《构建之法》第五次作业——Alpha项目测试
博客开头
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/xnsy/2019autumnsystemanalysisanddesign?page=6 |
| 这个作业要求在哪里 | https://www.cnblogs.com/harry240/p/11524176.html |
| 团队名称 | 西柚排课王 |
| 这个作业的目标 | 选取非自己所在团队的3个项目进行测试,并完成测试报告及评论 |
| 姓名 | 韩浩 |
| 学号 | 201731062319 |
测试项目一
项目信息
| 团队名称 | 卓越Code |
| 项目名称 | 西柚智慧党建云平台 |
| 第二次Alpha发布说明的博客地址 | https://www.cnblogs.com/Slow-Walker/p/11881914.html |
| 项目发布地址 | https://wangbingchao.com/xiyoudangjian/index.php/Home/Login/newlogin |
测试结果
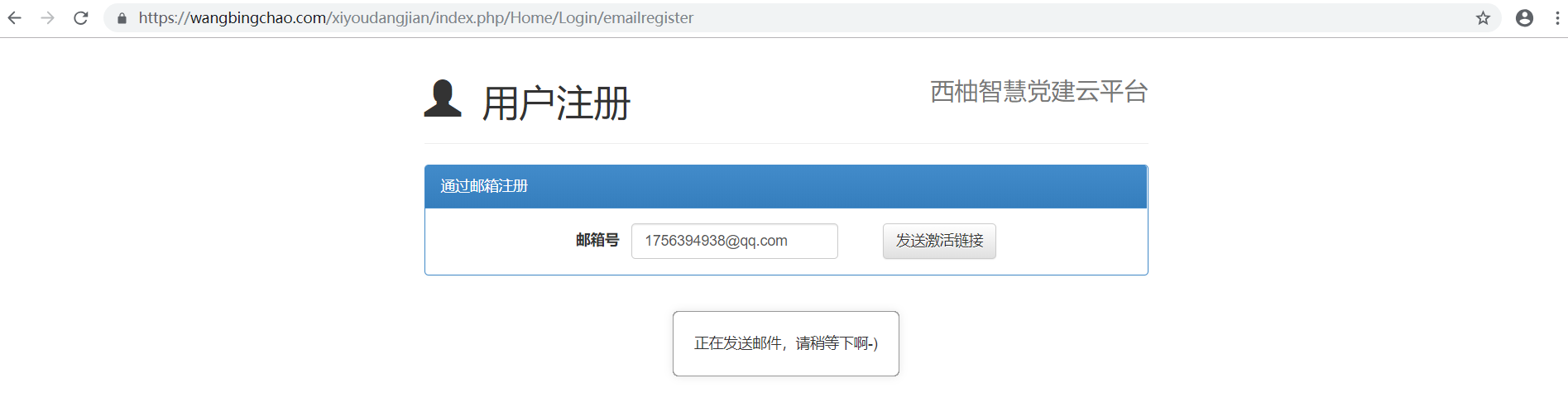
测试注册登录模块:

注册模块无法发送注册邮件。


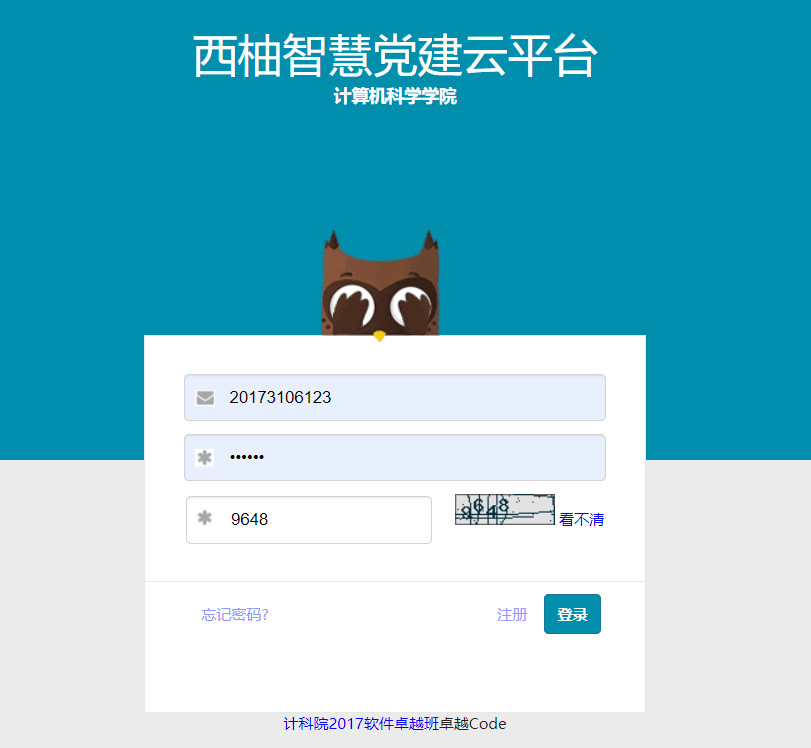
测试号能正常登录到主页
测试主功能:
在线视频学习:

在线学习视频无法播放
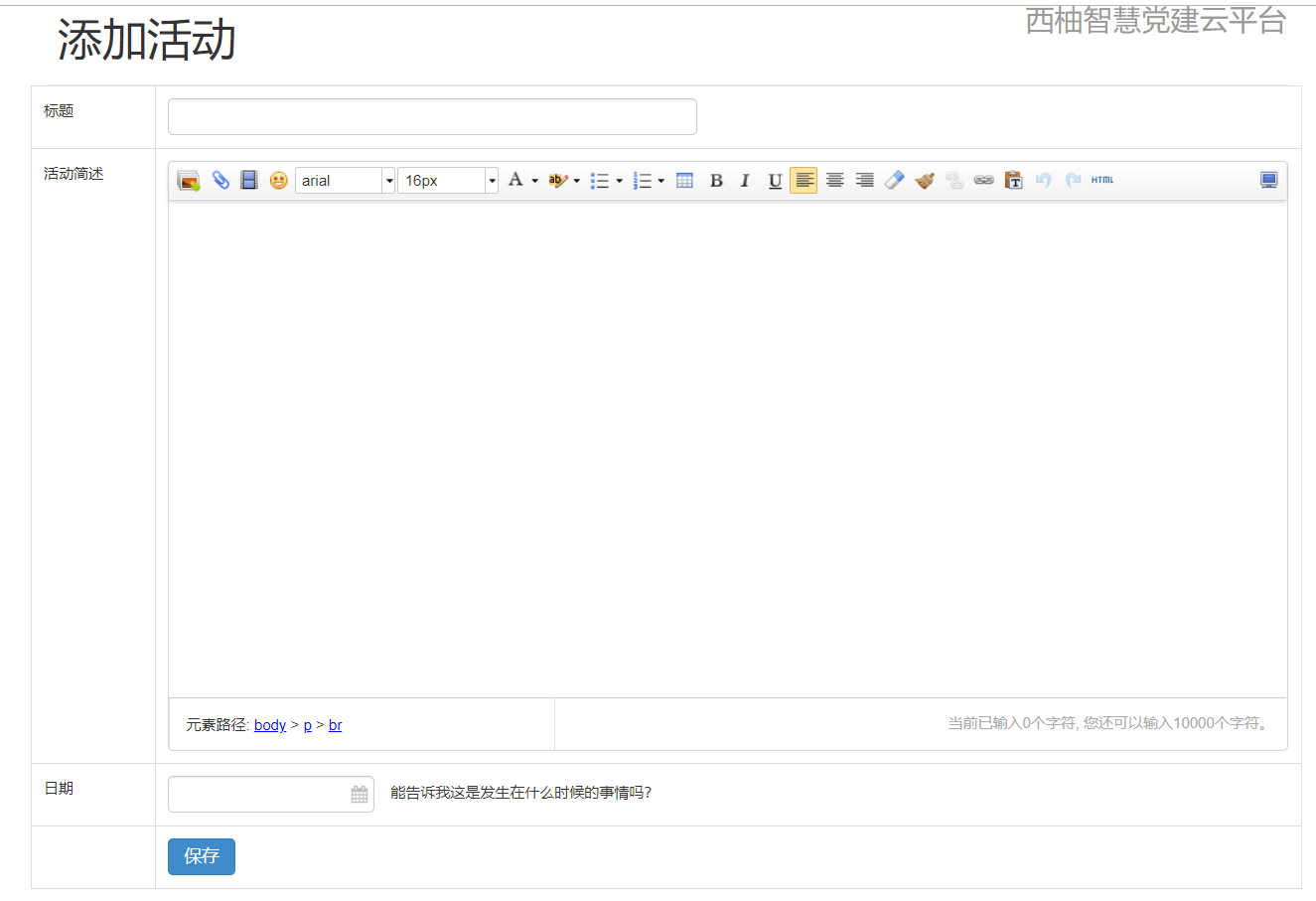
添加活动:


能正常添加活动
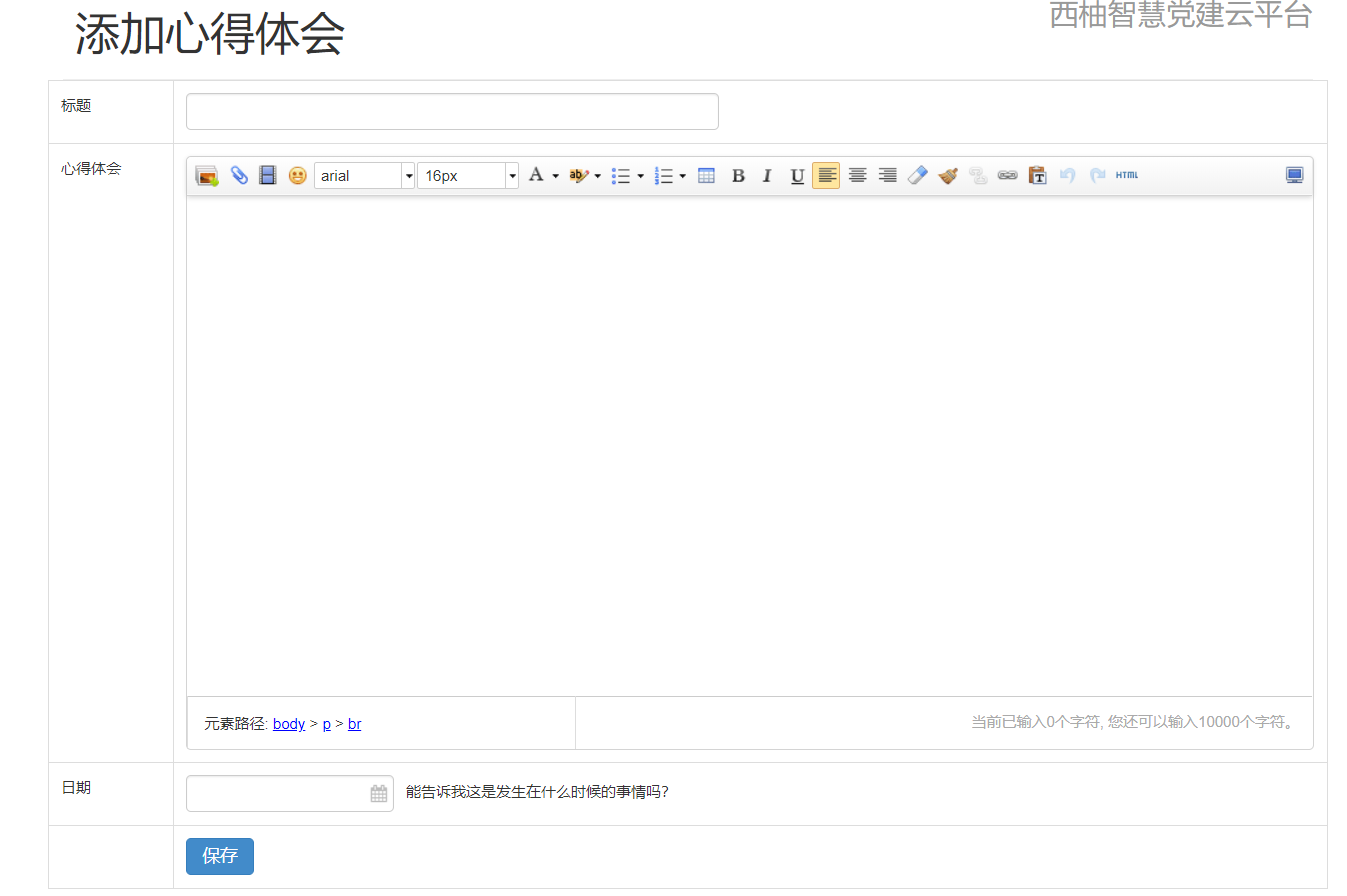
心得体会:


能正常添加心得体会,但审核时间不对
添加荣誉:

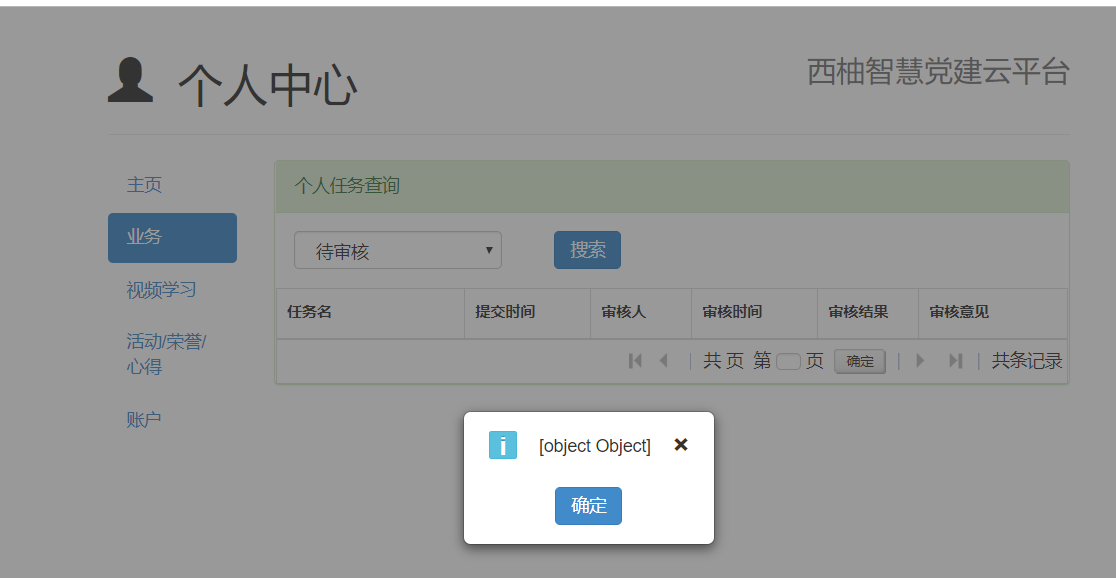
个人中心:

无法正常搜索记录
留言截图

测试感受及建议
这个项目我一上手的感觉就是界面简约大气,没有很花哨的界面颜色。作为一个学生项目已经很不错了。但如果作为商业开发的话界面颜色略显单调。再就是邮箱注册方法不能成功发送邮件,只能使用测试号。该产品主要解决了学生入党活动的需求,如果能把详细功能全部开发完成的话,会是一个很好学生入党活动系统。
测试项目二
项目信息
| 团队名称 | 西柚三剑客 |
| 项目名称 | Our Game |
| 第二次Alpha发布说明的博客地址 | https://www.cnblogs.com/dxg123/p/11885346.html |
| 项目发布地址 | http://47.94.196.52:8080/ssmTest/ourgame |
测试结果
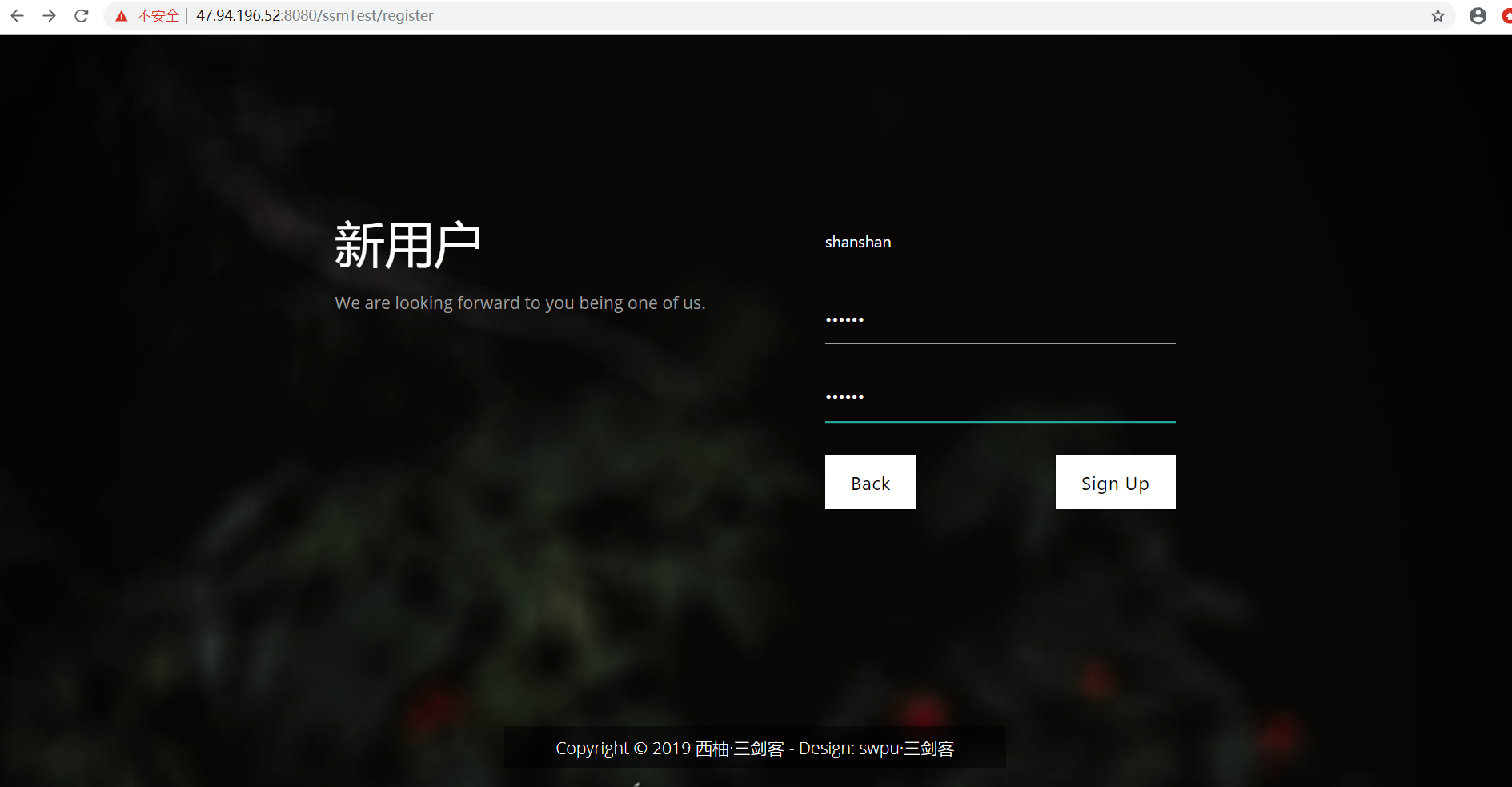
测试注册登录模块:


注册失败,貌似是服务器部署有问题。
浏览项目组的测试情况:





留言截图

测试感受及建议
进入该项目的注册登录界面感觉特别好看,用深色给人以神秘感,和其他项目的浅色形成了鲜明的对比,使人特别激动,迫不及待地想进入了解。但却登录失败,就像给兴高采烈的人头上泼了一瓢冷水。貌似服务器部署出现了问题。虽然没能登录成功,但我还是通过项目组的测试博客了解了该项目。该项目实现了一个类似于猜数字的游戏。虽然游戏以及界面设计比较单调,但是项目组只有三个人,能做出这么漂亮的界面已经很不错了。很期待后期项目组能在服务器上部署成功,细化游戏功能,和大家一起分享。
测试项目三
项目信息
| 团队名称 | 六扇门编程团队 |
| 项目名称 | DorMi宿舍管理系统 |
| 第二次Alpha发布说明的博客地址 | https://www.cnblogs.com/cyh0813/p/11882140.html |
| 项目发布地址 | http://47.100.95.101:8080/webUser/webToLogin |
测试结果
测试登录模块:


成功登录到主页面,但缺乏注册功能
测试主功能模块:
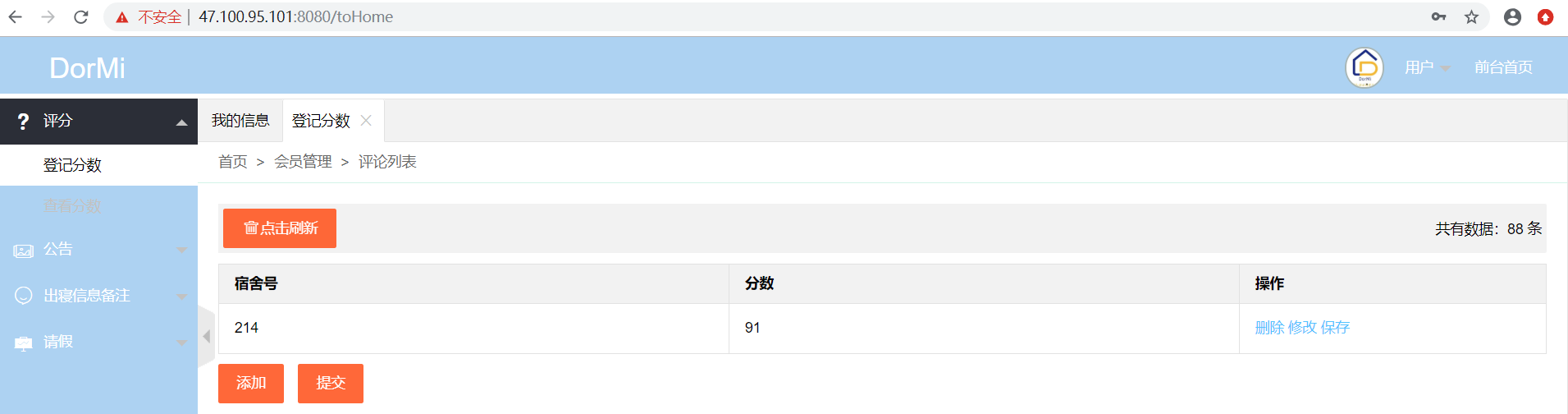
登记分数


登记分数成功
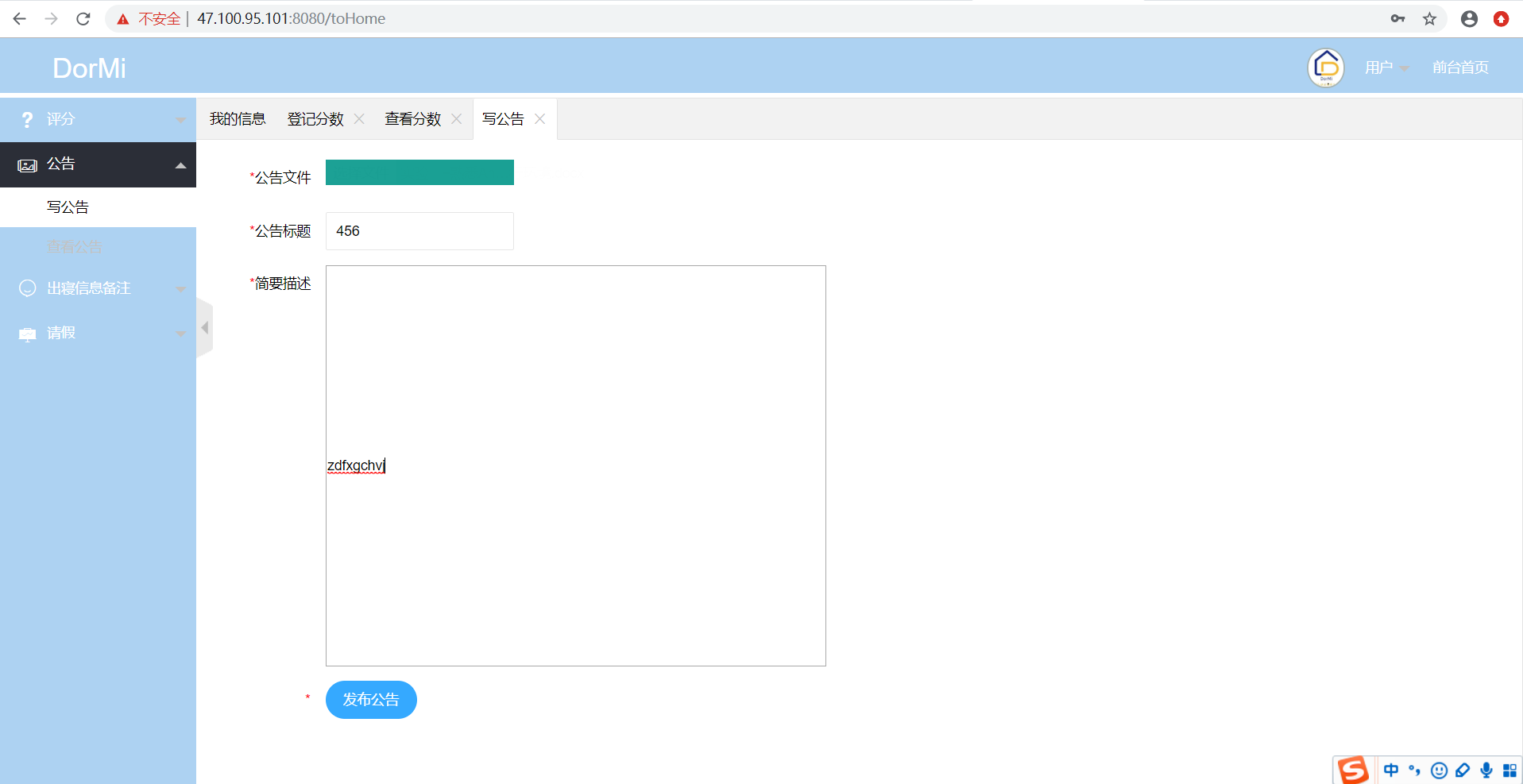
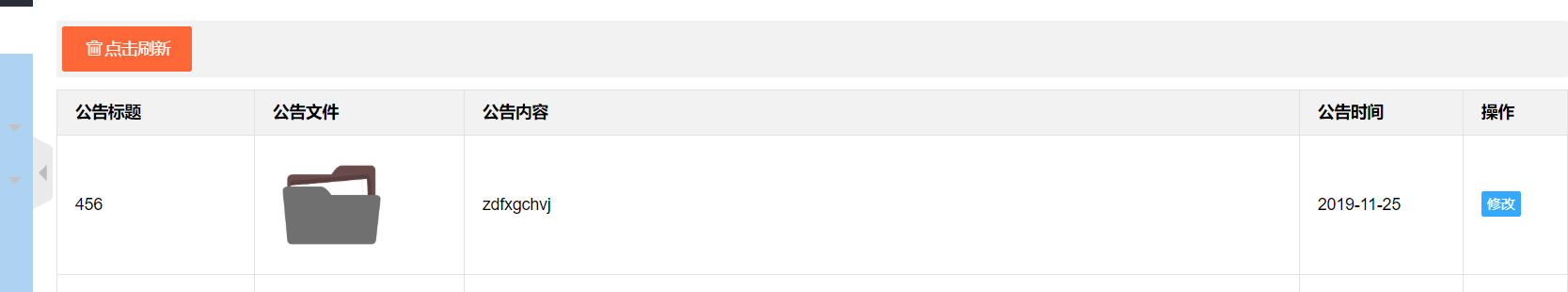
公告


