vue-cli搭建vue项目环境
该篇文章是继https://www.cnblogs.com/qing-5/p/11321585.html来写
1、打开终端,输入指令"npm install --global vue-cli",来安装vue -cli脚手架。
该方法可能会出错,如下所示。
/usr/local/lib/node_modules
Error: EACCES: permission denied, access '/usr/local/lib/node_modules'
npm ERR! { [Error: EACCES: permission denied, access '/usr/local/lib/node_modules']
原因:执行命令是没有获得管理员权限
解决方法1:将指令"npm install --global vue-cli"改成 "sudo npm install --global vue-cli",回车之后,需要输入管理员密码来授予权限。
解决方法2:输入指令"sudo npm install -g cnpm --registry=https://registry.npm.taobao.org",直接安装淘宝镜像cnpm,之后输入指令“sudo cnpm install --global vue-cli”用cnpm安装vue-cli
2、终端输入“vue”检测是否安装成功,如下图显示

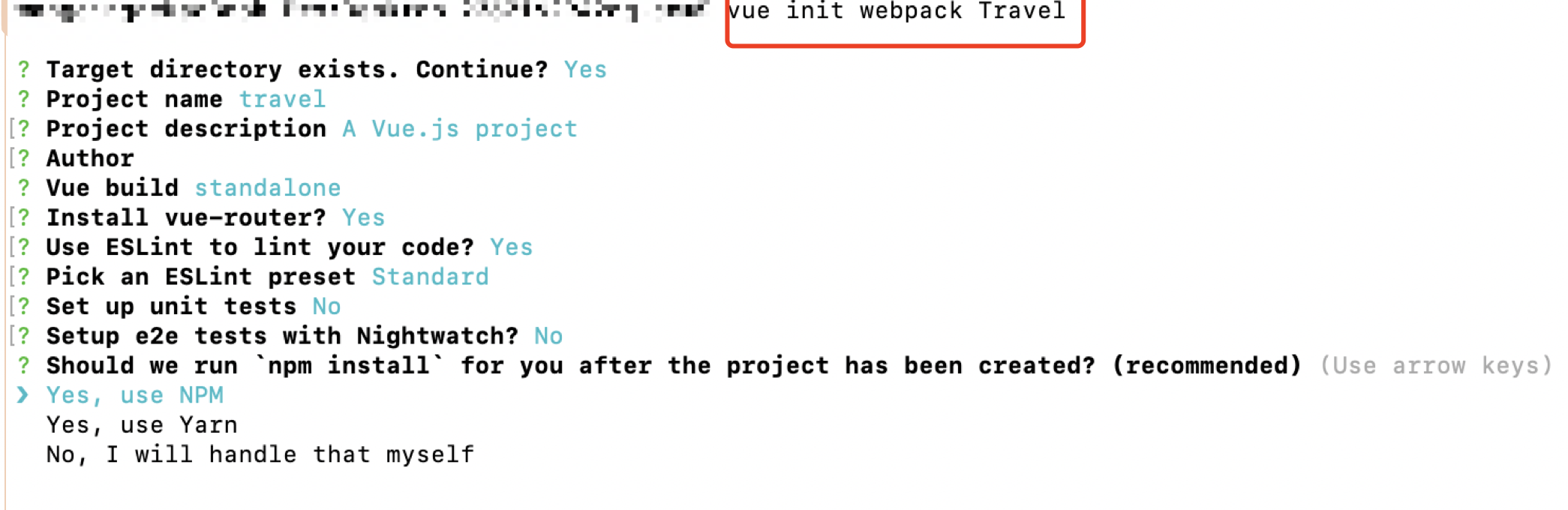
3、在终端输入指令“cd Desktop”切换到桌面,之后输入“vue init webpack Travel”,回车,在桌面创建一个基于webpack的vue项目放到Travel中。具体显示如图

