前端Web浏览器基于Flash如何实时播放监控视频画面(四)之使用videoJs‘拉流’
本片文章只是起到抛砖引玉的作用,能从头到尾走通就行,并不做深入研究。为了让文章通俗易懂,尽量使用白话描述。
0x001: 下载videoJs

从V7开始,我们将不再支持IE 11之前的Microsoft Internet Explorer版本,包括IE 8、9和10.

请根据自己的业务场景需求抉择下载哪一个版本,这里选择 video-js-6.13.0 下载。
video-js(https://github.com/videojs/video.js/releases/download/v6.13.0/video-js-6.13.0.zip)
video-js-swf(https://github.com/videojs/video-js-swf/archive/v5.4.2.zip ,内网用户必需下载,后面解释why?)
下载完成后解压,其中examples文件夹为video-js示例,可以自己运行一下查看效果。

0x002: 引用videoJs
examples文件夹内的示例只是作为基于HTML5的播放,要想基于Flash播放,在示例html文件引用基础之上还需 格外 引入以下文件:
<script src="项目根路径/ie8/videojs-ie8.min.js"></script> (不使用ie8无需引入)
<script src="项目根路径/lang/zh-CN.js"></script> (video播放界面支持中文)
<script src="项目根路径/videojs-flash.js"></script> (支持flash) <script>
videojs.options.flash.swf = "项目根路径/video-js.swf";//全局方式覆盖,SWF文件在Flash技术的位置
</script>
0x003: 使用videoJs
初始化videoJs有两种方式,examples文件夹内的示例是以html属性初始化,data-setup="{}"
为了方便编写事件,下面以JS方式初始化(代码仅供参考):
<!DOCTYPE html>
<html lang="en" style="height:100%">
<head>
<meta http-equiv="Access-Control-Allow-Origin" content="*">
<meta charset="utf-8">
<meta name="description" content="Opencast Media Player">
<meta name="author" content="Opencast">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>RTMP播放</title> <link href="video-js.min.css" rel="stylesheet">
<script src="ie8/videojs-ie8.min.js"></script>
<script src="video.min.js"></script>
<script src="lang/zh-CN.js"></script> <script src="videojs-flash.js"></script>
<script src="jquery-1.11.1.min.js"></script> <script>
videojs.options.flash.swf = "video-js.swf";//全局方式覆盖 SWF文件在Flash技术位置的位置
</script> <style type="text/css">
body {height: 100%;margin: 0;padding: 0;}
.videoArea{width: 49.8%;height: 49.8%; float: left;border: 1px solid grey; }
.videoTips{border: 1px solid grey; font: 12px arial,sans-serif; margin: 10px; padding: 5px;
width: 97.5%; height:100px; overflow:auto; float: left;"}
</style>
</head>
<body> <div id="video_1_area" class="videoArea">
<video id="example_video_1" class="video-js vjs-default-skin vjs-big-play-centered" controls style="width: 100%;height: 100%;" >
<!-- RTMP直播源地址 截止至发稿前直播源仍然可用-->
<!-- <source src="rtmp://live.hkstv.hk.lxdns.com/live/hks1"> -->
<source src="rtmp://58.200.131.2:1935/livetv/hunantv" type="rtmp/mp4">
<!-- <source src="rtmp://192.168.234.131:1935/mytv/test1" type="rtmp/flv"> -->
<p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="" target="_blank">supports HTML5 video</a></p>
</video>
</div> <div class="videoTips"></div>
