css引入第三方字体

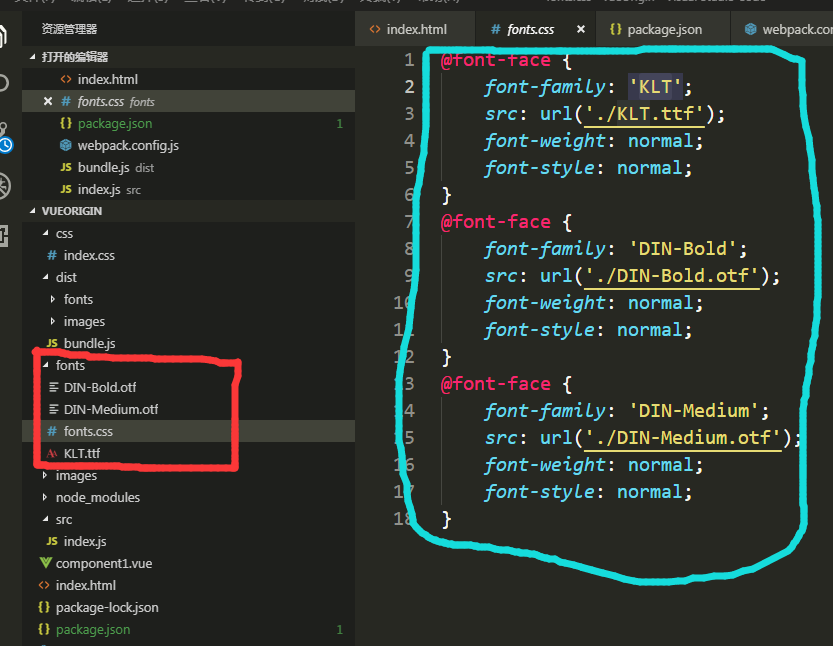
上面图片时将字体文件放入到fonts文件夹内,
里面有一个fonts.css文件,将字体文件声明好,
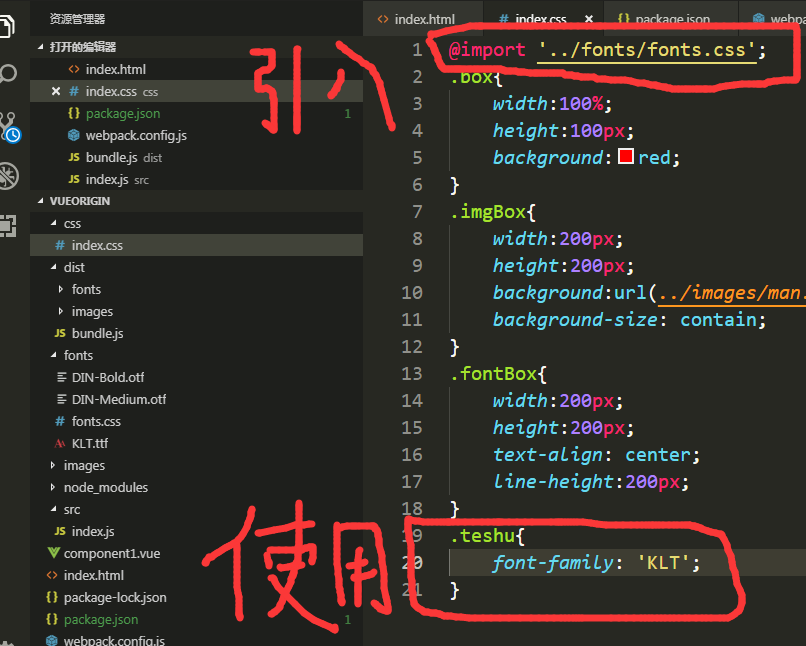
然后像下面图片一样,在另外一个css内@import引入,(当然,也可以直接将声明和引用放在一个css文件里,这里采用@import引入的方式)

css引入第三方字体的更多相关文章
- css引入特殊字体
http://www.fontsquirrel.com/tools/webfont-generator ttf格式的字体转换成其他格式的字体 css引入特殊字体建议只是用英文字体,中 ...
