label="地址">
- </el-table-column>
- </el-table>
- </template>
- <script>
- export default {
- data() {
- return {
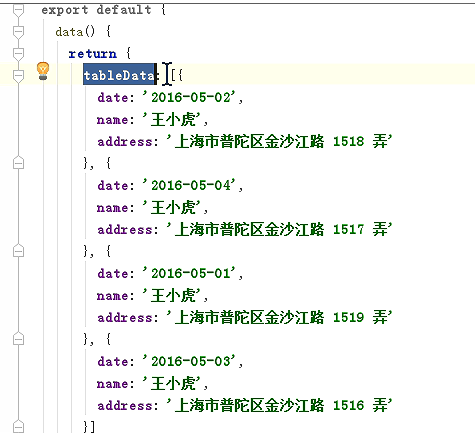
- tableData: [{
- date: '2016-05-02',
- name: '王小虎',
- address: '上海市普陀区金沙江路 1518 弄'
- }, {
- date: '2016-05-04',
- name: '王小虎',
- address: '上海市普陀区金沙江路 1517 弄'
- }, {
- date: '2016-05-01',
- name: '王小虎',
- address: '上海市普陀区金沙江路 1519 弄'
- }, {
- date: '2016-05-03',
- name: '王小虎',
- address: '上海市普陀区金沙江路 1516 弄'
- }]
- }
- }
- }
- </script>