</body>
<script>
var options = {
poster: 'Logo.png', //未播放时 的封面
techOrder: ["flash", "html5"], //定义Video.js技术首选的顺序。这意味着Html5首选技术
//autoplay: true, //播放器准备好之后,是否自动播放 【默认false】
//controls: false, //是否显示控制栏
preload: 'auto', //预加载
muted: true, //静音
language: "zh-CN", //初始化语言
//fluid: true,
/*flash: { //指定Video.js SWF文件在Flash技术的位置
swf: '//path/to/videojs.swf'
},*/
/*controlBar: { // 配置控制栏
timeDivider: false, // 时间分割线
durationDisplay: false, // 总时间
progressControl: true, // 进度条
customControlSpacer: true, // 未知
fullscreenToggle: true // 全屏
},*/
} var player = videojs('example_video_1', options, function(){
fillTips('<span>播放器1初始化成功</span>');
videojs.log('Your player is ready!');
setTimeout(function () {
player.play();
}, 2000); player.one("playing", function () { // 监听播放
fillTips('<span>播放器1开始播放</span>');
});
player.one("play", function () { // 监听播放
console.log('准备开始播放');
});
player.on('pause', function () {
console.log('暂停播放');
});
player.on('ended', function () {
console.log('结束播放');
}); //------events 绑定事件用on 移除事件用off
player.on('loadstart',function () {
console.log('loadstart------------')
});
player.on('loadedmetadata',function () {
console.log('loadedmetadata---视频源数据加载完成----')
});
player.on('loadeddata',function () {
console.log('loadeddata---渲染播放画面----');
});
player.on('progress',function () {
console.log('progress-------加载过程----')
});
player.on('timeupdate',function () {
const curTime = this.currentTime();
//console.log('timeupdate-------------',curTime);
})
player.off('timeupdate',function () {
console.log('off----------timeupdate')
})
//this.play();
});
</script> <script>
function fillTips (str) {
document.getElementsByClassName('videoTips')[0].innerHTML+=str+"<br/>";
}
</script> </html>
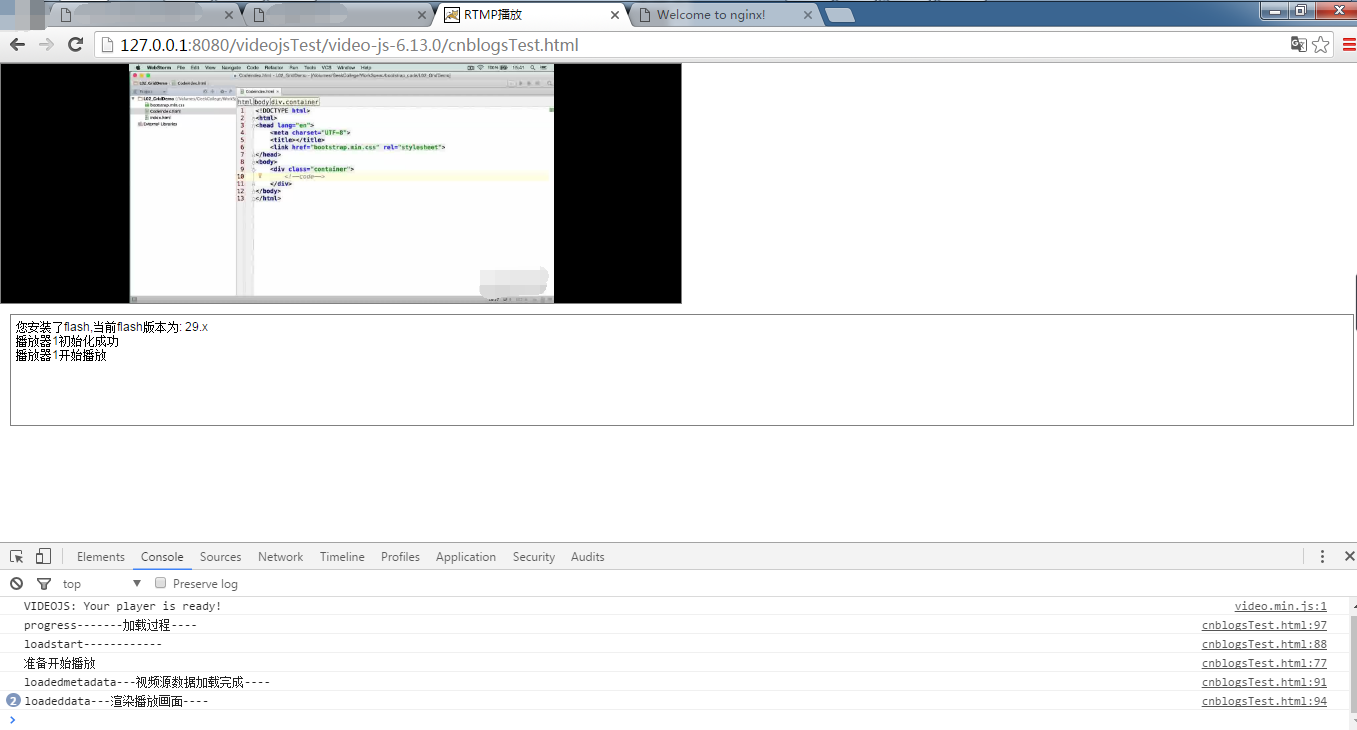
以上代码<source>标签中的src为湖南卫视的rtmp地址,如果可以正常播放,说明videoJs已经搭建完毕。
之后将<source>标签中的src换为自己RTMP服务器的地址,保存,刷新页面观察是否能正常播放监控画面

0x004: videoJs注意事项
VideoJs播放器html页面如果不丢到服务器环境下可能出现无法播放的情况。
对于Video.js 5.x及更低版本,Flash技术是Video.js核心存储库的一部分。video.js 6.x及更高版本(Video.js> = 6.0.0) 虽然官方说:Flash技术位于单独的存储库中,即videojs-flash.js插件。但值得注意的是,videojs-flash.js在引入后会自动通过网络加载video-js.swf。
若是内网环境使用videojs-flash.js插件,则必需先将video-js.swf下载到本地,其次再在项目中引用并且使用全局设置覆盖JS源码内写死的video-js.swf。如下:
videojs.options.flash.swf = "video-js.swf";
强烈建议使用本地video-js.swf,因为这样可以减少一些奇葩的问题出现,为排错节省时间。Video.js对于IE8的支持,官网这样解释
Beginning with v7, we will no longer support Microsoft Internet Explorer versions prior to IE 11, including IE 8, 9, and 10.
