小程序开发--WePy框架
现如今mvvm框架如此火热,其核心思想即js逻辑层不直接操作DOM,只改变组件状态;而视图层则通过模板template进行渲染。
1.WePy项目的目录结构
├── dist 小程序运行代码目录
├── node_modules 依赖
├── src 代码编写的目录
| ├── components WePY组件目录
| | ├─- com_a.wpy 可复用的WePY组件a
| | └── com_b.wpy 可复用的WePY组件b
| ├── pages WePY页面目录(属于完整页面)
| | ├── index.wpy index页面
| | └── other.wpy other页面
| └── app.wpy 小程序配置项(全局数据、样式、声明钩子等)
└── package.json 项目的package配置
二、实例
小程序定义了三大实例类,App、Page、Component;
2.1 App
入口文件app.wpy声明的小程序实例继承至wepy.app类,包含小程序的生命周期函数、config配置、全局属性方法及自定义方法。
export default class extends wepy.app {
config = {
pages: [ //页面配置
'pages/index/index',
'pages/personals/personal',
],
window: {
backgroundTextStyle: 'light',
navigationBarBackgroundColor: '#a22b00',
navigationBarTitleText: '',
navigationBarTextStyle: 'white'
},
tabBar: { //tab栏
list: [
{
pagePath: 'pages/index/index',
text: '首页',
iconPath: './static/images/icon-index2.png',
selectedIconPath: './static/images/icon-index1.png'
},
{
pagePath: 'pages/personals/personal',
text: '我的',
iconPath: './static/images/icon-my2.png',
selectedIconPath: './static/images/icon-my1.png'
}
],
color: '#000',
borderStyle: 'white',
selectedColor: '#ff5000',
backgroundColor: '#ffffff'
}
};
globalData = {
//全局数据
};
onLaunch() {
//生命周期函数--监听小程序初始化(全局只触发一次)
};
onShow() {
//生命周期函数--监听小程序显示
};
customFunction() {
//自定义方法
};
}
2.2 Page
page页面继承至wepy.page类,该类主要属性如下:
- config 页面配置对象,对应于原生的
page.json文件; - components 页面组件列表对象;
- data 页面渲染数据对象,存放可用于页面模板绑定的渲染数据;
- methods wxml模板中事件处理函数;
- events WePy组件之间通信的函数,响应
$broadcast、$emit、$invoke; - 生命周期函数 onLoad、onShow;
- 自定义方法
2.3 component
components中的组件实例继承wepy.component,本质上page也是component,所以component组件实例除了不需要config配置以及页面特有的一些生命周期函数之外,其属性与页面属性大致相同。
三、组件间的通信
wepy.component基类提供$broadcast、$emit、$invoke三个方法用于组件之间的通信和交互。
this.$emit(funName,arg1,arg2);
组件间通信的事件处理函数需要写在组件和页面的events对象中,但是$invoke触发的事件在methods中响应:
import wepy from 'wepy'
export default class Com extends wepy.component {
components = {};
data = {};
methods = { //响应$invoke
funNamet: (p1, p2, $event) => {
//处理逻辑
}
};
// events对象中所声明的函数为用于监听组件之间的通信与交互事件的事件处理函数
events = { //响应$emit、$broadcast
funNamet: (p1, p2, $event) => {
//处理逻辑
}
};
// Other properties
}
$broadcast事件是由父组件发起,所有子组件都会收到此广播事件,除非事件被手动取消,捕获顺序。
$emit与$broadcast正好相反,事件发起组件的所有祖先组件会依次接收到$emit事件,冒泡顺序。
$invoke是一个页面或组件对另一个组件中的方法的直接调用,通过传入组件路径找到相应的组件,然后再调用其方法。
四、数据绑定
原生小程序的数据绑定方式
原生小程序通过Page提供的setData方法来绑定数据,如:
this.setData({title: 'this is title'});
WePY数据绑定方式
Wepy使用脏数据检查对setData进行封装,在函数执行周期结束时进行脏数据检查。一来不用关心页面多次setData是否有性能上的问题;二来可以更加简洁去修改数据实现绑定。
this.title = 'this is title';
值得注意的是,在异步绑定数据时,需要执行$apply()才会触发脏数据检查,
setTimeout(() => {
this.title = 'this is title';
this.$apply();
}, 3000);
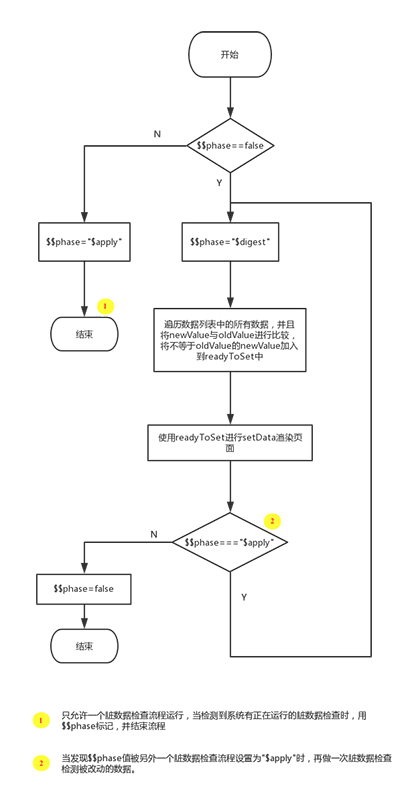
WePY脏数据检查流程
在执行脏数据检查时,会通过this.$$phase标识当前检查状态,并且会保证在并发的流程当中,只会有一个脏数据检查流程在运行,以下是执行脏数据检查的流程图:
小程序开发--WePy框架的更多相关文章
- 新人学习微信小程序开发之框架篇
大家好我是智哥,一名专注于前端领域的一名码农. 咱们今天主要来说说微信小程序, 最近一段时间微信群里的小程序,小游戏各种分享是突然一下子就爆发了,现在来看小程序作为微信的重磅功能无疑又是下一个风口.咱 ...
