元素(element)创建
一、元素创建的三种方式-------元素创建是为了提高用户的体验
1、第一种
document.write("标签代码及内容")
<input type="button" value="创建一个p" id="btn">
<script>
document.getElementById("btn").onclick=function(){
document.write("<p>这是一个P</p>")
};
</script>
- 缺陷:页面加载完毕时后,通过这种方式创建的元素会覆盖原有页面的所有内容

- 扩展:document.write可以嵌入外部的代码(百度新闻代码为例)


2、第二种
对象.innerHTML="标签代码及内容"
<input type="button" value="创建一个P" id="btn">
<div id="dv"></div>
<script>
document.getElementById("btn").onclick=function(){
document.getElementById("dv").innerHTML="<p>这是一个P</p>";
}
</script>

- 案例1:点击按钮创建图片
<input type="button" value="来个图片" id="btn">
<div id="dv"></div>
<script>
document.getElementById("btn").onclick=function(){
document.getElementById("dv").innerHTML="<img src='1big.png' />"
};
</script>

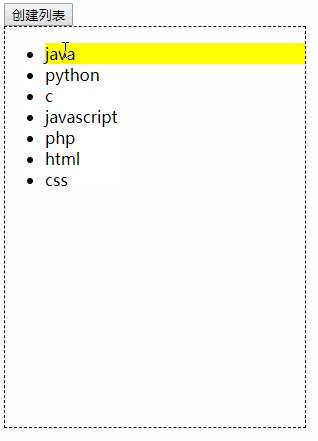
- 案例2:点击按钮创建列表
<input type="button" value="创建列表" id="btn">
<div id="dv"></div>
<script>
var names=["java","python","c","javascript","php","html","css"];
document.getElementById("btn").onclick=function(){
var str="<ul>";
//根据循环创建对应的li
for(var i=0;i<names.length;i++){
str=str+"<li>"+names[i]+"</li>";
}
str=str+"</ul>";
document.getElementById("dv").innerHTML=str;
//代码到这里,li已经有了
//获取所有的li,遍历,添加鼠标进入事件和鼠标离开事件
var list=document.getElementById("dv").getElementsByTagName("li");
for(var i=0;i<list.length;i++){
//鼠标进入
list[i].onmouseover=function(){
this.style.backgroundColor="yellow";
};
//鼠标离开
list[i].onmouseout=function(){
this.style.backgroundColor="";
};
}
};
</script>

3、第三种
document.createElement("标签名字")------->是一个对象
<input type="button" value="创建P" id="btn">
<div id="dv"></div>
<script>
document.getElementById("btn").onclick=function(){
//首先需要创建元素,得到一个对象
var pobj=document.createElement("p");
//往对象里面写入内容
pobj.innerHTML="这是一个p";
//把创建的子元素追加到父级元素中
document.getElementById("dv").appendChild(pobj);
}
</script>
- 步骤:创建---------------->追加(方法见后面元素的相关方法)
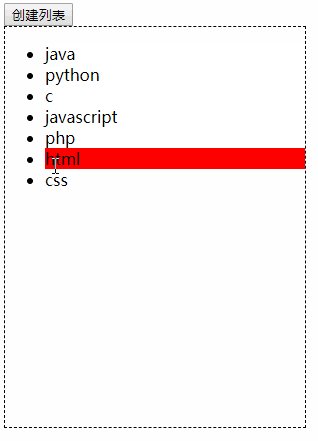
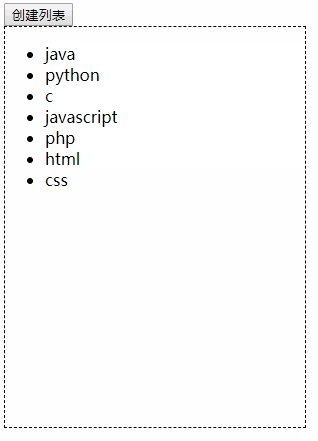
- 案例1:点击按钮动态创建列表
<input type="button" value="创建列表" id="btn">
<div id="dv"></div>
<script>
var names=["java","python","c","javascript","php","html","css"];
document.getElementById("btn").onclick=function(){
//创建ul,把ul追加到父级元素div中
var ulobj=document.createElement("ul");
document.getElementById("dv").appendChild(ulobj);
//动态的创建li,加到ul中
for(var i=0;i<names.length;i++){
//创建li
var liobj=document.createElement("li");
//li里面添加文本内容
liobj.innerHTML=names[i];
//把里追加到ul里
ulobj.appendChild(liobj);
//为li添加鼠标进入和离开事件(此处使用命名函数)
liobj.onmouseover=mouseoverHandle;
liobj.onmouseout=mouseoutHandle;
}
};
function mouseoverHandle(){
this.style.backgroundColor="red";
}
function mouseoutHandle(){
this.style.backgroundColor="";
}
</script>

