easyui tree选中指定节点,点击指定节点

功能需求描述如下:
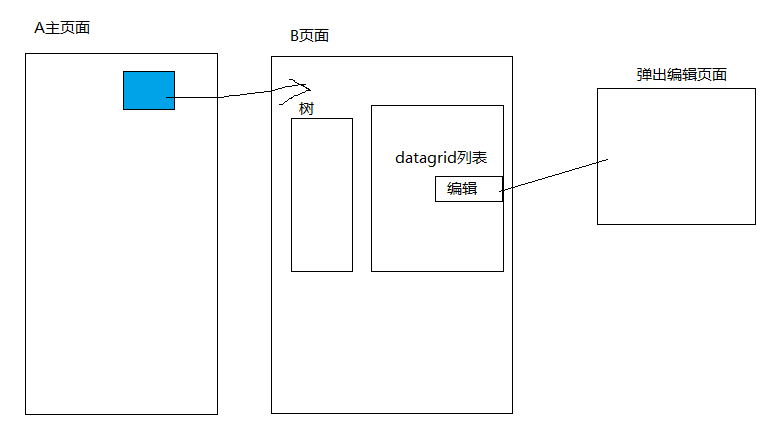
A主页面,在datagrid的某行上,操作列,点击详情,Tab页面上加载B页面
B页面,左边是树tree,右边是左边树的详情列表
要求:由A页面链接到B页面,B页面的tree,默认选中第一个节点,并点击第一个节点,来加载右边的datagrid
在B页面的datagrid某行上,操作列,点击编辑,弹出窗口加载C页面
C页面修改树的该节点信息,点保存
保存成功,刷新左边树结构reload,并选中刚选中的节点,就是回显
在A页面,要打开B页面的方法里传递参数,标志B页面是不是第一次打开,是第一次打开就默认选中并点击第一个节点
localStorage.setItem('first', true);
在B页面,加载树tree
tree = $('#tree').tree({
url : url,
parentField : 'pid',
lines : true,
onClick : function(node) {//点击触发查询
//TODO 获取点击的节点及各子节点id,组成数组
dataGrid.datagrid('load', $.serializeObject($('#searchForm')));
//一旦点击节点,把第一次打开的标志first置为false
first="false";
},
onLoadSuccess : function(row,data){
//默认选中第一个节点,相当于手动点击
if(first == "true"){
$("#organizationTree li:eq(0)").find("div").addClass("tree-node-selected"); //设置第一个节点高亮
var n = $("#organizationTree").tree("getSelected");
if(n!=null){
$("#organizationTree").tree("select",n.target); //相当于默认点击了一下第一个节点,执行onSelect方法
}
data[0].target.click();
}else{
if(treeSelectNode){
$("#organizationTree").tree("select",treeSelectNode.target);
}
}
}
});
在B页面,编辑方法要弹出C页面方法时,获取左边树的选中节点
treeSelectNode = JSON.stringify($("#organizationTree").tree("getSelected"));
在C页面,保存成功时,只用刷新树即可
parent.$.modalDialog.openner_tree.tree('reload');
easyui tree选中指定节点,点击指定节点的更多相关文章
- EasyUI tree 选中父节点子节点全部选中,选中子节点父节点不选中
需求:EasyUI tree 选中父节点子节点全部选中,选中子节点父节点不选中 效果: /** * 给树增加onCheck事件,首先使用cascadeCheck:false属性禁止全选, ...
- easyui Tree模拟级联勾选cascadeCheck,节点选择,父节点自动选中,节点取消,父节点自动取消选择,节点选择,所有子节点全部选择,节点取消,所有子节点全部取消勾选
最近项目中用到easyui tree,发现tree控件的cascadeCheck有些坑,不像miniui 的tree控件,级联勾选符合业务需求,所以就自己重新改写了onCheck事件,符合业务需求.网 ...
- 【原】无脑操作:EasyUI Tree实现左键只选择叶子节点、右键浮动菜单实现增删改
Easyui中的Tree组件使用频率颇高,经常遇到的需求如下: 1.在树形结构上,只有叶子节点才能被选中,其他节点不能被选中: 2.在叶子节点上右键出现浮动菜单实现新增.删除.修改操作: 3.在非叶子 ...
