【CSS】我的样式哪里来的?—— css的继承性
在之前我们写css的时候,曾经出现过如下这样一种情况:
6继承性.html(head部分)
<style>
div {
background-color: #ccc;
font-size: 30px;
font-family: "微软雅黑";
color: red;
height: 300px;
font-weight: 700;
}
</style>
6继承性.html(body部分)
<div>
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
</div>
实现效果:

Q:从网页中我们可以看出<li></li>标签更改了样式,但是在代码里我们并没有对其进行任何设置,那么他的样式是哪里来的呢??
我们在css里更改了<div></div>标签的样式,这两者之间有没有什么关系呢??
因为我们使用的是谷歌浏览器,所以我们可以右键“检查”来亲自看一下源代码,看看到底发生了什么。

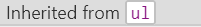
左边是html代码,右边style标签下是css,我们可以通过选中左边的某一个标签,来看一下该标签上的css样式。我们选中li标签,注意到右边css中有一行提示

意思是继承于ul标签,但是ul标签我们也没有设置css啊,于是继续往下翻,我们注意到另一行提示

继承自div标签。。破案了。。原来li标签的样式是来自于他的祖辈div标签。并且我们注意到不是所有的div样式都进行了继承,浏览器也进行了不同的颜色区分。
这就是css的继承性。
最后总结一下,所谓继承性,就是指css中有一部分属性可以被继承,比如文字和文本的属性color,font-size,font-family,font-*、text-*。即便标签本身不设置,也能被加载。
【CSS】我的样式哪里来的?—— css的继承性的更多相关文章
- 精通CSS+DIV网页样式与布局--初探CSS
CSS英文名Cascading Style Sheet,中文名字叫层叠样式表,是用于控制页面样式并允许将样式信息与网页内容分离的一种标记性语言,DIV+CSS是WEB设计标准,它是一种网页的布局方法. ...
- 精通CSS+DIV网页样式与布局--图片效果
提到图片效果,小伙伴们可能会想到美图秀秀,ps等,这些软件都是款非常不错的照片处理软件,包括常用的:黑白,增强,高斯,高对比,夜视,老照片和铅笔画等等.不管你是否是专业的 照片拍摄人员,我们都可以通过 ...
- CSS/CSS3常用样式小结
1.强制文本单行显示: white-space:nowrap; 多行文本最后省略号: display: -webkit-box; -webkit-line-clamp:2; overflow: hid ...
- [原创]Lodop打印, 以及Lodop引用css文件控制打印样式的问题.
最近在做Lodop打印功能: 思路是: 用MasterPage搭个打印页面的框架, 然后在具体的页面中填入数据, 打印的样式由母版页和CSS来控制. 困扰了一天的问题是: 在打印的JS文件中, 引 ...
- #8.10.16总结# 属性选择符 伪对象选择符 CSS的常用样式
属性选择符 E[att] E[att="val"] E[att~="val"] E[att^="val"] E[att$="val ...
- Flex中使用CSS控制页面样式
Using file: Stylebounding.mxml Stylebounding2.mxml myCSS0329.css 在Flex4中使用CSS控制样式,既可以直接在MXML文件中写样式,也 ...
- HTML5样式和列表、CSS链接的四种状态
一.HTML5样式 1.标签: <style>:样式定义: <link>:资源引用: 2.属性: type="text/css":引入文档类型: rel=& ...
- CSS 层叠及样式表来源
Web标准化运动的口号——分离.分离.分离. 在2003年的 SXSW 会议中, Steve Champeon 和 Nick Finck 做了一个名为“面向未来的全方位 Web 设计”的演讲,揭示了这 ...
- 系列文章--精通CSS.DIV网页样式与布局学习
精通CSS.DIV网页样式与布局(八)——滤镜的使用 精通CSS.DIV网页样式与布局(七)——制作实用菜单 精通CSS.DIV网页样式与布局(六)——页面和浏览器元素 精通CSS.DIV网页样式与布 ...
- [CSS]cursor鼠标样式
用css控制鼠标样式的语法如下: <span style="cursor:*">文本或其它页面元素</span> 把 * 换成如下15个效果的一种: ...
随机推荐
- CF776D The Door Problem[2-SAT]
翻译 对于一扇门,如果是关的,那么他必须使用其中一个开关开开来,如果是开的,要么使用两个开关,要么啥都不做.这样,每扇门恰好对应两种状态,要选一个. 考虑用2-SAT模型解决.连边的话是对于一个机关, ...
- Error creating bean with name 'xxxx' defined in URL
遇到这种情况,要检查一下以下配置: 1) service接口实现类上有没有加@Service注解,注解是不是引用的spring的类?不要导错包 2) 接口有没有写实现类,实现类是实现的对应接口么?比如 ...
- 干物妹小埋 (离散化 + 线段树 + DP)
链接:https://ac.nowcoder.com/acm/contest/992/B来源:牛客网 题目描述 在之前很火的一个动漫<干物妹小埋>中,大家对小埋打游戏喝可乐的印象十分的深刻 ...
- js 获取json对象的 键 和 值
直接上图 结果:
- 2018-2019 ACM-ICPC Nordic Collegiate Programming Contest (NCPC 2018) D. Delivery Delays (二分+最短路+DP)
题目链接:https://codeforc.es/gym/101933/problem/D 题意:地图上有 n 个位置和 m 条边,每条边连接 u.v 且有一个距离 w,一共有 k 个询问,每个询问表 ...
- [Python自学] day-18 (2) (MTV架构、Django框架、模板语言)
一.实现一个简单的Web服务器 使用Python标准库提供的独立WSGI服务器来实现MVC架构. 首先,实现一个简单的Web服务器: from wsgiref.simple_server import ...
- Luogu P1903 [国家集训队]数颜色 or 维护队列
标准的带修莫队...咕到了现在$qwq$ 莫队是对询问排序来优化复杂度的(不带修就是对询问区间$[l,r]$排序).. 那么现在带修了,我们再可以维护一个时间维度$tm$:对于每个询问,每次回答前先检 ...
- delphi将字符串转换成stringlist
function StrToList(const sString, Token: string): TStringList;var sTmp: string; iPos: Integer; Tokle ...
- 如何使用PHP排序key为字母+数字的数组
你还在为如何使用PHP排序字母+数字的数组而烦恼吗? 今天有个小伙伴在群里问: 如何将一个key为字母+数字的数组按升序排序呢? 举个例子: $test = [ 'n1' => 22423, ' ...
- nginx变量与实列
nginx内置变量 内置变量存放在 ngx_http_core_module 模块中,变量的命名方式和apache 服务器变量是一致的.总而言之,这些变量代表着客户端请求头的内容,例如$http_u ...