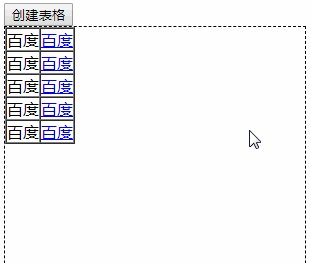
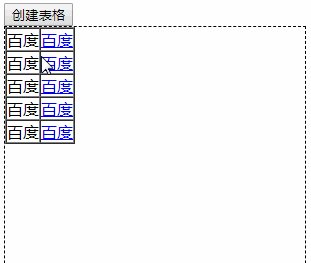
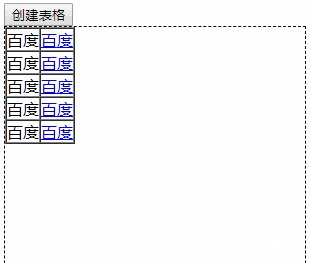
- 案例2:点击按钮创建表格
var arr=[
{name:"百度",href:"www.baudu.com"},
{name:"百度",href:"www.baudu.com"},
{name:"百度",href:"www.baudu.com"},
{name:"百度",href:"www.baudu.com"},
{name:"百度",href:"www.baudu.com"}
];
document.getElementById("btn").onclick=function(){
//创建table,加到div
var tableobj=document.createElement("table");
tableobj.border="1";
tableobj.cellPadding="0";
tableobj.cellSpacing="0";
document.getElementById("dv").appendChild(tableobj);
for(var i=0;i<arr.length;i++){
var dt=arr[i];//每个对象
//创建行,把行加到table中
var trobj=document.createElement("tr");
tableobj.appendChild(trobj);
//创建第一个列,加入到行中
var td1=document.createElement("td");
td1.innerHTML=dt.name;
trobj.appendChild(td1);
//创建第二个列,加入到行中
var td2=document.createElement("td");
td2.innerHTML="<a href="+dt.href+">"+dt.name+"</a>";
trobj.appendChild(td2);
}
};
</script>

- 注意:如果是循环方式添加时间,推荐使用命名函数,可以节省空间(例1鼠标进入和离开事件)
- 延伸:如何治创建一个元素(思路:有则删除,无则创建)------上述方法重复点击按钮会一直创建元素
<input type="button" value="创建一个按钮" id="btn">
<div id="dv"></div>
<script>
document.getElementById("btn").onclick=function(){
if(!document.getElementById("btn2")){//如果没有则创建
var obj=document.createElement("input");
obj.type="button";
obj.value="按钮";
obj.id="btn2";
document.getElementById("dv").appendChild(obj);
}
};
</script>

