如何在vscode中调试vue-cli项目?
一:参考官网文档,写的还是很清楚的:https://cn.vuejs.org/v2/cookbook/debugging-in-vscode.html
二:需要安装的东西和初始项目
2.1 用vue-cli初始化一个vue项目,我这里项目名就叫vue,这里不介绍,不是这个要讲的。问度娘吧。
2.2 用vscode打开这个项目,修改 项目 vue/build/config/index.js 里面的 dev 里面的 devtool: 'cheap-module-eval-source-map' 为 devtool: 'source-map' ,让在编译的时候生成.map文件,能对应找到源码位置。
module.exports = {
dev: {
..........
// https://webpack.js.org/configuration/devtool/#development
// devtool: 'cheap-module-eval-source-map', // 原来的
devtool: 'source-map', // 为了能在vscode上面调试改的
...................
}
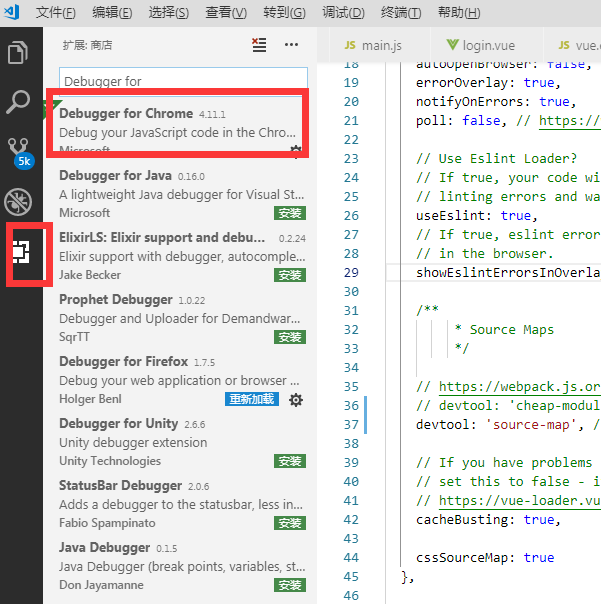
2.3 安装 Debugger for Chrome 这个插件,直接在vscode的扩展里面去搜,安过的就忽略。

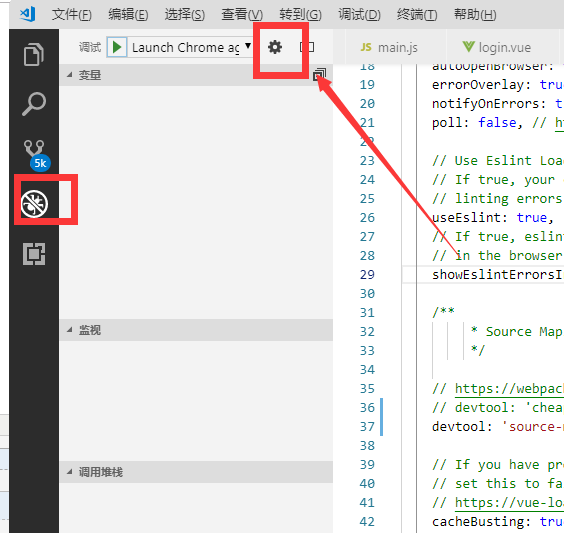
2.4 点击左边的调试的设置,去修改launch.json文件

三:修改launch.json文件:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://10.202.2.112:8081",
"webRoot": "${workspaceFolder}/src",
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}
如何在vscode中调试vue-cli项目?的更多相关文章
- linux系统下如何在vscode中调试C++代码
本篇博客以一个简单的hello world程序,介绍在vscode中调试C++代码的配置过程. 1. 安装编译器 vscode是一个轻量的代码编辑器,并不具备代码编译功能,代码编译需要交给编译器完成. ...
- 如何在vscode中调试python scrapy爬虫
本文环境为 Win10 64bit+VS Code+Python3.6,步骤简单罗列下,此方法可以不用单独建一个Py入口来调用命令行 安装Python,从官网下载,过程略,这里主要注意将python目 ...