公告发布成功
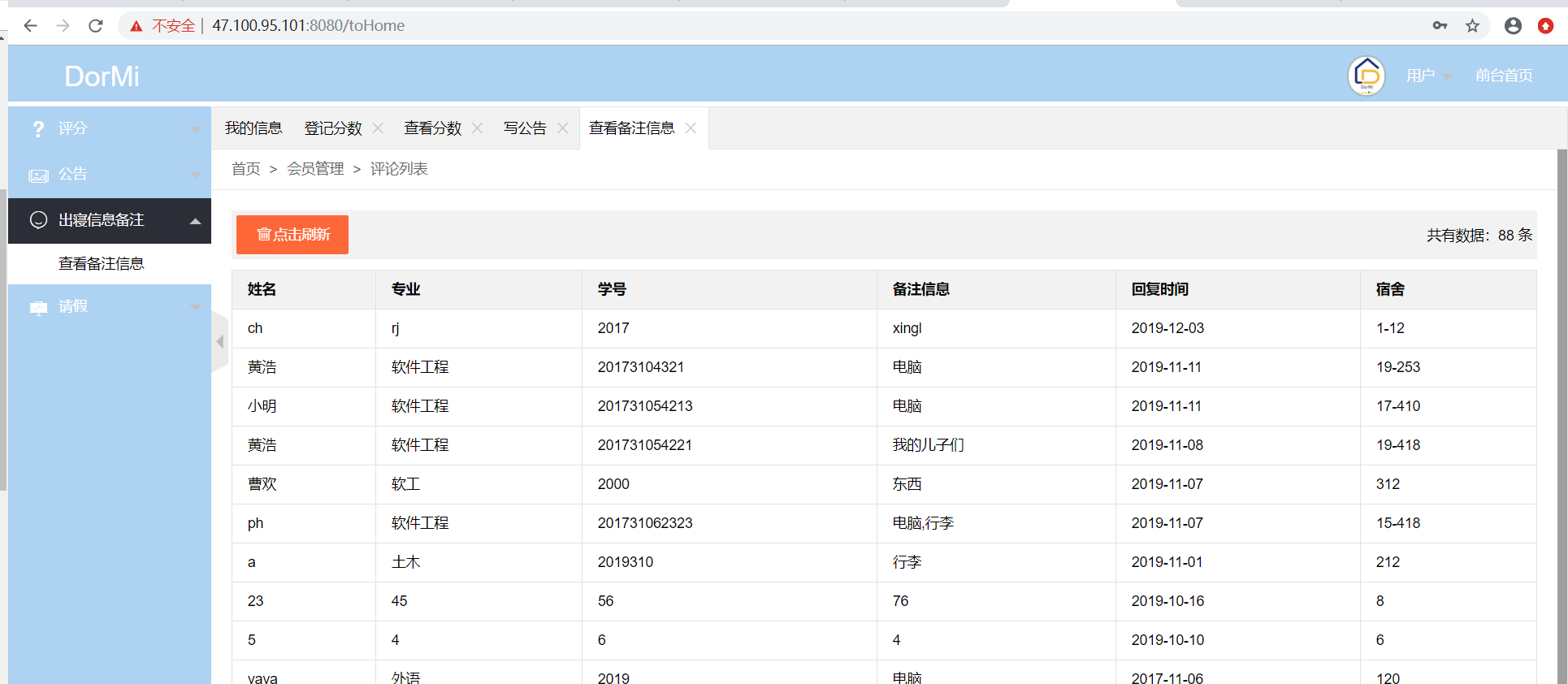
出寝信息备注

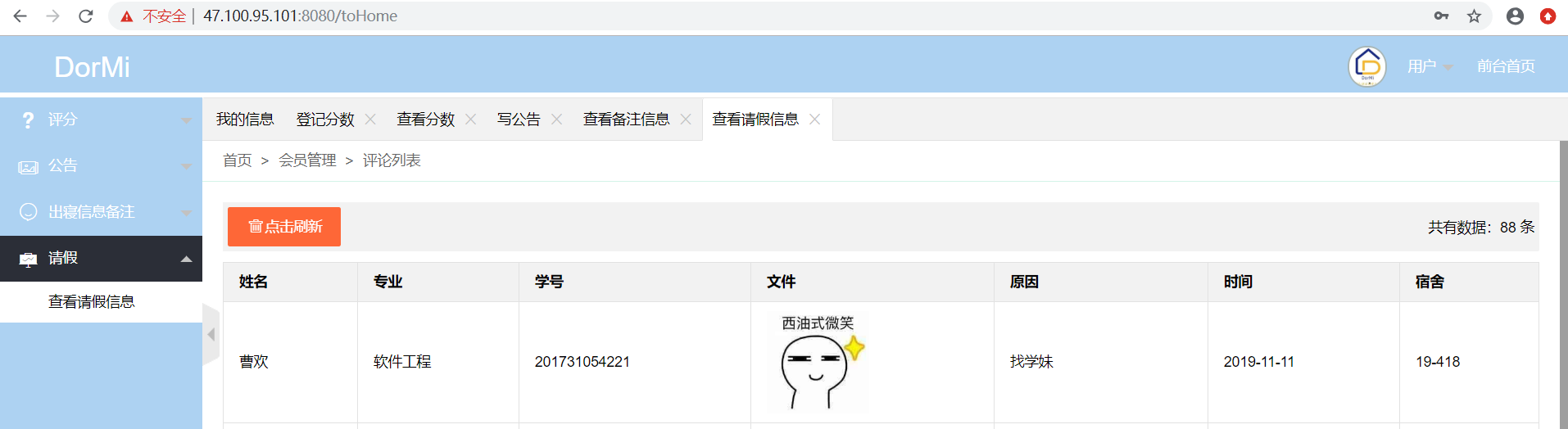
请假

没找到填写请假条的功能,如果能线上请假可能会更方便。
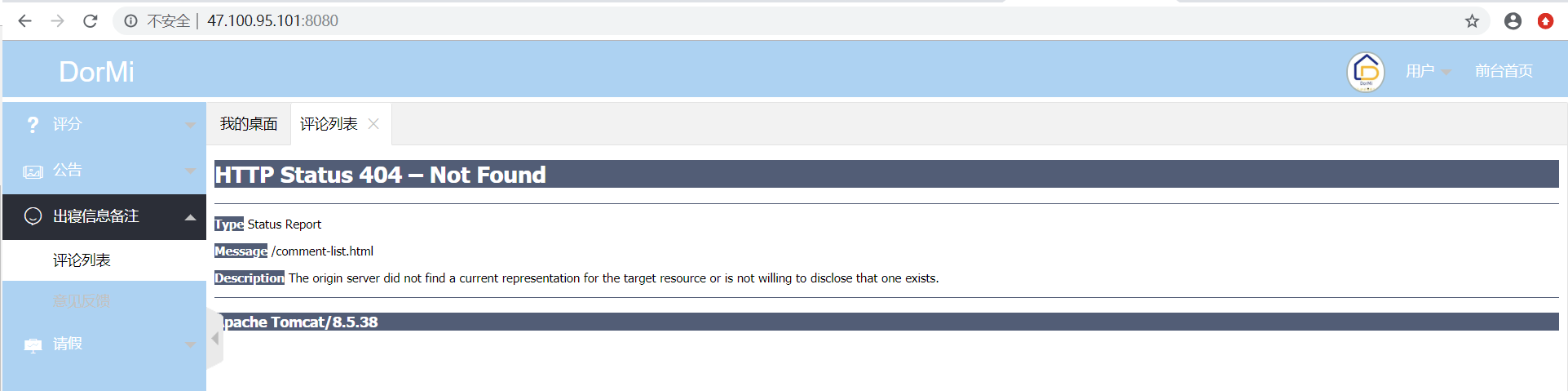
前台首页

点击前台首页过后功能模块就实现不了了
留言截图

测试感受及建议
这个项目登录进去给我的第一感觉就是太完美了,功能相对完善,而且界面布局也很优美,有一种小清新的感觉。该项目实现了寝室管理系统,个人认为如果能加上线上请假功能可能会更方便,更完美。总的来说做的十分不错,但瑕疵就是点击前台首页过后就各个功能就再也没法实现。而且退出登录以后就登不进去系统了。期待后面早日修复bug。