从V7开始,我们将不再支持IE 11之前的Microsoft Internet Explorer版本,包括IE 8、9和10.
强烈建议使用Video.js V7.0之前的6.x的最后一个版本,因为新版本总是要比老版本优化的BUG多。 即,没必要非得使用5.x(当然选择什么版本是你的权利)经过多次测试发现,Video.js对于普通标准化的RTMP流可以很好的支持,但若是对于非标准化的RTMP流连接成功的几率是随机的,
有时能成功有时不能成功。尤其是对于非标准化的RTSP流使用ffmpeg推的RTMP流。(海康可见光流基本可以在3S内接入,但另一个厂家的热像设备流基本要看缘分了)对于这种现象的解决方案就是,在保证VLC或其他播放器能正常播放的前提下,HTML页面初始化一段时间内(比如15s,20s等)Video.js若连接不成功,则继续尝试重新连接,等待若干时间(比如15s,20s等),若仍连接不成功,则再继续尝试重新连接,以此类推,直到连接成功。
谨记,等待连接的时间要放久一点,否则会出现某个时间点内Video.js一直连接不成功,导致死循环。尝试重新连接前,请先将当前Video.js的实例 销毁 掉。否则会一直报错。这个错是一直在累加的。
videojs-flash.js:610 Uncaught TypeError: this.el_.vjs_getProperty is not a function
VIDEOJS: ERROR: TypeError: this.el_.vjs_getProperty is not a function(…)
尝试重新连接时,一定要 重新生成 Video.js。HTML里的<video>标签块和<script>里的videojs(videoId, {}, function(){})都得重新生成!
因为第一次执行videojs(videoId, {}, function(){})初始化时,html DOM结构已经被解析成别的样子了。
(一开始不了解,怎样重新赋值src,怎样调load()方法都不好使,在这上面耗费了很长很长时间)
参考 https://blog.csdn.net/w3624270/article/details/78504877
https://blog.csdn.net/qq_42842709/article/details/84942207注意必须用 videojs获取的实例 才能调用方法,用jquery 或 document.getXXXXXXXX()获取的对象不行。
0x005: 遗留问题
未曾在官网找到 videoJs 监测视频源出现异常或断开的事件
(因为车间内使用监控的RTSP流并不是很稳定,并不是很标准,有时候会断流,从而导致ffmpeg转RTMP时ERROR。那么如果有此监听事件就可以To Do Something,比如前端就可以提示用户一些信息而不是黑屏)
------------------------------------------------------------ 2020-06-01 00:21:05 -----------------------------------------------------------------------
关于上边这个遗留问题的解决,如下
RTMP流媒体服务器有个机制,就是流的状态,是处于空闲还是激活。有流的时候是激活无流且有客户端在拉流的时候是空闲。将服务器配置为空闲状态时断开连接就能解决这个问题了(默认为非断开以便再有流上来能及时展示)。关于这个问题在网上找了很久都没有看到答案,最后是在文档中找到的,如果你也恰巧碰到此问题希望能帮到你。
0x006: 使用体验
对于videoJs初步使用感受并没有网上文章写的那么好用,那么牛X。对于播放普通Mp4文件的用途来说,网速给力的话可能并没有什么感觉(断点续播有点问题),但对于直播的用途来说,小毛病很多,需要注意的点很多,有些问题可能会需要很长时间才能找到解决方法,甚至无果。只能说现在能基本满足现需求,如果后期有满意的替代品会考虑将其更换。
0x007: 完结
至此,前端Web浏览器基于Flash如何实时播放监控视频画面的文章已经全部完结。(当然你也可以查看基于H5的新方案)
关于文章中遗留的问题或编写错误之处,如果您有什么更好的见解或解决方案欢迎指出或批评,不吝赐教。
前端Web浏览器基于Flash如何实时播放监控视频画面(四)之使用videoJs‘拉流’的更多相关文章
- 前端Web浏览器基于Flash如何实时播放监控视频画面(前言)之流程介绍
[关键字:前端浏览器如何播放RTSP流画面.前端浏览器如何播放RTMP流画面] 本片文章只是起到抛砖引玉的作用,能从头到尾走通就行,并不做深入研究.为了让文章通俗易懂,尽量使用白话描述. 考虑到视频延 ...