- EasyUI Tree节点拖动到指定容器
效果图:将tree节点拖动到指定的DIV中,结果显示节点的id和text 代码: <!DOCTYPE html> <html> <head> <meta ch ...
- jqueery easyui tree把已选中的节点数据拼成json或者数组(非常重要)
jqueery easyui tree把已选中的节点数据拼成json或者数组 pqxhk10级分类:其他被浏览14次2018.01.19 https://wenda.so.com/q/1535702 ...
- easyui tree 判断点击的节点是否还存在子节点
有些业务需求是要求tree一次性全部加载,有些是需要异步加载的. 如果是一次性全部加载的tree,那怎么判断点击的节点是否还存在子节点? function loadTree(){ $('#tree') ...
- 玩转Web之easyui(二)-----easy ui 异步加载生成树节点(Tree),点击树生成tab(选项卡)
关于easy ui 异步加载生成树及点击树生成选项卡,这里直接给出代码,重点部分代码中均有注释 前台: $('#tree').tree({ url: '../servlet/School_Tree?i ...
- easyUI tree点击文字展开节点
easyUI默认展开树的时候,点击节点前边的黑色小三角 ,这样操作存在不人性化的地方,在实际使用中由于老旧电脑的存在和大龄使用者的眼花经常点不准:因此要实现点击节点名称展开的方式,其实就是在展开事件上 ...
- EasyUI Tree判断节点是否是叶
方法1: $('#domaincatalog').tree('isLeaf', node.target); 返回true或false ,true表示是叶节点, false即不是 方法2:官方文档中: ...
随机推荐
- ffmpeg学习笔记-native原生绘制
上次已将ffmpeg的动态库编译出来了,并且使用了ffmpeg的转码功能,成功将mp4格式视频转化为yuv视频,这篇文章基于上次测试的demo,使用surfaceview显示解码完成的像素数据 布局设 ...
- nginx处理请求的11个阶段
Nginx 处理请求的过程一共划分为 11 个阶段,按照执行顺序依次是 post-read.server-rewrite.find-config.rewrite.post-rewrite.preacc ...
- C程序设计语言练习 第三章
3.3 else-if语句 折半查找,这里通过一个折半查找说明三路判定程序的用法.该函数用于判定已排序好的数组v中是否存在某个特定的值.数组v的元素必须以升序排列.如果v中包含x,则该函数返回x在v中 ...
- C++编写DLL文件
动态链接库DLL文件与EXE文件一样也是可执行文件,但是DLL也被称为库,因为里面封装了各种类.函数之类的东西,就像一个库一样,存着很多东西,主要是用来调用的.调用方式主要分为两种:隐式(通过lib文 ...
- kubernetes kubeadm安装v1.14
1.我们这里准备两台Centos7的主机用于安装,后续节点可以根究需要添加即可:master node01两台都得改:cat /etc/hosts192.168.71.134 master192.16 ...
- JSONObject,JSONArray,对象,数组互相转化
json类型对象转化成对象类型 JSONObject.toJavaObject(jsonObj, Object.class) json类型对象转化为List类型 JSONArray.parseArra ...
- python经典小程序集锦(一) 实现九九乘法表
本篇文章主要是收集整理一些小程序以供大家娱乐,或者是在面试的时候使用到.文章会持续更新,希望大家收藏关注哦. 1.代码实现过程 for i in range(1, 10): for j in rang ...
- VS219 没有.net core 3.0模板
控制台命令 dotnet --info dotnet --version 都正常显示有安装3.0 需要升级VS 2019 16.3.3,本地版本为16.3.2
- 路由组件传参-props解耦方式(主要)
在组件中使用 $route 会使之与其对应路由形成高度耦合,从而使组件只能在某些特定的 URL 上使用,限制了其灵活性. 使用 props 将组件和路由解耦: 取代与 $route 的耦合 const ...
- ECMAScript中的原型继承
//ECMAScript中的原型继承//ECMAScript中的继承主要是依靠原型链实现的.(关于原型链的介绍,详见<高三>6.3.1章节 P162) //本文示例主要为了说明SubTyp ...
