自定义ViewGroup基础巩固1---理解onLayout()方法
自定义ViewGroup这个是在android中自定义控件中不可获缺的很重要的一部分,关于它的意义这里就不过多阐述了,为了在未来深入上继续走下去,所以先把基础给打牢。
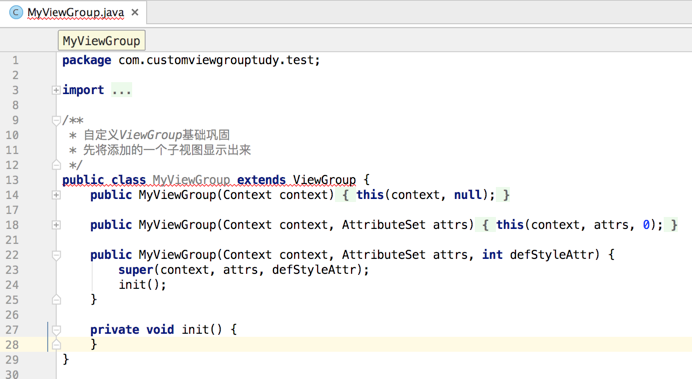
这篇主要是理解ViewGroup中如何去通过onLayout方法去布局添加的子控件,那另外一个自定义ViewGroup的也很重要的方法onMesure方法呢?下篇再来学习,一步步来,首先先新建一个ViewGroup,搭建基础框架:

其中需要实现ViewGroup的抽象方法onLayout():

然后在MainActivity中布局文件中进行声明:

在ViewGroup添加一个子控件初识onLayout():
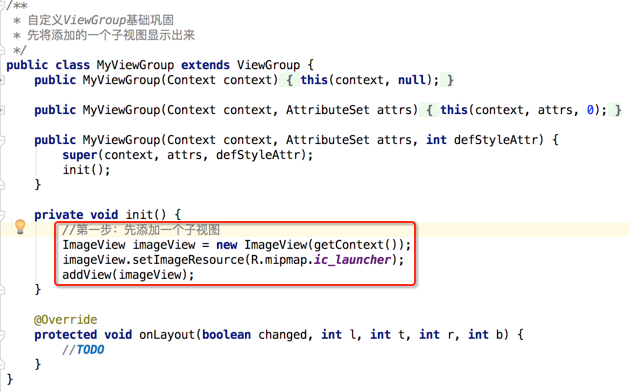
目前ViewGroup中木有一个子控件,所以运行肯定一片空白,所以呢,先在init中去添加一个子控件:
这里先来个套路,虽然大家都懂的,运行看下:

不多解释,懂android的都知道原因,因为自定义ViewGroup的子控制的显示是需要自己做下处理才能够显示的,而这个方法就是onLayout(),先来看一下它的参数意义:

先不用过多去揣测这四个参数的真实意义,先粗暴的去让这四个参数传给我们添加的控件:
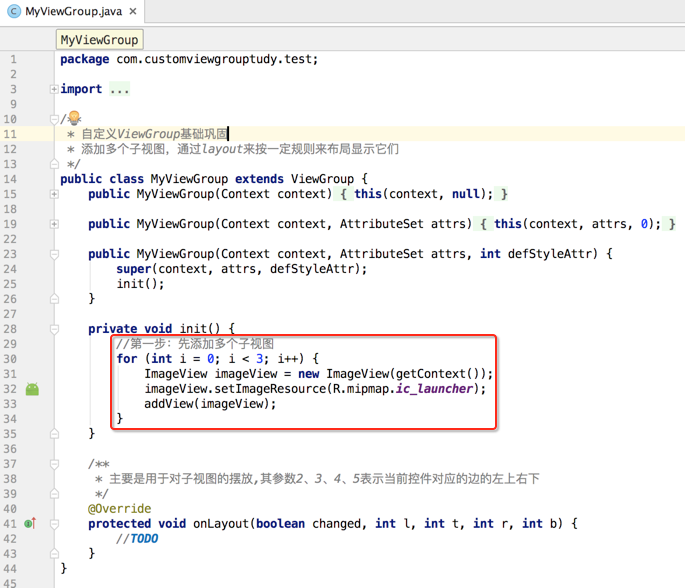
/**
* 自定义ViewGroup基础巩固
* 先将添加的一个子视图显示出来
*/
public class MyViewGroup extends ViewGroup {
public MyViewGroup(Context context) {
this(context, null);
} public MyViewGroup(Context context, AttributeSet attrs) {
this(context, attrs, 0);
} public MyViewGroup(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
} private void init() {
//第一步:先添加一个子视图
ImageView imageView = new ImageView(getContext());
imageView.setImageResource(R.mipmap.ic_launcher);
addView(imageView);
} /**
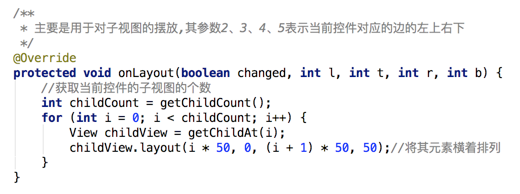
* 主要是用于对子视图的摆放,其参数2、3、4、5表示当前控件对应的边的左上右下
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
//获得我们添加的子视图
View child0 = getChildAt(0);
//摆放孩子视图
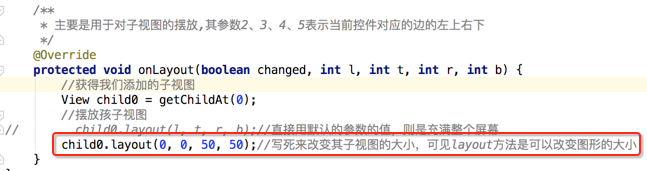
child0.layout(l, t, r, b);//直接用默认的参数的值,则是充满整个屏幕
}
}
编译运行:

可以正常显示了,但是图片糊了,因为原图被拉伸了,那下面修改一下代码,尝试让咱们的子视图大小变小一点:

编译运行:

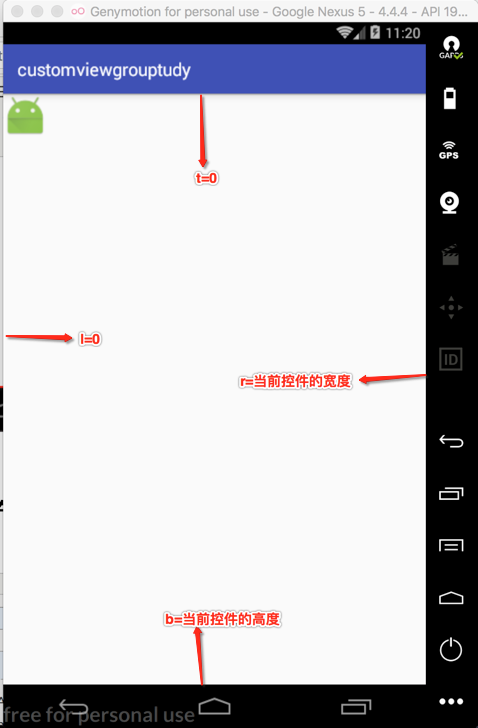
嗯~~不错~~确实onLayout()可以控制子视图的大小,那下面再来理解一下onLayout()中的四个参数:"表示当前控件对应边左上右下",而当前控件在布局文件的声明是填满父控件的:

所以实际上MyViewGroup当前控件的大小为:

那这四个参数的位置为:
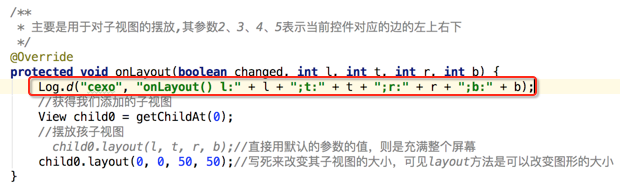
下面可以打印看一下是不是如此:


嗯~~确实是如此,所以对于这个结果就可以理解啦:


onLayout()加强:布局多个子控件
对于子控件通常是有多个的,所以这里在init()中添加3个ImageView,如下:

目前当然是无法将添加的控件正常显示出来滴,接着处理下onLayout()对子控件进行布局,这里模拟Android的LinearLayout让其子控件水平显示,在实现之前先看一下LinearLayout也是继承ViewGroup去实现的, 可以瞅一下它的onLayout()方法:

具体的显示也是有自己的处理规则的,当然它的实现是比较复杂的,了解下,下面来简单把我们的子控件水平排列:

编译运行:

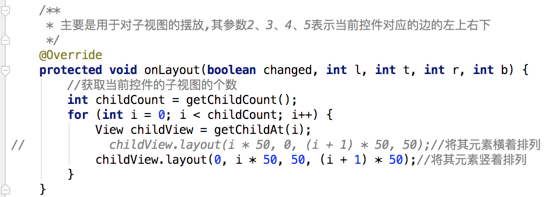
由于子控件的layout方法摆放的基准点是基于当前ViewGroup的控件,所以比较好理解,不多解释,接下来将它竖着排列:

编译运行:

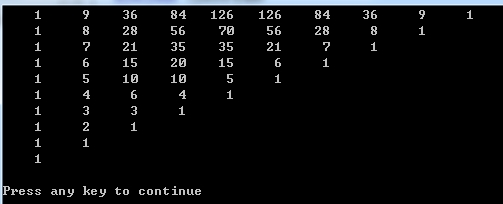
onLayout()脑动大开:将子视图布局成倒着的杨辉三角形
有了上面的基础,拉下来多添加几个子控件,来实现类似杨辉三角形的效果,类似于:

【注】:至于什么是杨辉三角可以百度百科,这里不是讨论的重点。
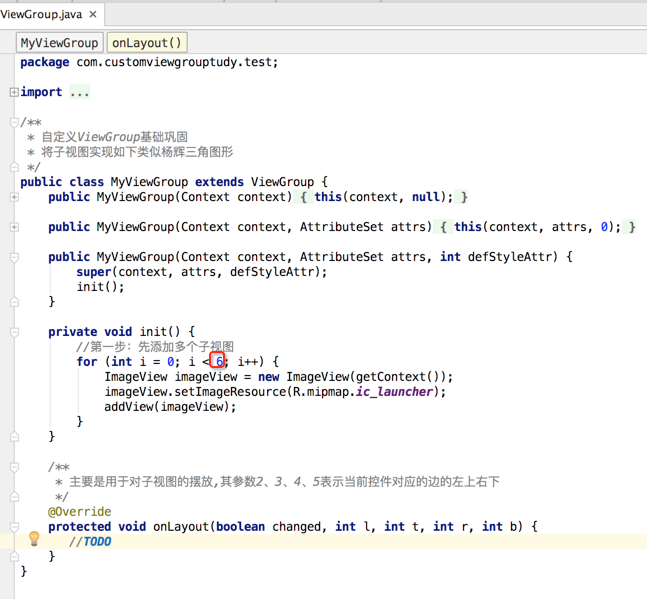
首先添加6个子控件:

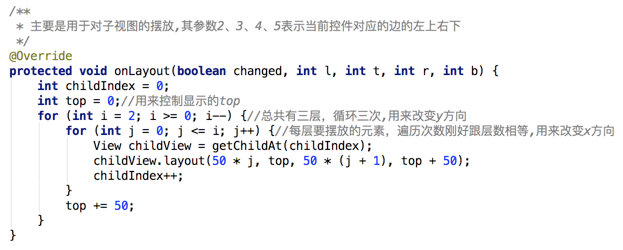
接着具体来摆放它们:

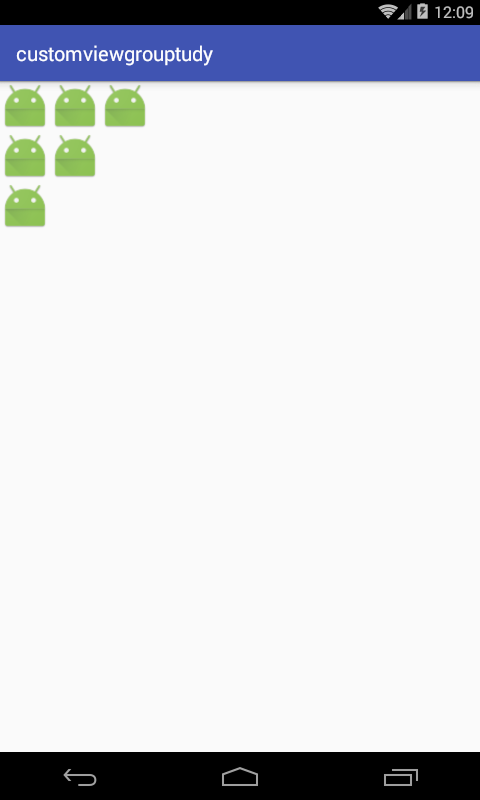
实现代码比较好理解,不多解释,编译运行:

自定义ViewGroup基础巩固1---理解onLayout()方法的更多相关文章
- 自定义ViewGroup基础巩固2---onMeasure()学习及综合实现圆形菜单
上次对自定义ViewGroup中的onLayout()方法进行了基础巩固[http://www.cnblogs.com/webor2006/p/7507284.html],对于熟知自定义ViewGro ...
- 【前端基础系列】理解bind方法使用与实现
方法描述 bind()方法创建一个新函数,当被调用时,将其this关键字设置为提供的值. 语法说明 fn.bind(thisArg,arg1,arg2,..) 参数说明 thisArg:当绑定函数被调 ...
- android自定义View&自定义ViewGroup(上)
一般自定义view需要重写的方法 void onMeasure(int widthMeasureSpec, int heightMeasureSpec) void onSizeChanged(int ...
- Android自定义ViewGroup,实现自动换行
学习<Android开发艺术探索>中自定义ViewGroup章节 自定义ViewGroup总结的知识点 一.自定义ViewGroup中,onMeasure理解 onMeasure(int ...
- 源自梦想 自定义ViewGroup的整理_2
Android项目: 1.准备资源图片.图片放到hdip里和mdip里对想过的影响:对于320*480的模拟器,默认去mdip里去找图片资源,拿过来的图片可以直接用,清晰度不变.要是所要找的图片在hd ...
- [Android Pro] Android开发实践:自定义ViewGroup的onLayout()分析
reference to : http://www.linuxidc.com/Linux/2014-12/110165.htm 前一篇文章主要讲了自定义View为什么要重载onMeasure()方法( ...
- 继承ViewGroup学习onMeasure()和onLayout()方法
在继承ViewGroup类时,需要重写两个方法,分别是onMeasure和onLayout. 1,在方法onMeasure中调用setMeasuredDimension方法void android.v ...
- 通过重写ViewGroup学习onMeasure()和onLayout()方法
在继承ViewGroup类时,需要重写两个方法,分别是onMeasure和onLayout. 1,在方法onMeasure中调用setMeasuredDimension方法 void android. ...
- (一)自定义ViewGroup绘制出菜单
从网上学习了hyman大神的卫星菜单实现,自己特意亲自又写了一编代码,对自定义ViewGroup的理解又深入了一点.我坚信只有自己写出来的知识才会有更加好的的掌握.因此也在自己的博客中将这个卫星菜单的 ...
随机推荐
- Unstanding LSTM
1.RNNs 我们可以把RNNs看成一个普通网络做多次复制后叠加在一起组合起来,每一个网络都会把输出传递到下一个网络中. 把RNNs按时间步上展开,就得到了下图: 从RNNs链状结构可以容易理解到他是 ...
- Unit Testing, Integration Testing and Functional Testing
转载自:https://codeutopia.net/blog/2015/04/11/what-are-unit-testing-integration-testing-and-functional- ...
- Java面试(一)
2 什么是java虚拟机: 可以执行java字节码的虚拟机进程,而不需要为每一个平台单独重写或重新编译.虚拟机知道底层指令长度. 3 JDK,JRE区别: JRE是Java虚拟机,可以解释JAVA字节 ...
- NDK学习笔记-文件的拆分与合并
文件的拆分与合并在开发中经常会用到,上传或是下载的时候都有这样的运用 文件拆分的思路 将文件大小拆分为n个文件 那么,每个文件的大小就是等大小的 如果文件大小被n除不尽,那么就使用n+1个文件来拆分 ...
- windows上OpenSSH服务安装及启动
一.windows安装OpenSSH 1,下载openSSH windows版 GitHub下载链接 我安装的是64位版本 OpenSSH-Win64.zip 2,解压到C:\Program File ...
- ESXi 虚拟机 提示 无法打开本地虚拟机的 xxx.vmx 的本地管道的 问题解决.
1. 今天同事与我联系, 说一个虚拟机出现连不上, vcenter控制台关闭虚拟机之后 再次打开报错: 2. 自己最开始的解决方法 移除虚拟机, 进入服务器的datastore 重新注册, 结果发现问 ...
- Javaweb入门 JDBC第一天
JDBC的定义和作用 DBC(Java DataBase Connectivity) Java数据库连接, 其实就是利用Java语言/程序连接并访问数据库的一门技术. 之前我们可以通过cmd或者nav ...
- codeforces 1249C1 + 1249C2 (贪心)
(点击此处查看原题) 题意分析 给出一个数n,求一个数m,使得m >= n ,并且m 满足: m = ∑ 3 ^ i * x (x = 0 或者 x = 1 ),求出满足条件的最小的m 解题思路 ...
- PHP学习之迭代生成器
生成器的核心是一个yield关键字,一个生成器函数看起来像一个普通的函数,不同的是.普通函数返回一个值,而一个生成器可以yield生成许多它所需要的值.生成器函数被调用时,返回的是一个可以被遍历的对象 ...
- python经典小程序集锦(一) 实现九九乘法表
本篇文章主要是收集整理一些小程序以供大家娱乐,或者是在面试的时候使用到.文章会持续更新,希望大家收藏关注哦. 1.代码实现过程 for i in range(1, 10): for j in rang ...