《构建之法》第五次作业——Alpha项目测试的更多相关文章
- 第五次作业——Alpha项目测试
第五次作业——Alpha项目测试 格式描述: 这个作业属于哪个课程 2019秋软工17级系统分析与设计 这个作业要求在哪里 作业要求 团队名称 杨荣模杰和他的佶祥虎 这个作业的目标 测试其他组项目并写 ...
- 第五次个人作业- Alpha项目测试
这个作业属于哪个课程 课程链接 这个作业要求在哪里 作业要求链接 团队名称 西柚排课王 测试人姓名 刘洋 测试人学号 201731062314 一.测试项目 测试项目 团队名 第二次Alpha发布博客 ...
- 个人作业Alpha项目测试
这个作业属于哪个课程 软件工程原理 这个作业要求在哪里 作业要求 团队名称 TEAMPANTHER 这个作业的目标 每个同学必须选取非自己所在团队的3个项目进行测试. 在你所测试的项目的Alpha发布 ...
- 个人作业——Alpha项目测试
这个作业属于哪个课程 https://edu.cnblogs.com/campus/xnsy/SoftwareEngineeringClass1/ 这个作业要求在哪里 https://edu.cnbl ...
- 个人作业—Alpha项目测试
这个作业属于哪个课程 https://edu.cnblogs.com/campus/xnsy/SoftwareEngineeringClass2 这个作业要求在哪里 https://edu.cnblo ...
- 个人作业-Alpha项目测试—luomei1547
这个作业属于哪个课程 https://edu.cnblogs.com/campus/xnsy/SoftwareEngineeringClass1/ 这个作业要求在哪里 https://edu.cnbl ...
- Isx个人第4次作业—Alpha项目测试
标题 内容 这个作业属于哪个课程 https://edu.cnblogs.com/campus/xnsy/GeographicInformationScience 这个作业要求在哪里 https:// ...
- 个人作业-Alpha项目测试
姓名 蒋东航 学号 201731062328 这个作业属于哪个课程 课程链接 这个作业要求在哪里 作业要求链接 团队名称 机你太美(团队博客链接) 这个作业的目标 了解其他团队项目,学习其他团队优秀方 ...
- 个人作业 - Alpha 项目测试
写在前面 课程链接:https://edu.cnblogs.com/campus/xnsy/SoftwareEngineeringClass2 作业要求:https://edu.cnblogs.com ...
随机推荐
- CHIMA网络安全攻防大赛经验分享
比赛模式 第一轮:20分钟基础知识赛(50道题) 安全运维,法律法规,linux操作系统等 第二轮:50分钟CTF夺旗(5道题) 题目涵盖 密码学 运用多种工具,如ASCII对照,古典密码,凯撒密码, ...
- 【ARTS】01_41_左耳听风-201900819~201900825
ARTS: Algrothm: leetcode算法题目 Review: 阅读并且点评一篇英文技术文章 Tip/Techni: 学习一个技术技巧 Share: 分享一篇有观点和思考的技术文章 Algo ...
- web端自动化——Selenium3+python自动化(3.7版本)-火狐62版本环境搭建
前言 目前selenium版本已经升级到3.0了,网上的大部分教程是基于2.0写的,所以在学习前先要弄清楚版本号,这点非常重要.本系列依然以selenium3为基础. 一.selenium简介 Sel ...
- node不要使用最新版本,使用LTS版本
错误现象 const { Math, Object, Reflect } = primordials; 原因 使用了最新的node版本 解决 使用稳定版本,参考官网说明,目前10.x的版本是稳定版本( ...
- Linux_高级用法
LInux如何压缩和解压文件 文件压缩与解压主要讲zip和tar 安静模式和文件夹 zip -r -q -o test.zip 需要打包文件 查看打包文件 du -h test.zip 上节学过的fi ...
- UN Report: Last 10 Years Likely the Hottest Decade on Record——VOA慢速英语
听力地址:UN Report: Last 10 Years Likely the Hottest Decade on Record 中英对照:联合国报告称过去十年可能是有记录以来最热的十年 Words ...
- Ubuntu中打开Qt creator,提示无法覆盖文件 /home/username/.config/Nokia/qtversion.xml : Permission denied
官网下载qt*.run文件安装后 打开Qt creator,提示无法覆盖文件 /home/username/.config/Nokia/qtversion.xml : Permission denie ...
- Nginx里的root/index/alias/proxy_pass的意思
1.[alias] 别名配置,用于访问文件系统,在匹配到location配置的URL路径后,指向[alias]配置的路径.如: location /test/ { alias /home/sftp/i ...
- C之typedef
1.1 typedef 解析: 1.typedef是一个关键字: 2.typedef它的对象必须是一个类型: 3.作用:给类型取一个别名 1.2 typedef 格式 : typedef 类型 ...
- 1.关于Python,你可能不知道的
启示录 写在前面———— 至于python有多牛逼,这里不介绍了,安装也不说了,网上一堆一堆的安装教程. 本文只介绍需要知道的 常识知识———— 1.python 发音:英 [ˈpaɪθən] 美 [ ...