4、终端输入“cd Travel”,回车,输入“cnpm install”,这一步在终端上没有提示,但是不输入该指令在我的项目上就会出错“Local package.json exists, but node_modules missing, did you mean to install?”。
输入“cnpm install”会安装模板中的package.json中的依赖,安装完成后会在项目文件夹下自动生成node-modules文件来存放这些依赖文件
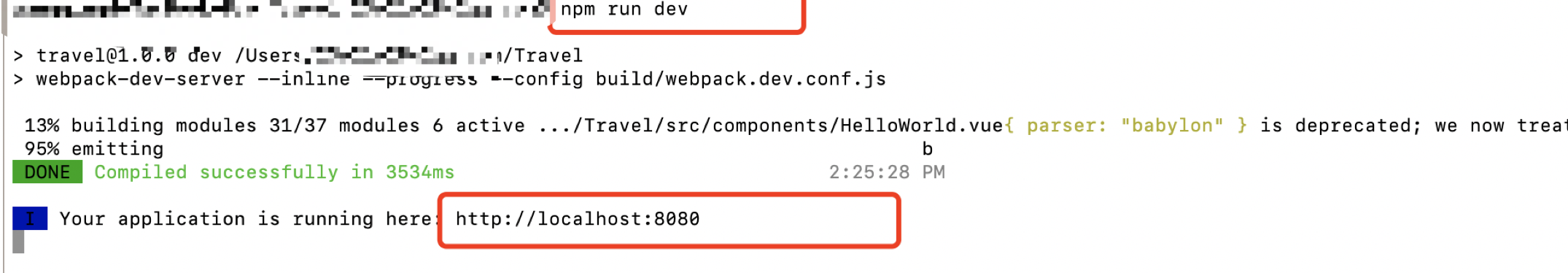
5、之后再次输入“npm run dev”,回车。注意,这个指令中必须是npm,而不是cnpm。最终成功显示如下图。

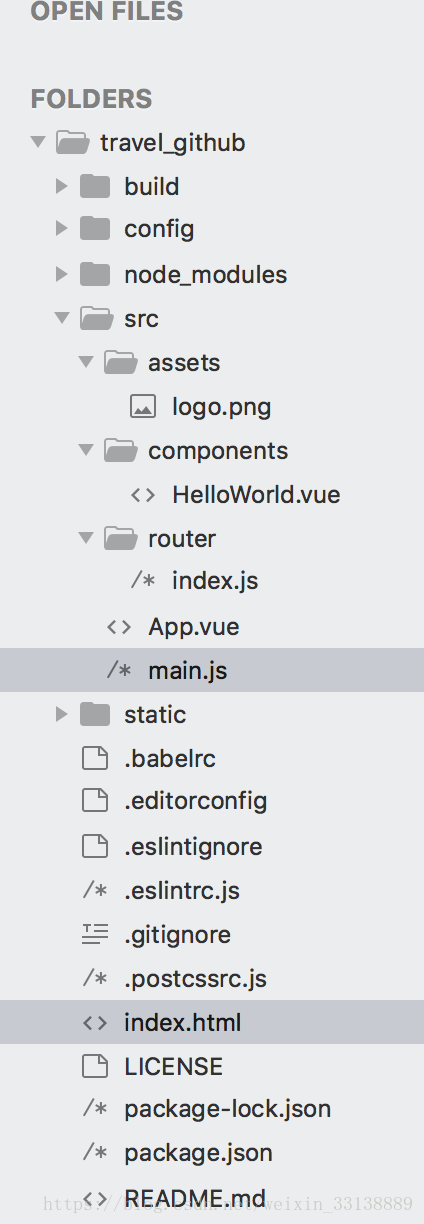
6、vue-cli生成的文件目录

vue-cli搭建vue项目环境的更多相关文章
- 使用@vue/cli搭建vue项目开发环境
当前系统版本 mac OS 10.14.2 1.安装node.js开发环境 前端开发框架和环境都是需要 Node.js vue的运行是要依赖于node的npm的管理工具来实现 <mac OS ...
- 利用脚手架vue cli搭建vue项目
vue.js https://vuejs.org/ 基础: http://cn.vuejs.org/v2/guide/installation.html 1.安装需要利用npm包管理器,所以首先安装n ...
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- Vue CLI及其vue.config.js(一)
有时候我们为了快速搭建一个vue的完整系统,经常会用到vue-cli,vue-cli用起来很方便而且命令简单容易上手,但缺点是在构建的时候我感觉有一些慢,因为CLI 服务 (@vue/cli-serv ...