- 小程序使用wepy框架自定义loading组件
1:定义组 <template> <view class="app-loading-container" style="{{options.cssTex ...
- 小程序开发:用原生还是选框架(wepy/mpvue/uni-app/taro)?
小程序开发:用原生还是选框架(wepy/mpvue/uni-app/taro)? 自 2017-1-9微信小程序诞生以来,历经2年多的迭代升级,已有数百万小程序上线,成为继Web.iOS.Androi ...
- 用Vue.js开发微信小程序:开源框架mpvue解析
前言 mpvue 是一款使用 Vue.js 开发微信小程序的前端框架.使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力.如果想将 H5 项目改造为小程 ...
- 微信小程序开发库grace vs wepy
grace和wepy都是辅助小程序开发的开源库,本文对两者做个对比. 注:本文是作者本人的一些拙见,纯粹的技术讨论,不想引起技术信仰之争,欢迎积极.正向的讨论及建议. 如果你还不了解Grace, 请参 ...
- 小程序组件化框架 WePY 在性能调优上做出的探究
作者:龚澄 导语 性能调优是一个亘古不变的话题,无论是在传统H5上还是小程序中.因为实现机制不同,可能导致传统H5中的某些优化方式在小程序上并不适用.因此必须另开辟蹊径找出适合小程序的调估方式. 本文 ...
- 小程序开发总结一:mpvue框架及与小程序原生的混搭开发
mpvue-native:小程序原生和mpvue代码共存 问题描述 mpvue和wepy等框架是在小程序出来一段时间之后才开始有的,所以会出现的问题有:需要兼容已有的老项目,有些场景对小程序的兼容要求 ...
- 【微信小程序开发】秒懂,架构及框架
今天1024程序员节,写文章庆祝!!! 今天的文章是讲微信小程序开发的,按理解把架构与框架说说.有不对之处请大神指点…… 微信小程序与web应用很像,但是原理不同,微信小程序是运行在微信应用内的,不是 ...
- 微信小程序开发系列六:微信框架API的调用
微信小程序开发系列教程 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 微信小程序开发系列二:微信小程序的视图设计 微信小程序开发系列三:微信小程序的调试方法 微信小程序开发系列四:微信小程序 ...
随机推荐
- 使用其他身份运行计算机(DOS命令)
runas/user:administrator cmd d: cd esop sfispri.ini
- 快开宝PDA开单器出入库扫码:让批发零售变得更简单
快开宝PDA开单器出现前 批发商户是这样开单和管理的 ★员工痛苦:需要记客户.价格.库存等等,应对报错价.错漏单.盘错货等各种状况. ★老板麻烦:每天要守店.对单.核账,经常因错漏单.库存乱.积压货. ...
- 如何去把内容分享到whatsapp上?
使用场景,公司利用whatsapp来推广商品,需要把商品和一些基本信息分享到WhatsApp上; 一:在html的head标签里面通过meta标签加上一些分享的基本网站信息,具体代码如下 <me ...
- H5 新增标签canvas 画布
canvas是写在body中的标签,设置宽高后,通过JS来往其中绘制想要的内容, canvas可以理解为一个画板,而JS就是你的画笔. 1.获取到画布 var canvas = document.ge ...
- sql server统计总成绩和排名
这里的图片可以拖拽到一个新页面查看原图!!!! 这里有两个表,需要查询总成绩和排名 Sql语句: select ST.name,SE.Chinese,SE.Math,SE.English, ( SE. ...
- WebService 的发布和调用
WebService 四种发布方式总结 :https://blog.csdn.net/zl834205311/article/details/51612207 调用webService的几种方式 ht ...
- java中javamail收发邮件实现方法
概述 1.邮件相关的标准 厂商所提供的 JavaMail 服务程序可以有选择地实现某些邮件协议,常见的邮件协议包括: SMTP(Simple Mail Transfer Protocol) :即简单邮 ...
- windows和linux下的spice客户端使用方法
1.Linux客户端 安装spice yum install virt-viewer 连接远程虚拟机 #remote-viewer spice://IP:PORTremote-viewer spice ...
- ERROR 1524 (HY000): Plugin 'auth_socket' is not loaded
操作系统:Ubuntu 18.04 LTS 数据库:MySQL 5.7 执行了一次修改root用户密码的操作,修改完后退出了数据库,但是,当我在命令行中登录数据库(mysql -u root -p), ...
- 切换Python环境 linux终端命令行
切换Python环境 conda info -e // 查看有什么环境 source activate env //切换环境 linux终端分屏 terminator https://www.jia ...