二、元素相关的方法
//1.追加子元素
父元素.appendChild(子元素);
//2.把新的子元素插入到第一个子元素的前面
父元素.insertBefore(新的子元素,第一个子元素);
//3.替换
父元素.replaceChild(新的子元素,要替换的子元素);
//4.移除元素
父元素.removeChild(子元素)
元素(element)创建的更多相关文章
- 利用HTML 5中的Menu和Menuitem元素快速创建菜单
原文:Introducing the HTML5 “Menu” and “Menuitem” Elements 译文:HTML 5中Menu和Menuitem的元素介绍 译者:dwqs 今天向你介绍H ...
- JS-DOM ~ 03. 子节点的操作、style.样式和属性、dom元素的创建方法及操作、14个例题、主要是利用js直接控制html属性
带有Element和不带的区别 a) 带Element的获取的是元素节点 b) 不带可能获取文本节点和属性节点 获取所以子节点 a) . childNodes b) . children ...
- 006 DOM节点操作与元素的创建
一:节点 1.节本基本概念 节点主要有标签,属性,文本[包括文字,空格,换行,回车]. 2.节点的属性 可以使用标签,元素点出来 可以使用标签,点出来 可以使用文本,点出来 nodeType:1--标 ...
- 如何使页面滚动条移动到指定元素element的位置处?
如何使页面滚动条移动到指定元素element的位置处? 在用selenium做测试时,会遇到需要操作的元素不在当前可视页面中的情况,如果是手工测试,自然很简单,手动拖拽滚动条到目标元素处即可. 那么, ...
- 从零开始学 Web 之 DOM(五)元素的创建
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... +-------------------------------------------------------- ...
- 从零开始学 Web 之 jQuery(四)元素的创建添加与删除,自定义属性
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- ASP.NET MVC异步验证是如何工作的02,异步验证表单元素的创建
在上一篇"ASP.NET MVC异步验证是如何工作的01,jQuery的验证方式.错误信息提示.validate方法的背后"中,了解了jQuery如何验证,如何显示错误信息,本篇要 ...
- 元素(Element)和结点(Node)的区别(org.w3c.dom)
1.元素(Element)和结点(Node)的区别, 元素是一个小范围的定义,必须是含有完整信息的结点才是一个元素,例如 - . 但是一个结点不一定是一个元素,而一个元素一定是一个结点. 什么是nod ...
- [转载]3.12 UiPath存在元素Element Exists的介绍和使用
一.Element Exists的介绍 使您能够验证UI元素是否存在,即使它不可见,输出的是一个布尔值 二.Element Exists在UiPath中的使用 1.打开设计器,在设计库中新建一个Seq ...
随机推荐
- Practice
一.简介 Scrapy是一个为了爬取网站数据,提取结构性数据而编写的应用框架. 其可以应用在数据挖掘,信息处理或存储历史数据等一系列的程序中.其最初是为了页面抓取 (更确切来说, 网络抓取 )所设计的 ...
- 知识不是来炫耀的,而是来分享的-----现在的人们却…似乎开始变味了…
我讨厌那些自以为是的人,哪些只有远大抱负却不付出的混蛋,我讨厌那些老生欺负小生,讨厌以大欺小,讨厌别人把知识拿来炫耀. 我自己也不愿做这类人,我渴望看到成功,我不怕一意孤行,我不怕失败,我只怕自己做的 ...
- SAS学习笔记56 ODS ESCAPECHAR
这种内嵌格式独立于style型和table型,它既可以结合二者使用,也可以独立使用.它主要通过下列语句的格式形式来进行调用: ODS ESCAPECHAR ‘^’; 上述符号’^’表示触发条件,如果碰 ...
- 查看php和apache配置成功的方法
PHP配置文件是php.ini 检查php是否配置成功,在wamp/www根目录写一个phpinfo.php文件,内容为 <?php phpinfo(); ?> 然后可以打开网页输入l ...
- 自己用ansible加shell 写的自动安装kubernetes的脚本
脚本地址:https://github.com/shatianxiaozi/auto_install_k8s.git 1. 下载 git clone https://github.com/shatia ...
- github上更新fork的别人的项目
直接上解决方案的步骤 (1)在自己fork后的项目的位置上,点击New pull request. (2)比较和原创版本(base)的变化 (3 ) compare across forks. 使得左 ...
- Linux 常见压缩格式详解
linux 文件压缩格式详解 压缩文件原理 在计算机科学和信息论中,数据压缩或者源编码是按照特定的编码机制用比未经编码少的数据比特(或者其它信息相关的单位)表示信息的过程.例如,如果我们将" ...
- 0-1背包问题——动态规划求解【Python】
动态规划求解0-1背包问题: 问题:背包大小 w,物品个数 n,每个物品的重量与价值分别对应 w[i] 与 v[i],求放入背包中物品的总价值最大. 动态规划核心:计算并存储小问题的最优解,并将这些最 ...
- vue实现组件切换的两种方式
<!DOCTYPE html> <html> <head> <title>组件的切换</title> <meta charset=&q ...
- JacksonJson的使用
JacksonJson是SpringMVC内置的json处理工具,其中有一个ObjectMapper类,可以方便的实现对json的处理: //对象转字符串 // json处理工具 private Ob ...