- web前端之 CSS引入第三方插件
引入第三方图标插件 - fontawesome 官网地址:http://fontawesome.io/ 1.下载图标插件包 下载地址:https://codeload.github.com/FortA ...
- CSS引入外部字体方法,附可用demo
有时候我们做的页面需要用到一些更好看的字体又不想用图片代替,图片会影响加载速度则使用外部字体来显示但是直接通过font-family又不一定全部都行这就需要我们在css中进行定义并且引入字体文件路径然 ...
- 中文字体压缩器-解决css引入的字体太大的问题
字蛛是一个中文字体压缩器 官方网站:http://font-spider.org/index.html 用于解决页面引入的css字体过大的问题 使用方法: npm i -g font-spider 在 ...
- css引入本地字体
1.首先创建一个字体 @font-face { font-family: 'number_font'; //创建一个number_font字体名称 src: url('../../../style/F ...
- CSS引入本地字体与在线字体
有些时候为了强调某些文字,需要使用一些比较特别的字体,CSS中现在也可以比较方便的引入字体了,如下: /* 定义字体 */ @font-face{ font-family: Arista2; src: ...
- vue中引入第三方字体图标库iconfont,及iconfont引入彩色图标
iconfont字体图标使用就不多说了,大致是几部: 1.在iconfont官网选图标,加入购物车,加入项目,下载到本地,解压 2.在项目assets目录新建目录iconfont,用于存放刚才下载解压 ...
- vue 引入第三方字体包
1.创建 style_css 文件夹,在当前文件夹下 新建 index.css 和 引入字体包. 2. 在build 目录下,设置 webpack.base.cong.js , 在module ...
- css引入外部字体使网站字体更美观
@font-face{font-family: myFont;src:url("../font/timesi.ttf");src:url("../font/timesbi ...
随机推荐
- go intall的使用
1.首先GOPATH路径指向src的上级目录 2.设置GOBIN路径指向bin目录 3.查看环境配置 4.go install 在src目录下 5.完成 6.pkg ide编译运行一下自动生成
- 深入理解hadoop之HDFS
深入理解hadoop之HDFS 刚刚才写完关于mapreduce的一篇博文,趁热打铁接下来聊聊HDFS.本博文参考资料为HADOOP权威指南第3版完版,博文如有错漏之处,敬请指正. HDFS即Hado ...
- Excel学习笔记:行列转换
目录 offset函数 行列转换的三种方式 1.右键转置 2.转置公式TRANSPOSE 3.引用函数OFFSET+ROWS/COLUMN(支持随时更新数据) 一行(列)转多行多列 offset函数 ...
- BAT面试笔试33题:JavaList、Java Map等经典面试题!答案汇总!
JavaList面试题汇总 1.List集合:ArrayList.LinkedList.Vector等. 2.Vector是List接口下线程安全的集合. 3.List是有序的. 4.ArrayLis ...
- 第十五章、Python多线程之信号量和GIL
目录 第十五章.Python多线程之信号量和GIL 1. 信号量(Semaphore) 2. GIL 说明: 第十五章.Python多线程之信号量和GIL 1. 信号量(Semaphore) 信号量用 ...
- dart 函数练习
import 'dart:convert'; import 'dart:html'; void main() { _getIPAddress() { final url = 'https://http ...
- How to setup a native windows server 2003 tftpd
expand tftpd.ex_ %windir%\system32\tftpd.exe instsrv tftpd %windir%\system32\tftpd.exe reg add hklm\ ...
- Linux 链接脚本分析
作者:答疑助手lizuobin 原文: https://blog.csdn.net/lizuobin2/article/details/51779064 在前面学习的过程中,看代码时遇到 arch_i ...
- Gitlab创建ssh key并添加配置
1 生成ssh key zj改成你自己的邮箱或者名字之类的 ssh-keygen -t rsa -C "zj" 2 找到你生成的ssh key copy 公钥 添加到gitlab ...
- 【异常】Caused by: org.apache.phoenix.coprocessor.HashJoinCacheNotFoundException:
1 详细异常 Caused by: org.apache.phoenix.coprocessor.HashJoinCacheNotFoundException: ERROR 900 (HJ01): H ...
