javascript之ECMAScript:语法的操作标准
一、如何书写一个javascript代码
javascript代码需要写在javascript标签中才会生效,而javascript标签可以写在任何地方,但考虑到规范化及页面的加载问题,最好是写在body标签中的末尾。
在页面中,我们可以在body标签中放入<script type=”text/javascript”></script>标签对,<script type=”text/javascript”></script>标签对
<script type="text/javascript"> </script>
语法规则:
javascript与java语言有很多相同之处,在我们今后的学习当中会逐步涉猎,javascript也有它自己的规范。
(1)JavaScript对换行、缩进、空格不敏感。
备注:每一条语句末尾要加上分号,虽然分号不是必须加的,但是为了程序今后要压缩,如果不加分号,压缩之后将不能运行。
(2)所有的符号,都是英语的。比如括号、引号、分号。
变量的命名规范:
只能由英语字母、数字、下划线、美元符号$构成,且不能以数字开头,并且不能是JavaScript保留字。
变量的数据类型:
number、string、boolean、null、undefined以及复杂的数据类型:Array、Function、Object等等
二、运算符与数据类型转换
运算符相关:
js中的运算符跟python中的运算符有点类似,但也有不同。所谓运算,在数学上,是一种行为,通过已知量的可能的组合,获得新的量。
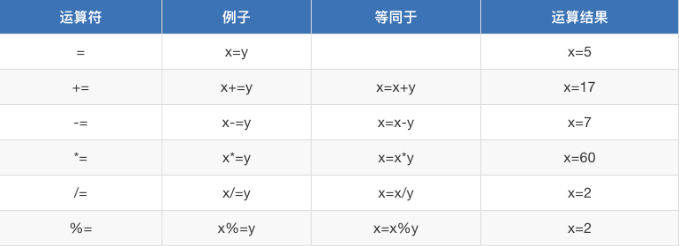
(1)赋值运算符

(2)算术运算符

(3)比较运算符

数据类型转换:
语言中我们的数据类型有很多,在某个页面中展示的数据类型也不同,比如说电话号码我就要求number的类型,而输入姓名的时候就要求string类型的。那么在适当的情况下我们可以将数据类型进行转换。
(1)隐士转换
var n1 = 123;
var n2 = '123';
var n3 = n1+n2;
// 隐式转换
console.log(typeof n3);
(2)强制类型转换
// 强制类型转换String(),toString()
var str1 = String(n1);
console.log(typeof str1); var num = 234;
console.log(num.toString())
将字符串类型转换成数值数据类型:
var stringNum = '789.123wadjhkd';
var num2 = Number(stringNum);
console.log(num2) // parseInt()可以解析一个字符串 并且返回一个整数
console.log(parseInt(stringNum))
console.log(parseFloat(stringNum));
任何数据类型都可以转换成布尔型:
var b1 = '123';
var b2 = 0;
var b3 = -123 var b4 = Infinity;
var b5 = NaN; var b6; //undefined
var b7 = null; // 非0既真
console.log(Boolean(b7))
三、流程控制相关
1.if、if-else、if-else ifelse
//if:
var ji = 20;
if(ji >= 20){
console.log('恭喜你,吃鸡成功,大吉大利')
}
alert('alex');//下面的代码还会执行
//if-else
var ji = 20;
if(ji>=20){
console.log('恭喜你,吃鸡成功,大吉大利')
}else{
console.log('很遗憾 下次继续努力') }
//if-else ifelse
if (true) {
//执行操作
}else if(true){
//满足条件执行
}else if(true){
//满足条件执行
}else{
//满足条件执行
}
2.while、do_while
循环三步走:
1.初始化循环变量
2.判断循环条件
3.更新循环变量
//while
var i = 1; //初始化循环变量 while(i<=9){ //判断循环条件
console.log(i);
i = i+1; //更新循环条件
}
//do_whlie
//不管有没有满足while中的条件do里面的代码都会走一次
var i = 3;//初始化循环变量
do{ console.log(i)
i++;//更新循环条件 }while (i<10) //判断循环条件
3.for与for的嵌套
//for
for(var i = 1;i<=10;i++){
console.log(i)
}
//for的嵌套应用
for(var i=1;i<=6;i++){
for(var j=1;j<=i;j++){
document.write("*");
} document.write('<br>');
}
//利用for的嵌套在浏览器中显示以"*"组成的直角三角形
4.switch分支
var gameScore = 'better';
switch(gameScore){
//case表示一个条件 满足这个条件就会走进来 遇到break跳出。break终止循环。如果某个条件中不写 break,那么直到该程序遇到下一个break停止
case 'good':
console.log('玩的很好')
//break表示退出
break;
case 'better':
console.log('玩的老牛逼了')
break;
case 'best':
console.log('恭喜你 吃鸡成功')
break;
default:
console.log('很遗憾')
}
5.逻辑与"&&"、逻辑或"||"
//1.模拟 如果总分 >400 并且数学成绩 >89分 被清华大学录入
//逻辑与&& 两个条件都成立的时候 才成立
if(sum>400 && math>90){
console.log('清华大学录入成功')
}else{
alert('高考失利')
}
//*********************************************
//2.模拟 如果总分>400 或者你英语大于85 被复旦大学录入
//逻辑或 只有有一个条件成立的时候 才成立
if(sum>500 || english>85){
alert('被复旦大学录入')
}else{
alert('高考又失利了')
}
四、函数与常用内置对象
函数相关:
1.函数的定义:
function 函数名字(){
}
2.函数的调用
函数名 ();
一起使用成为一个完整的函数:
console.log("hello world");
sayHello(); //调用函数
//定义函数:
function sayHello(){
console.log("hello");
console.log("hello world");
}
javascript中的函数也有形参与实参。
常用内置对象:
1.数组Array
数组的创建:
字面量的创建方式:var colors = ['red','color','yellow'];
通过构造函数来创建:var colors2 = new Array();
数组的赋值:
var arr = [];
//通过下标进行一一赋值
arr[0] = 123;
arr[1] = '哈哈哈';
arr[2] = '嘿嘿嘿'
数组的常用方法:

2.字符串string
创建一个字符串:var s ="javascript"
javascript中创建变量的方式很方便
字符串中常用的方法

3.Data日期相关
创建日期对象只有构造函数一种方式,使用new关键字
var myDate = new Date();
Data中常用的方法:

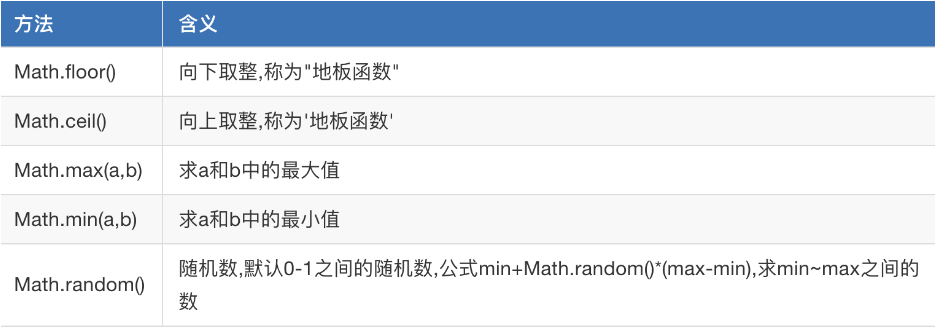
4.Math内置对象
常用的方法有:

javascript之ECMAScript:语法的操作标准的更多相关文章
- Javascript与ECMAScript
我们经常习惯性认为Javascript就是ECMAScript,但其实不是这样的. ECMAScript是一种脚本在语法和语义上的标准. 主要包括:语法.类型.语句.关键字.保留字.操作符.对象. 它 ...
- javascript、ECMAScript、DOM、BOM关系
ECMAScript,正式名称为 ECMA 262 和 ISO/IEC 16262,是宿主环境中脚本语言的国际 Web 标准. ECMAScript 规范定义了一种脚本语言实现应该包含的内容:但是,因 ...
- JavaScript 、ECMAScript、commonJS 发展历史 与标准化发展
本文介绍下JavaScript和 ECMAScript的诞生及发展历史,以及标准化过程. 一.JavaScript诞生 1994年,网景公司(Netscape)发布了Navigator浏览器0.9版. ...
- JavaScript组成部分——ECMAScript、DOM、BOM、
1.JavaScript组成部分 虽然 JavaScript 和 ECMAScript 通常被人们用来表达相同的含义,但 JavaScript 的含义却比ECMA-262标准中规定的要多得多. 一个完 ...
- 完整的JavaScript包括三部分、script标签、JavaScript的基本语法以及变量和字面量的关系
完整的JavaScript包括三大部分: -ECMAScript JavaScript的开发规范:提供核心语言功能 -DOM document object model 文档对象模型:提供 ...
- JavaScript的基础语法及DOM元素和事件
一,JavaScript是什么? 1,JavaScript简称:js,是一种浏览器解释型语言,嵌套在HTML文件中交给浏览器解释执行.主要用来实现网页的动态效果,用户交互及前后端的数据传输等. 2,J ...
- javascript的基本语法、数据结构
本篇学习资料主要讲解javascript的基本语法.数据结构 无论是传统的编程语言,还是脚本语言,都具有数据类型.常量和变量.运算符.表达式.注释语句.流程控制语句等基本元素构成,这些基本元 ...
- JavaScript编程:javaScript核心基础语法
1.javaScript核心基础语法: javaScript技术体系包含了5个内容: 1.核心语言定义: 2.原生对象和雷子对象: 3.浏览器对象 ...
- 【JavaScript的基本语法】
[JavaScript的基本语法 ] 1.javascript输出 JavaScript语句向浏览器发出的命令.语句的作用是告诉浏览器该做什么. <script> documen ...
随机推荐
- 忏悔言情小说带来的意淫以及对治方法 (转自学佛网:http://www.xuefo.net/nr/article55/554935.html)
小时候,因为父母经常吵架,我觉得很孤独,一个人经常孤零零的,就喜欢一个人看书,大人的书难免里面有情情爱爱的内容,结果就很喜欢里面的深情的爱情故事,总是幻想自己有一段爱情.其实就是意淫的开始,所以后来学 ...
- [导航教程] [C#基类库大全]官方产品发布与源码下载---苏飞版
http://www.sufeinet.com/thread-655-1-1.html
- Apache2.4+PHP7.2配置站点访问变下载
问题描述:Apache正常工作,php-fpm正常工作,访问网址就变下载,显然是站点无法正常解析php造成的.php-fpm与apache的通信出现了问题. 解决方案: 如果php-fpm使用的是TC ...
- AI佳作解读系列(六) - 生成对抗网络(GAN)综述精华
注:本文来自机器之心的PaperWeekly系列:万字综述之生成对抗网络(GAN),如有侵权,请联系删除,谢谢! 前阵子学习 GAN 的过程发现现在的 GAN 综述文章大都是 2016 年 Ian G ...
- Java学习,从入门到放弃(二)Linux配置mvn
其实网上的教程很多,随便拿一个,比如:https://www.cnblogs.com/chuijingjing/p/10430649.html 但在实践过程中,发现可能需要将JAVA_HOME也加到 ...
- iOS 获取设备的唯一标识
有时候,我们需要记录一下设备的唯一标识,比如标识这个设备是不是已经发过促销券了或者是否下载试用过app等等.最简单 的方法就是获取设备的UDID#[UIDevice currentDevice] un ...
- js 验证手机号
<script> var reg = /^1([38][0-9]|4[579]|5[0-3,5-9]|6[6]|7[0135678]|9[89])\d{8}$/; function ver ...
- mysql 报错ERROR 2002 (HY000): Can’t connect to local MySQL server through socket ‘/var/lib/mysql/mysql.sock’ (2)
ERROR 2002 (HY000): Can’t connect to local MySQL server through socket ‘/var/lib/mysql/mysql.sock’ ( ...
- linux 给运行程序指定动态库路径
1. 连接和运行时库文件搜索路径到设置 库文件在连接(静态库和共享 库)和运行(仅限于使用共享库的程序)时被使用,其搜索路径是在系统中进行设置的.一般 Linux 系统把 /lib 和 /usr/li ...
- MongoDB 空间定位(点) 与 距离检索
转自: http://blog.csdn.net/flamingsky007/article/details/39208837 基于 MongoDB 2.6 GeoJSON 格式 { "ty ...