- 如何在vscode中编写.net core 项目(vscode)
1.下载拓展 .NET Core Extension Pack (作者:保哥) 这个里面将需要的插件都打包了小白一键下载就好了 2.下载扩展 vscode-solution-explorer ...
- vscode下面开发vue.js项目
vscode下面开发vue.js项目 https://blog.csdn.net/linzhiqiang0316/article/details/79176651 vscode下面开发vue.js ...
- 改造@vue/cli项目为服务端渲染-ServerSideRender
VUE SEO方案二 - SSR服务端渲染 在上一章中,我们分享了预渲染的方案来解决SEO问题,个人还是很中意此方案的,既简单又能解决大部分问题.但是也有着一定的缺陷,所以我们继续来看下一个方案--服 ...
- 如何在C#中调试LINQ查询
原文:How to Debug LINQ queries in C# 作者:Michael Shpilt 译文:如何在C#中调试LINQ查询 译者:Lamond Lu 在C#中我最喜欢的特性就是LIN ...
- go环境搭建及vscode中调试
1.下载go安装包一般国内用户无法在官网下载,可以自行百度找一些共享的资源墙内下载地址: http://www.golangtc.com/downloadCSDN上资源下载(一般需要积分):http: ...
- 如何在vscode里面调试js和node.js
一般大家调试都是在浏览器端调试js的,不过有些时候也想和后台一样在代码工具里面调试js或者node.js,下面介绍下怎样在vscode里面走断点. 1,用来调试js 一:在左侧扩展中搜索Debugge ...
- 转:vscode中调试php
转:http://blog.csdn.net/x356982611/article/details/52664334 简介 PHP是动态语言没有调试器的话排错起来很是麻烦.vscode可以说是程序员的 ...
随机推荐
- 阶段5 3.微服务项目【学成在线】_day18 用户授权_08-动态查询用户的权限-用户中心查询用户权限
3.3 用户中心查询用户权限 3.3.1 需求分析 认证服务请求用户中心查询用户信息,用户需要将用户基本信息和用户权限一同返回给认证服务. 本小节实现用户查询查询用户权限,并将用户权限信息添加到的用户 ...
- Qt编写控件属性设计器5-属性中文
一.前言 在上一篇文章中就提到过,使用qtpropertybrowser来加载属性,对应加载到的属性是英文的,也就是控件类中Q_PROPERTY描述的变量名称,如何变成中文或者其他语言显示呢?这个就需 ...
- Mysql备份工具Xtrabackup
Xtrabackup是一个开源的免费的热备工具,在Xtrabackup包中主要有Xtrabackup和innobackupex两个工具.其中Xtrabackup只能备份InnoDB和XtraDB两种引 ...
- Ubuntu 16.04 haproxy + keeplive
WEB架构
- iOS-SDWebImage使用(转)
SDWebImage提供了如下三个category来进行缓存. MKAnnotationView(WebCache) UIButton(WebCache) UIImageView(WebCache) ...
- AWS 核心服务概述(二)
目录 AWS网络服务 VPC Direct Connect Route53 AWS 计算服务 EC2 EMR(Elastic MapReduce) AWS Lambda Auto Scaling El ...
- STL源码剖析-学习笔记
1.模板是一个公式或是蓝图,本身不是类或是函数,需进行实例化的过程.这个过程是在编译期完成的,编译器根据传递的实参,推断出形参的类型,从而实例化相应的函数 2. 后续补充-.
- mysql--简单操作
一.数据库的基本操作 查看当前所有存在的数据库 show databases; //mysql 中不区分大小写.(databank 是之前创建的) 创建数据库 create database data ...
- BeginLinux Programming chapter16: X11桌面系统简介
当前两个最流行的linux desktop environment: GNOME 和KDE, 两者对应的图形库分别是 GTK+ 和 QT. GNOME与KDE与X11的关系: X defines no ...
- mac 已损坏 移至废纸篓
1.问题描述: 从网页下载的安装包,总是提示“已损坏,移至废纸篓”这类的信息 2.原因: 系统版本过高,对安全性进行了校验. 3.解决方案:命令行输入以下命令,然后输入密码 sudo spctl -- ...
