【zhifu】web开发中的支付宝支付和微信支付
一、支付类型:
支付宝支付:
支付宝app内的网页支付;
app外(即普通浏览器)网页支付;
微信支付:
微信app内的支付(在这里叫公众号支付)
app外的支付(微信H5支付);
微信公众号的支付宝支付;
二、微信内支付
微信浏览器内调起微信支付也就是微信公众号支付
有2种实现方式
1.使用微信的内置js对象 WeixinJSBridge(本人使用的此方法)交易类型:jsapi
function onBridgeReady(){
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
"appId":"wx2421b1c4370ec43b", //公众号名称,由商户传入
"timeStamp":"1395712654", //时间戳,自1970年以来的秒数
"nonceStr":"e61463f8efa94090b1f366cccfbbb444", //随机串
"package":"prepay_id=u802345jgfjsdfgsdg888",
"signType":"MD5", //微信签名方式:
"paySign":"70EA570631E4BB79628FBCA90534C63FF7FADD89" //微信签名
},
function(res){
if(res.err_msg == "get_brand_wcpay_request:ok" ){
// 使用以上方式判断前端返回,微信团队郑重提示:
//res.err_msg将在用户支付成功后返回ok,但并不保证它绝对可靠。
}
});
}
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
}else{
onBridgeReady();
}
封装
//微信浏览器支付
function wxpay(params,callback){
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', onBridgeReady(params,callback), false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', onBridgeReady(params,callback));
