微信小程序修改radio和checkbox的默认样式和图标
wxml:
<view class="body">
<view class="body-content">
第1题:企业的价值观是 ?
</view>
<view class="label">单选</view>
</view>
<view class="options"> <radio-group class="radio-group" bindchange="radioChange">
<label class="radio" wx:for="{{items}}" wx:key="{{index}}">
<view>
<radio value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
</view>
</label> </radio-group> </view>
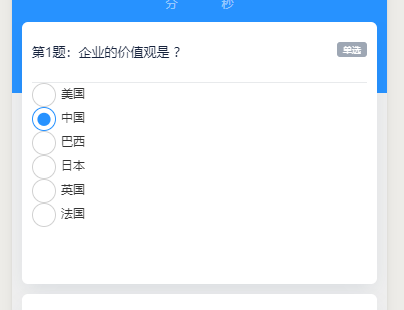
我们看一下原生的效果:

修改wxml中的redio 组件的color属性:
<radio value="{{item.name}}" checked="{{item.checked}}" color="#fff"/>{{item.value}}
wxss(只有修改样式的部分):
/* 单选、多选 勾选 */ /*radio未选中时样式 */
radio .wx-radio-input{
/* 自定义样式.... */
/* 我这里没有进行,未选中的样式修改
height: 40rpx;
width: 40rpx;
margin-top: -4rpx;
border-radius: 50%;
border: 2rpx solid #999;
background: transparent;
*/ } /* 选中后的 背景样式 (红色背景 无边框 可根据UI需求自己修改) */
radio .wx-radio-input.wx-radio-input-checked {
/* border: none; */
border-color: #2792ff!important;
/* background-color: #fff!important; */
/* background-color: transparent!important; */
/* 居中 */
/*
display: flex;
justify-content: center;
align-items: center;
*/ } /* 选中后的 对勾样式 (白色对勾 可根据UI需求自己修改) */
radio .wx-radio-input.wx-radio-input-checked::before {
/* 去除对号 */
content: '';
/* background: #fff; */
width: 36rpx;
height: 36rpx;
border-radius: 50%;
/* background: red; */
background-color: #2792ff;
/* 居中 */
/* margin-top: 0rpx; */
/* display: flex; */
/* position: relative; */ }
修改后的单选框样式:

复选框同理。
wxml:
<view class="body">
<view class="body-content">
第1题:企业的价值观是 ?
</view>
<view class="label">多选</view>
</view>
<view class="options">
<checkbox-group bindchange="checkboxChange">
<label class="checkbox" wx:for="{{items}}">
<view>
<checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
</view>
</label>
</checkbox-group>
</view>
wxss:
/*checkbox未选中时样式 */
checkbox .wx-checkbox-input{
/* 自定义样式.... */
border-radius: 50%; } /* 选中后的 背景样式 (红色背景 无边框 可根据UI需求自己修改) */
checkbox .wx-checkbox-input.wx-checkbox-input-checked {
/* border: none; */
border-radius: 50%;
border-color: #2792ff!important; } /* 选中后的 对勾样式 (白色对勾 可根据UI需求自己修改) */
checkbox .wx-checkbox-input.wx-checkbox-input-checked::before {
/* 去除对号 */
content: '';
/* background: #fff; */
width: 36rpx;
height: 36rpx;
border-radius: 50%;
/* background: red; */
background-color: #2792ff;
/* 居中 */
/* margin-top: 0rpx; */
/* display: flex; */
/* position: relative; */ }
修改前后对比:
前: 后
后
参考(感谢作者):https://blog.csdn.net/weixin_41871290/article/details/82686719
微信小程序修改radio和checkbox的默认样式和图标的更多相关文章
- 微信小程序radio组件 - 如何改变默认样式大小?
今天在写小程序的时候用到radio组件,但是很懊恼并未提供修改radio组件大小属性,第一感觉准备用css width , height 改变radio的大小,但是怎么搞也无法改变. 但是又不愿意搞个 ...
- 修改 input[type="radio"] 和 input[type="checkbox"] 的默认样式
表单中,经常会使用到单选按钮和复选框,但是,input[type="radio"] 和 input[type="checkbox"] 的默认样式在不同的浏览器或 ...