- 前端Web浏览器基于Flash如何实时播放监控视频画面(三)之使用ffmpeg‘推流’
本片文章只是起到抛砖引玉的作用,能从头到尾走通就行,并不做深入研究.为了让文章通俗易懂,尽量使用白话描述. 0x001: 下载ffmpeg 开源免费的推流软件有很多,这里以 ffmpeg 为例.ffm ...
- 前端Web浏览器基于Flash如何实时播放监控视频画面(一)之获取监控摄像头的RTSP流
本片文章只是起到抛砖引玉的作用,能从头到尾走通就行,并不做深入研究.为了让文章通俗易懂,尽量使用白话描述. 0x001: 获取 现在市场上普见的摄像头都支持RTSP协议,如果你不懂什么是RTSP协议, ...
- 前端Web浏览器基于Flash如何实时播放监控视频画面(二)之Windows搭建(RTMP)流媒体服务器
本片文章只是起到抛砖引玉的作用,能从头到尾走通就行,并不做深入研究.为了让文章通俗易懂,尽量使用白话描述. 0x001: 获取 流媒体服务器有很多,这里以nginx为例. nginx for Wind ...
- 前端Web浏览器基于H5如何实时播放监控视频画面(前言)之流程介绍
先看上边这张图.由于离2020年12月各浏览器禁用Flash的日子越来越近,又正恰巧要做新录播项目,所以有了以下内容. 还记得去年也是这个时候,大约是四五六月份,甲方来了个需求想把车间的监控系统接入到 ...
- 使用canvas来实时播放RTSP视频
HTML5的标签可以用使用下来面的方式来播放静态视频 <video width="320" height="240" controls="con ...
- K8S Canal基于Prometheus进行实时指标监控
文章来源于本人的印象笔记,如出现格式问题可访问该链接查看原文 部署canal的prometheus监控到k8s中 1.grafana的docker部署方式:https://grafana.com/gr ...
- QT 创建一个线程播放监控视频
1.创建一个线程类(PlayVideoThread): PlayVideoThread.h头文件 #pragma once #include <QObject> #include &quo ...
- 最简单的基于Flash的流媒体示例:网页播放器(HTTP,RTMP,HLS)
http://blog.csdn.net/leixiaohua1020/article/details/43936415 ======================================= ...
随机推荐
- Yii源码分享-底层+view层1
文件:https://files.cnblogs.com/files/cwlife/YII%E7%BB%A7%E6%89%BF%E6%A0%91.xmind.zip 视屏:https://v.qq.c ...
- Maven学习存档(1)——安装
一.安装 1.1 jdk的下载与安装 下载地址:http://www.oracle.com/technetwork/java/javase/downloads/index.html 版本:maven2 ...
- oracle修改TNSLSNR的端口
oracle 服务一启动 TNSLSNR.exe 会占用8080端口,这时,如果我们其他程序需要使用8080端口就会比较麻烦,所以需要改一下端口: 用dba账户登录 CMD>sqlplus sy ...
- 百度后端C++电话一面
Json.XML差异?说全点,能想到的所有差异.然后protobuf不小心被我提出来了,开始扯三个的差异....然后问优缺点.服务端客户端使用及接口更新的影响范围如何缩小 左值,右值区别 map用什么 ...
- 北电之死:谁谋杀了华为的对手?——银湖资本(Silver Lake)董事总经理爱德华·詹德出任CEO,既不了解华为,也不重视中国,直截了当地否决了收购华为
作者:戴老板:微信公众号:饭统戴老板(ID: worldofboss) 2003年5月,北京SARS疫情紧张,摩托罗拉集团总裁迈克·扎菲罗夫斯基(Mike Zafirovski)却准备不走寻常路,决定 ...
- Java 面向对象的设计原则
一. 1.面向对象思想的核心: 封装.继承.多态. 2.面向对象编程的追求: 高内聚低耦合的解决方案: 代码的模块化设计: 3.什么是设计模式: 针对反复出现的问题的经典解决方案,是对特定条件下( ...
- Java8排序
@Data @AllArgsConstructor @NoArgsConstructor public class Apple { private int wight; } 排序 List<In ...
- 《深入实践C++模板编程》之一——Hello模板
1.通过一个简单的例子来理解模板的用途: 模板为不同类型的数据生成操作相同或相似的函数. 弱语言如Python,可以使用一种函数来应对各种类型,但是C++就不得不为不同的类型编写相似的函数.模板的作用 ...
- C# 添加log4net日志
一.添加log4net的Nuget包 二.在Web.config或者App.config文件中添加log4net配置 代码: <log4net> <!-- OFF, FATAL, E ...
- Code First项目Migrations
关于Enable-Migrations指令说明我们知道,Enable-Migrations的作用是在Code First项目中使用数据迁移,通过get-help Enable-Migrations查看 ...