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady(params,callback));
}
}else{
onBridgeReady(params,callback);
}
} function onBridgeReady(params,callback){
var that = this
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
"appId":params.appId,
"timeStamp":params.timeStamp,
"nonceStr":params.nonceStr,
"package":params.package,
"signType":params.signType,
"paySign":params.paySign
},
function(res){
callback(res)
}
);
}
2.引入微信jssdk调用里面的内置方法发起支付
2-1.在入口引入jssdk文件
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js></script>
2-2.引入jssdk文件后权限验证
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,企业号的唯一标识,此处填写企业号corpid
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名,见附录1
jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
2-3.通过相应的api验证权限是否注入成功
wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,
所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});
2-4.验证成功后jssdk里面的API接口就能够调用了,里面有支付相关的接口
wx.chooseWXPay({
appId: 'wx23841cce7185b550',
timestamp: '1461300911', // 支付签名时间戳,注意微信jssdk中的所有使用timestamp字段均为小写。但最新版的支付后台生成签名使用的timeStamp字段名需大写其中的S字符
nonceStr: '5719aeafb587f', // 支付签名随机串,不长于 32 位
package: 'prepay_id=wx20160422125512b7d2205c9c0913643939', // 统一支付接口返回的prepay_id参数值,提交格式如:prepay_id=***)
signType: 'MD5', // 签名方式,默认为'SHA1',使用新版支付需传入'MD5'
paySign: '5DAB1DDABE1AD34E8FF3386AE971B727', // 支付签名
success: function(res) {
// 支付成功后的回调函数
if (res.errMsg == "chooseWXPay:ok") {
//支付成功
alert('支付成功');
} else {
alert(res.errMsg);
}
},
cancel: function(res) {
//支付取消
alert('支付取消');
}
});
3.判断微信环境
3-1 是否为微信浏览器
原理:判断 ua 中是否有字段 “micromessenger"
代码
var userAgent = navigator.userAgent.toLowerCase();
var isWechat = userAgent.match(/micromessenger/i) == "micromessenger";
或者
function isWechat () {
var ua = window.navigator.userAgent.toLowerCase()
if (ua.indexOf('micromessenger') > -1) {
return true
}
return false
}
3-2 判断是否是微信的PC端
var userAgent = navigator.userAgent.toLowerCase();
var isWechat = userAgent.match(/micromessenger/i) == "micromessenger";
var isWindowsWechat = isWechat && userAgent.match(/windows/i) == "windows";
三 、微信h5支付(交易类型mweb)