- 原创:新手布局福音!微信小程序使用flex的一些基础样式属性
来源:新手布局福音!微信小程序使用flex的一些基础样式属性 作者:Nazi Flex布局相对于以前我们经常所用到的布局方式要好的很多,在做微信小程序的时候要既能符合微信小程序的文档开发要求,又能 ...
- 微信小程序开发:学习笔记[4]——样式布局
微信小程序开发:学习笔记[4]——样式布局 Flex布局 新的布局方式 在小程序开发中,我们需要考虑各种尺寸终端设备上的适配.在传统网页开发,我们用的是盒模型,通过display:inline | b ...
- 微信小程序修改checkbox的样式
修改前: 修改后: wxml代码: <checkbox class="checkbox" /> wxss代码: /* checkbox选中钱样式 */ checkbox ...
- 微信小程序——动态修改页面数据(和样式)及参数传递
1.1.1动态修改页面数据 在小程序中我们经常要动态渲染数据,对于新手而言我们常常遇到修改的数据在控制台显示和页面显示不一致,因为我们用“=”修改数据的,这种是可以修改,但无法改变页面的状态的,还会造 ...
- 更改checkbox的默认样式
最近做一个vue项目要用到checkbox要修改默认样式,选中是纯白色,不选择只有白色边框,起初以为很容易,没想到还折腾了一翻,记录一下. 几经折腾,理清input 和label的关系 最终改进版本, ...
- 微信小程序如何引入外部字体库iconfont的图标
每天学习一点点 编程PDF电子书.视频教程免费下载:http://www.shitanlife.com/code 微信小程序不能识别很多文件, 其中就包括外部的字体文件. 那我们怎么突破他的防火线呢, ...
- 改变checkbox的默认样式
针对于CheckBox默认样式的改变,和选中状态的改变 <label class="checkBox"><input type="checkbox&qu ...
随机推荐
- treeview所有节点递归解法及注意!!!!!!!!!!!!!!!!!
好吧 我把所有之前写的都删了,只为这一句话“所有变量切记小心在递归函数内部初始化”,包括:布尔,变量i,等等.至于为什么....递归就是调用自己,你初始化以后的变量,等再次调用的时候又回来了 bool ...
- kotlin 之相等判断
在kotlin 中存在二种相等的判断: 1.引用相等 也就是说,两个引用指向同一个对象,使用===操作 ,相反操作为!==来判断 2.结构相等 使用equals 函数相等和==操作符 a?.equal ...
- Sed---linux系统三剑客(二)
grep .sed.awk被称为linux中的"三剑客". grep 更适合单纯的查找或匹配文本 sed 更适合编辑匹配到的文本 awk 更适合格式化文本,对文本进行较复杂格式 ...
- logstash输出至elasticsearch
续上一篇 上一篇描述了通过logback配置用logstash收集springmvc项目日志,本文是描述如何进一步通过elasticsearch对所收集数据进行的分析. output { elasti ...
- tf.contrib.layers.fully_connected参数笔记
tf.contrib.layers.fully_connected 添加完全连接的图层. tf.contrib.layers.fully_connected( inputs, num_ou ...
- ES 数据类型
官网数据类型网址 有价值的参考博客 本文 Elasticsearch 版本为 7.2 1. 核心数据类型 (1)字符串类型: text, keyword (2)数字类型:long, integer, ...
- 【计算机视觉】opencv读取多个摄像头
[计算机视觉]opencv读取多个摄像头 标签(空格分隔): [图像处理] 说明:今天蹭了机器视觉课程,讲到了stereopsis,立体视觉,讲到了关于通过多个摄像头获取object的depth信息的 ...
- layui layer.open弹出框获取不了 input框的值
layer.open({ title:'添加管理员', type: 1, content: $('.add_html').html(), btn:['添加', '取消'], btnAlign:'c', ...
- 数据结构——关于任一二叉树n0=n2+1的证明
对于任一二叉树,若度为2的结点有n2个,则叶子结点数必为n2+1 证明: 假设该二叉树总共有n个结点(n=n0+n1+n2),则该二叉树总共会有n-1条边,度为2的结点会延伸出两条边, 同理,度为1的 ...
- [学习笔记] 在Eclipse中导出可以直接运行的jar,依赖的jar在子目录中
工程创建可参考前文: [学习笔记] 在Eclipse中使用Hibernate,并创建第一个工程,数据库为Oracle XE 在工程上鼠标右键: 找到java 选择 Runable JAR file N ...