- [Vue CLI 3] vue inspect 的源码设计实现
首先,请记住: 它在新版本的脚手架项目里面非常重要 它有什么用呢? inspect internal webpack config 能快速地在控制台看到对应生成的 webpack 配置对象. 首先它是 ...
- JBOSS安装与配置搭建本地项目环境(方便前端开发调式)
JBOSS安装与配置搭建本地项目环境 什么是JBOSS? JBOSS是EJB的服务器,就像Tomcat是JSP服务器一样,就是服务器的一种. 环境搭建如下: 一:首先安装JDK,配置环境变量(PAT ...
- vue cli搭建项目及文件引入
cli搭建方法:需安装nodejs先 1.npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm,用cnpm下载 ...
- Spring Boot +Vue 项目实战笔记(一):使用 CLI 搭建 Vue.js 项目
前言 从这篇文章开始,就进入真正的实践了. 在前端项目开发中,我们可以根据实际情况不同程度地使用 Vue.利用 Vue CLI(或写成 vue-cli,即 Vue 脚手架)搭建出来的项目,是最能体现 ...
- vue cli 3.x 项目部署到 github pages
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. ...
- VUE CLI 3.0 项目引入 ElementUI
ElementUI 官网: http://element-cn.eleme.io/#/zh-CN/component/installation 一.通过npm安装依赖包 1. 进入到项目目录,执行指令 ...
随机推荐
- 阶段5 3.微服务项目【学成在线】_day17 用户认证 Zuul_10-前端显示当前用户-jwt查询接口
定义接口 在api的项目里面定义.AuthControllerApi里面定义接口 jwtResult,里面就有一个jwt的字段. 实现接口 需要这三步 定义私有方法从cookie中读取访问令牌 参数需 ...
- java生成RSA公私钥字符串,简单易懂
java生成RSA公私钥字符串,简单易懂 解决方法: 1.下载bcprov-jdk16-140.jar包,参考:http://www.yayihouse.com/yayishuwu/chapter ...
- ABAP字符串操作1 检查字段小数位的长度
目的: 标准值1-6检查----最多保留小数点后3位 ,如果超出3位,显示错误信息”请检查父件XXX工序XXX的标准值X 的数值XXXX超出3位 “,退出. 关键语法1. SPLIT , ...
- Canal——Canal-Adapter源码在IDEA部署运行
一.下载源码 下载地址:https://github.com/alibaba/canal 我这里用的是canal-1.1.4版本 源码结构 client-adapter项目就是本次要部署运行的 源码导 ...
- pcntl_waitpid函数解释
pcntl_waitpid 等待或返回fork的子进程状态.多进程的主进程创建了子进程,那主进程如何确认子进程的状态呢. 假如主进程需要根据子进程的状态做不同的处理呢, 这里的状态包括子进程被kill ...
- 初步了解Docker容器(三)
目录 一.初步了解 1.docker run运行容器 2.docker images查看镜像 3.docker ps查看容器 4.查看其Dockerfile文件 二.Docker 知识问答 小结 一. ...
- Python 日志文件处理
今天想把 Python 项目中的日志 保存到文件中. 找到了方法.非常简单 https://www.cnblogs.com/nancyzhu/p/8551506.html 1. logging.bas ...
- [转帖]阿里云VS腾讯云 谁才是中国未来的云计算之王?
阿里云VS腾讯云 谁才是中国未来的云计算之王? https://www.qianzhan.com/analyst/detail/220/191008-f05009f6.html 吴小燕• 2019-1 ...
- linux网卡出现问题:Job for network.service failed because the control process exited with error code问题
[转自]:https://blog.csdn.net/dongfei2033/article/details/81124465 今天在centOS 7下更改完静态ip后发现network服务重启不了, ...
- 方法重载,new,override
方法重载:参数列表不一样,方法名字一样,包括泛型,和返回值无关 new: 复写,方法重载 overload 继承是对于普通方法和属性 复写 父类的 override:覆盖,重写 , 对于抽象 ...