前端只需拿到后台返回的mweb_url后进行跳转
效果图:
https://www.cnblogs.com/websmile/p/11165144.html
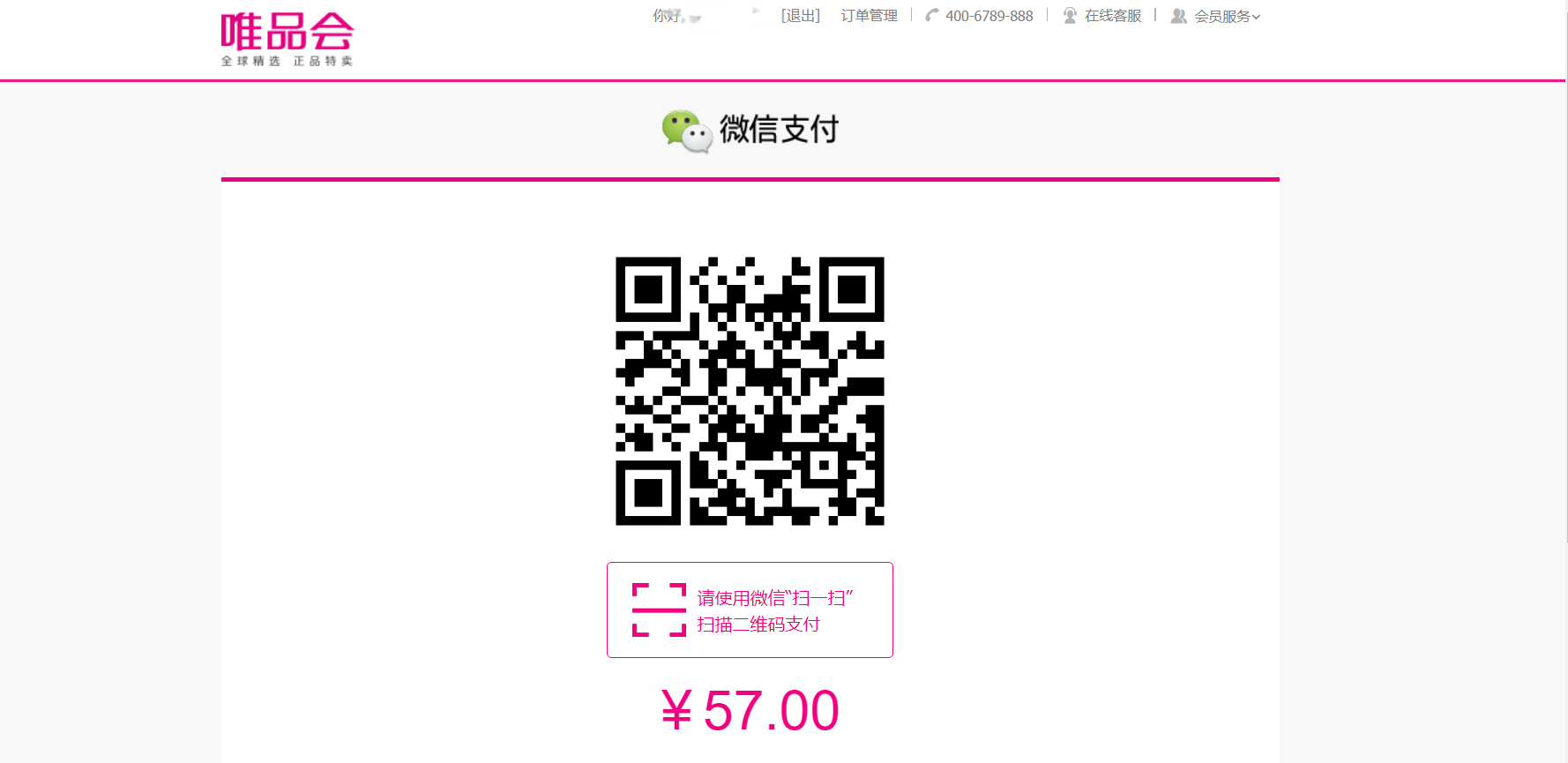
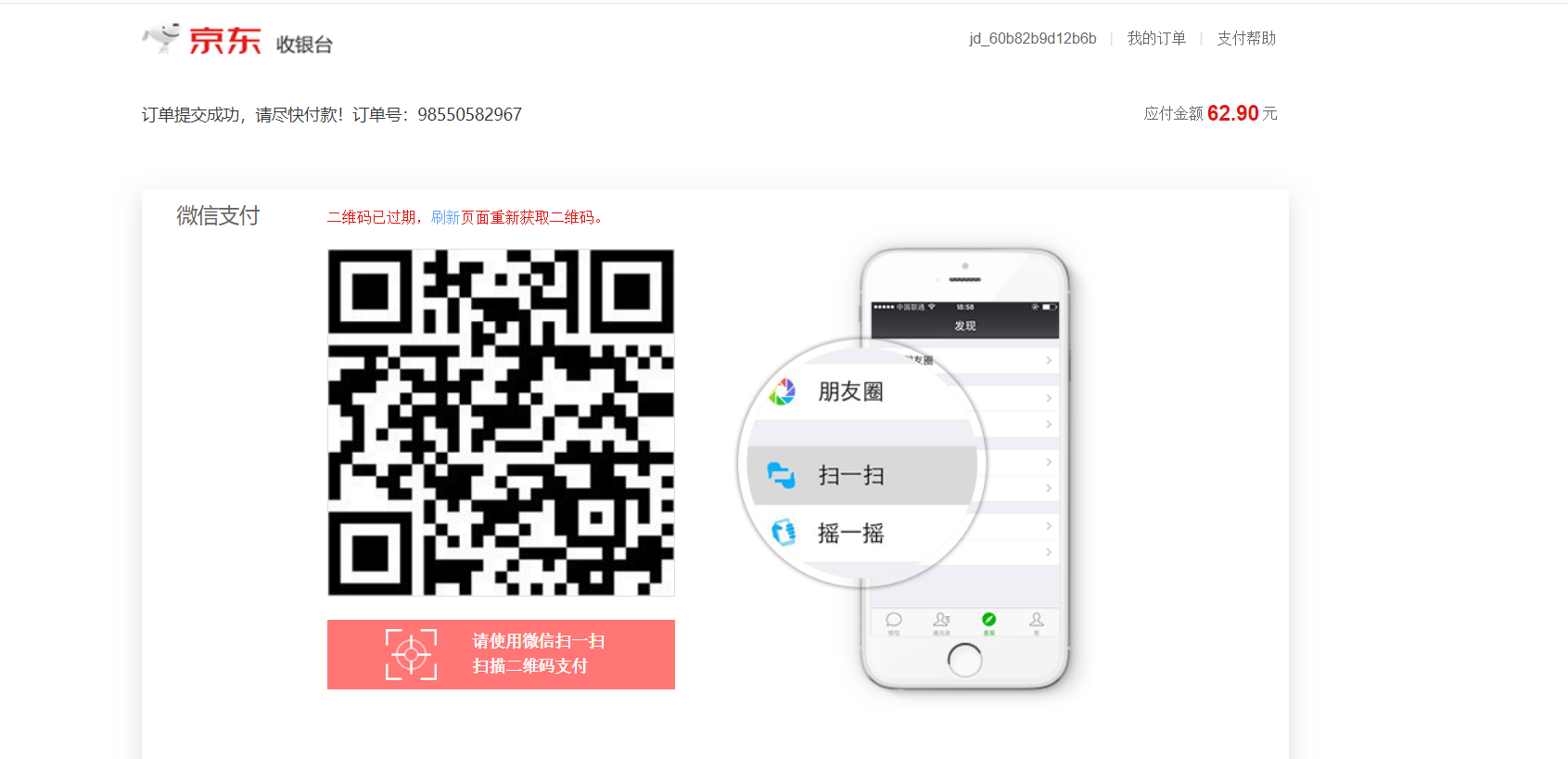
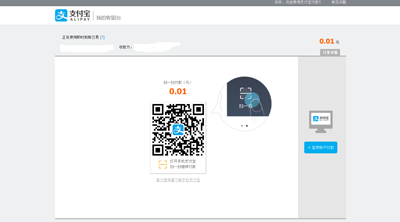
四、PC端微信支付(交易类型native)
1、前端只需展示后台返回的支付二维码
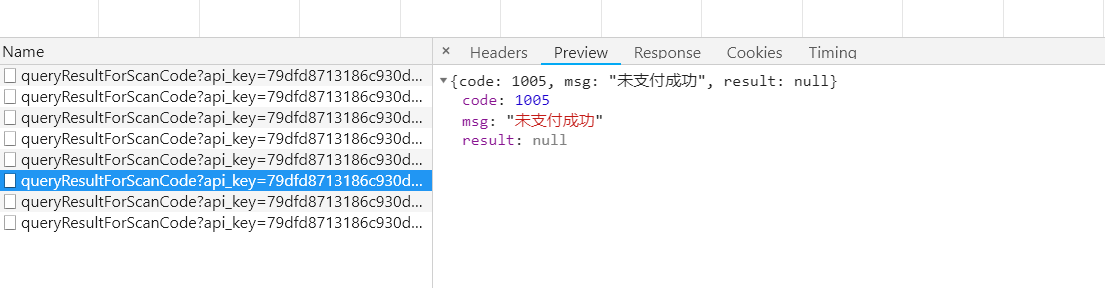
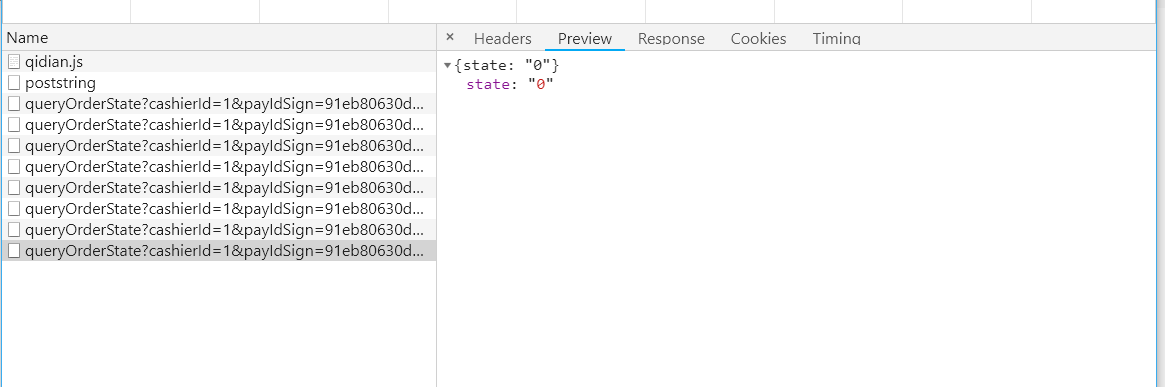
2、定时的去查询订单接口 支付成功后页面跳转或者其他操作
案例1:唯品会


案例2:京东支付


五、pc端支付宝支付
后台会返回一个form表单 前端在窗口打开就行(使用的document.write(‘form表单’))
或者(建议使用)
const div = document.createElement('div');
div.innerHTML = (results.data[0]); //res.data是返回的表单
document.body.appendChild(div);;
document.forms.alipaysubmit.submit();
效果:

六、支付宝内支付
http://myjsapi.alipay.com/jsapi/index.html
七、微信公众号的支付宝支付
https://www.jianshu.com/p/9e8dba48b628
八、支付宝手机网站支付
相关资料:
- https://docs.open.alipay.com/
- http://myjsapi.alipay.com/jsapi/index.html
- https://www.jianshu.com/p/155757d2b9eb
- https://github.com/zxlie/WeixinApi
【zhifu】web开发中的支付宝支付和微信支付的更多相关文章
- web开发中的支付宝支付和微信支付
https://www.jianshu.com/p/155757d2b9eb <!-- wxPay --SDK--> <script src="https://res.wx ...