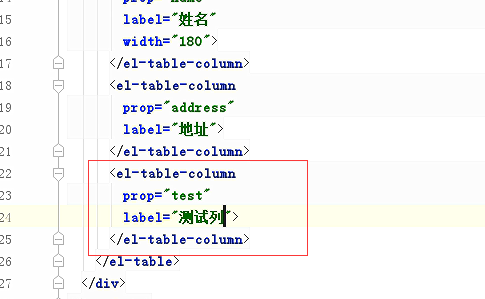
新加一列 就是复制


json的数据 有三个属性

加查询按钮


最终代码
- <template>
- <div>
- <el-button type="primary">查询按钮</el-button>
- <el-table
- :data="tableData"
- style="width: 100%">
- <el-table-column
- prop="date"
- label="日期"
- width="">
- </el-table-column>
- <el-table-column
- prop="name"
- label="姓名"
- width="">
- </el-table-column>
- <el-table-column
- prop="address"
- label="地址">
- </el-table-column>
- <el-table-column
- prop="address111"
- label="测试列">
- </el-table-column>
- </el-table>
- </div>
- </template>
- <script>
- export default {
- data() {
- return {
- tableData: [{
- date: '2016-05-02',
- name: '王小虎',
- address: '上海市普陀区金沙江路 1518 弄'
- }, {
- date: '2016-05-04',
- name: '王小虎',
- address: '上海市普陀区金沙江路 1517 弄'
- }, {
- date: '2016-05-01',
- name: '王小虎',
- address: '上海市普陀区金沙江路 1519 弄'
- }, {
- date: '2016-05-03',
- name: '王小虎',
- address: '上海市普陀区金沙江路 1516 弄'
- }]
- }
- }
- }
- </script>
阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_19-CMS前端页面查询开发-页面原型-Table组件测试的更多相关文章
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_16-页面静态化-模板管理-模板制作
这是轮播图的原始文件 运行门户需要把 nginx启动起来 单独运行轮播图.把里面的css的引用都加上网址的url 这就是单独访问到的轮播图的效果 轮播图模板的地址: 阶段5 3.微服务项目[学成在线] ...
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_16-CMS前端工程创建-导入系统管理前端工程
提供了基于脚手架封装好的前端工程 H:\BaiDu\黑马传智JavaEE57期 2019最新基础+就业+在职加薪\阶段5 3.微服务项目[学成在线]·\day02 CMS前端开发\资料\xc-ui-p ...
- 微服务项目开发学成在线_day02 CMS前端开发
1 Vue.js与Webpack研究 开发版的浏览器:https://www.google.cn/intl/zh-CN/chrome/dev/ 前端的开发框架:微服务项目开发学成在线_Vue.js与W ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_03-用户认证技术方案-Oauth2协议
2.2 Oauth2认证 2.2.1 Oauth2认证流程 第三方认证技术方案最主要是解决认证协议的通用标准 问题,因为要实现 跨系统认证,各系统之间要遵循一定的 接口协议. OAUTH协议为用户资源 ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_01-用户认证需求分析
1.1 用户认证与授权 截至目前,项目已经完成了在线学习功能,用户通过在线学习页面点播视频进行学习.如何去记录学生的学习过程 呢?要想掌握学生的学习情况就需要知道用户的身份信息,记录哪个用户在什么时间 ...
- 阶段5 3.微服务项目【学成在线】_day18 用户授权_10-前端集成认证授权-需求分析
4 前端集成认证授权 4.1 需求分析 截至目前认证授权服务端的功能已基本完成,本章实现前端集成认证授权功能. 前端集成认证授权功能需要作如下工作: 1.前端页面校验用户的身份,如果用户没有登录则跳转 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_05-Feign远程调用-客户端负载均衡介绍
2 Feign远程调用 在前后端分离架构中,服务层被拆分成了很多的微服务,服务与服务之间难免发生交互,比如:课程发布需要调用 CMS服务生成课程静态化页面,本节研究微服务远程调用所使用的技术. 下图是 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_02-Eureka注册中心-搭建Eureka单机环境
我们先搭建单机环境 govern是治理的意思, 这样就把工程创建好了 创建包 创建SpringBoot的启动类. 在父工程里面已经确定了Spring Cloud的版本了.相当于锁定了版本 接下里只需要 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_04-Eureka注册中心-将服务注册到Eureka Server
cms相当于客户端 配置客户端的信息 后面加逗号分隔开 50102表示向两台eureka服务上报服务,如果有一台死掉了 那么还可以上另外的一台去注册服务 直接把ip注册到eureka 启动类加注解 重 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_01-Eureka注册中心-Eureka介绍
1 Eureka注册中心 1.1 需求分析 在前后端分离架构中,服务层被拆分成了很多的微服务,微服务的信息如何管理?Spring Cloud中提供服务注册中 心来管理微服务信息. 为什么 要用注册中心 ...
随机推荐
- Windows 10版本区别
在msdn资源站上看到两个下载不同的区别,二者都内置专业版,不同之处在于: consumer_editions 版本包含:(个人使用 零售版) Home(家庭版); Education(教育版) ; ...
- sh make.sh fatal error: opencv2/opencv.hpp: No such file or directory
问题: sh make.sh fatal error: opencv2/opencv.hpp: No such file or directory 解决: sudo apt-get install l ...
- Exams(二分
题意:给你每天要考的科目,和每门科目需要复习多长时间,问最少需要几天才能完成所有的考试. 思路:二分答案,然后判断答案是否可行,这边需要进行贪心,即倒着往前推, 比如第i天,那么前面有i-1天是,可供 ...
- Java字节码常量池深度剖析与字节码整体结构分解
常量池深度剖析: 在上一次[https://www.cnblogs.com/webor2006/p/9416831.html]中已经将常量池分析到了2/3了,接着把剩下的分析完,先回顾一下我们编译的源 ...
- Java常用数学类和BigDecimal
笔记: Math类 * java.lang.Math提供了一系列静态方法用于科学计算:其方法的参数和返回值类型一般为double型. * abs 绝对值 * acos,asin,atan,cos,si ...
- 2018/7/31-zznu-oj- 2128: 素数检测 -【费马小定理裸应用】
2128: 素数检测 时间限制: 1 Sec 内存限制: 128 MB提交: 84 解决: 32[提交] [状态] [讨论版] [命题人:admin] 题目描述 在算法竞赛中你会遇到各种各样的有关 ...
- 下载apache旗下Web服务器软件
apache官方网站:http://www.apache.org/ 1.百度搜索apache找到apache官网 2.进入apache官网打开旗下web服务器软件列表 3.进入apache旗下web服 ...
- Python 15__屏幕抓取
- Gym - 102307C Common Subsequence 搞不懂的dp
Gym - 102307C Common Subsequence 题意:给你两个相同长度的DNA序列,判断这两个的最长公共子序列长度是不是0.99*n,n为序列的长度(n<=1e5). 嗯,正常 ...
- Gym - 102307G Graduation 拓扑排序
Gym - 102307G Graduation 题意:xjl得修够n门课才能毕业,其中有些课是某门课的先行课,并且他精力有限,每学期最多只能修k门课,问xjl最少需要多少学期才能毕业. 首先,正向 ...
