给网页中的button加动画效果
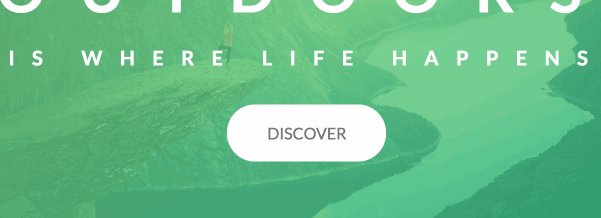
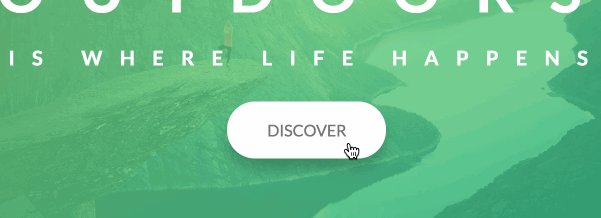
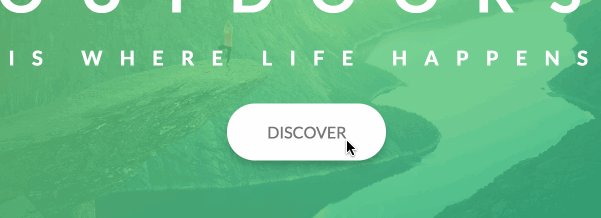
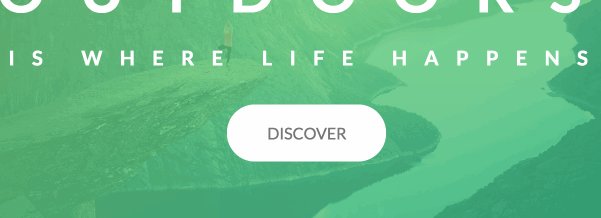
网页中的很多事件交互都是通过点击页面中的按钮来实现的,给按钮加一点动画效果也会让网页看起来生动一些,以下就是一个简单的例子:

此按钮的动画主要是通过css的transform动画,伪元素,伪类来实现;
第一步:按钮的html(此处按钮设为a元素)
<a href="#" class=""btn btn-white>discover</a>
第二步:编写按钮的css样式
按钮的基本样式
.btn:link, .btn:visited{ text-transform: uppercase; text-decoration: none; padding: 15px 40px; display: inline-block; margin-top: 30px; border-radius: 100px; transition: all .2s; position: relative; animation: moveInBottom 1s 0.75s; animation-fill-mode: backwards; } .btn-white{ background-color:#fff; color:#777; }
按钮当鼠标悬浮时的状态:
.btn:hover{ transform: translateY(-3px); box-shadow: 0 10px 20px rgba(0,0,0,0.2); }
当按钮点击时的状态:
.btn:active{ transform: translateY(-1px); box-shadow: 0 5px 10px rgba(0,0,0,0.2); }
添加btn的伪元素,实现鼠标悬浮时,背景扩大消失的效果:
.btn::after{ content: ''; display: inline-block; height: 100%; width: 100%; border-radius: 100px; position: absolute; top: 0; left: 0; z-index: -1; transition: all .4s ; } .btn-white::after{ background:#fff; } .btn:hover::after{ transform: scaleX(1.4) scaleY(1.6); opacity: 0; }
@keyframes moveInBottom{ 0%{ opacity: 0; transform: translateY(100px); } 100%{ opacity: 1; transform: translate(0); } }
给网页中的button加动画效果的更多相关文章
- ScrollMe – 在网页中加入各种滚动动画效果
ScrollMe 是一款 jQuery 插件,用于给网页添加简单的滚动效果.当你向下滚动页面的时候,ScrollMe 可以缩放,旋转和平移页面上的元素.它易于设置,不需要任何自定义的 JavaScri ...
- C#开发BIMFACE系列50 Web网页中使用jQuery加载模型与图纸
BIMFACE二次开发系列目录 [已更新最新开发文章,点击查看详细] 在前一篇博客<C#开发BIMFACE系列49 Web网页集成BIMFACE应用的技术方案>中介绍了目前市场主流 ...
- Android中xml设置Animation动画效果详解
在 Android 中, Animation 动画效果的实现可以通过两种方式进行实现,一种是 tweened animation 渐变动画,另一种是 frame by frame animation ...
- [置顶] ios 网页中图片点击放大效果demo
demo功能:点击网页中的图片,图片放大效果的demo.iphone6.1 测试通过. demo说明:通过webview的委托事件shouldStartLoadWithRequest来实现. demo ...
- HTML网页中添加音频视频动画...(转)
在网页中适当嵌入音频和视频能够充分显示网页的多媒体特性,特别是随着宽带网的普及,使得网络广播和网络视频成为现实,网页音频和视频的重要性也日益突显.具体来说,网页音频和视频的嵌入方法主要有三种: 一.b ...
- 最简单实用的JQuery实现banner图中的text打字动画效果!!!
下面,就让小博详细介绍如何实现上面GIF实现的banner图中的文字动画效果,最简单实用的方法(鉴于代码量较小,就内嵌在一个HTML文件中了): 首先,我们要在header导入一个jQuery,并新建 ...
- JQuery插件 aos.js-添加动画效果
原文地址:http://www.mamicode.com/info-detail-1785357.html 简介: aos.js是一款效果超赞的页面滚动元素动画jQuery动画库插件.该动画库可以在页 ...
- css3中的过渡效果和动画效果
一.CSS3 过渡 (一).CSS3过渡简介 CSS3过渡是元素从一种样式逐渐改变为另一种的效果. 实现过渡效果的两个要件: 规定把效果添加到哪个 CSS 属性上 规定效果的时长 定义动画的规则 过渡 ...
- swift中实现cell中局部播放的动画效果
在cell中 // 播放器动画效果 private var replicatorLayer:ReplicatorLayer = { let layer = ReplicatorLayer.init(f ...
随机推荐
- React 番外篇
小技巧:如果我们想了解一门技术,不知道如何学习,那就在 BOSS 直聘上,来看看对这门技术的要求 这篇给大家讲的是 React 1.0 的初始版本,仅仅是让大家有个了解,毕竟回顾历史,我们才能找到他最 ...
- DP&图论 DAY 6 下午 考试
DP&图论 DAY 6 下午 考试 样例输入 样例输出 题解 >50 pt dij 跑暴力 (Floyd太慢了QWQ O(n^3)) 枚举每个点作为起点,dijks ...
- TensorFlow 学习(6)———TensorFlow运作方式
本部分主要涉及到TensorFlow的运作方式和主要操作 所需的代码在https://github.com/tensorflow/tensorflow/tree/master/tensorflow/e ...
- Throwable 源码阅读
Throwable 属性说明 /** * Java 语言中所有错误和异常的基类,此类及其子类才能通过 throws 被 JVM 虚拟机抛出. * @since 1.0 */ public class ...
- javascript之DOM(Document Object Model) 文档对象模型
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- 综合开源框架之RxJava/RxAndroid
* 一种帮助做异步的框架. 类似于 AsyncTask. 但其灵活性和扩展性远远强于前者. * 主页: https://github.com/ReactiveX/RxJava * 中文资料: * ht ...
- 代码实现:从键盘输入接收一个文件夹路径,打印出该文件夹下所有的.java文件名
package com.loaderman.test; import java.io.File; import java.io.FileReader; import java.util.Scanner ...
- MySQL随机字符串函数批量插入数据
简单举个例子: drop table if exists demo1 create table demo1 ( id int primary key auto_increment, name ) ...
- "并发用户数量"的正确英文表示
并发用户数量the number of concurrent users 最佳并发用户数量the optimum number of concurrent users 最大并发用户数量 the max ...
- SQL Server 等待统计信息基线收集
背景 我们随时监控每个服务器不同时间段的wait statistics ,可以根据监控信息大概判断什么时候开始出现异常,相当于一个wait statistics基线收集,还可以具体分析占比高的等待类型 ...