- 微信公众号中的支付宝支付与微信支付 && 支付宝支付问题(微信bug)
一般,在微信公众号中的商城都是需要支持微信支付和支付宝支付的,当然,较大的公司对于鹅厂和阿里的站队就不说了,所以这里简单记录一下支付宝支付和微信支付的主要流程.说是简单介绍,这是因为确实不难,因为前端 ...
- 【初码干货】使用阿里云对Web开发中的资源文件进行CDN加速的深入研究和实践
提示:阅读本文需提前了解的相关知识 1.阿里云(https://www.aliyun.com) 2.阿里云CDN(https://www.aliyun.com/product/cdn) 3.阿里云OS ...
- Web 开发中很实用的10个效果【附源码下载】
在工作中,我们可能会用到各种交互效果.而这些效果在平常翻看文章的时候碰到很多,但是一时半会又想不起来在哪,所以养成知识整理的习惯是很有必要的.这篇文章给大家推荐10个在 Web 开发中很有用的效果,记 ...
- WEB开发中的字符集和编码
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,bi ...
- Web 开发中很实用的10个效果
在工作中,我们可能会用到各种交互效果.而这些效果在平常翻看文章的时候碰到很多,但是一时半会又想不起来在哪,所以养成知识整理的习惯是很有必要的.这篇文章给大家推荐10个在 Web 开发中很有用的效果,记 ...
- Web开发中管理ipad屏幕的方向变化
Web开发中,我们会遇到在手机垂直或水平视角时展示不同状态的情况.下面我来总结一下检测移动设备方向变化的一些方法. 1 使用javascript 直接看代码: <script type=&quo ...
- 今日推荐:10款在 Web 开发中很有用的占位图片服务
设计网站时,将要使用的图像在一开始通常还不存在,这个时候布局是最重要的.然而,图像的尺寸通常是预先设置,实用一些占位图像可以帮助我们更好地预览和分析布局. 如今,有免费的占位图片自动生成工具可以使用, ...
- Web 开发中应用 HTML5 技术的10个实例教程
HTML5 作为下一代网站开发技术,无论你是一个 Web 开发人员或者想探索新的平台的游戏开发者,都值得去研究.借助尖端功能,技术和 API,HTML5 允许你创建响应性.创新性.互动性以及令人惊叹的 ...
随机推荐
- PHP学习之验证码类
<?php $code = new Code(); $code->outImage(); class Code { //验证码个数 protected $number; //验证码类型 p ...
- AB窗体互传参数本质
一.找了好几个,都不靠谱,不是说不靠谱,自己感觉太繁琐,根本就是本窗体的属性(对象)的传递,1实例化2把实例化后的窗体属性=本窗体的对象 二.传递的的时候都是在互相引用的时候传递,推荐的个人认为最简单 ...
- 动态库(.so)隐藏函数名
一.偶遇 error: undefined reference to xxx 问题 尝试封装通用的接口到一个private.so,然后供客户端使用,private.so编译出来后由sample.cp ...
- 03 MySQL之数据类型和运算符
01-数据类型 MySQL支持多种数据类型,主要有 数值类型.日期/时间类型和字符串类型. 1.1 整数类型 1.2 浮点数类型和定点数类型 单精度浮点类型(FLOAT)和双精度浮点类型 (DOUBL ...
- 深度学习之GAN对抗神经网络
1.结构图 2.知识点 生成器(G):将噪音数据生成一个想要的数据 判别器(D):将生成器的结果进行判别, 3.代码及案例 # coding: utf-8 # ## 对抗生成网络案例 ## # # # ...
- 使用div 的 contenteditable属性,实现输入编辑,输入 "#" 出现下拉选择
文章原文:https://www.cnblogs.com/yalong/p/11883585.html 演示效果如下: 具体代码可以看 https://github.com/YalongYan/e ...
- 浏览器输入url后发生的事情以及每步可以做的优化
首先总结下输入url按下回车后的大致流程: 查询url的ip地址. 建立tcp连接,连接服务器. 浏览器发起http/https请求. 服务器响应浏览器的请求. 网页的解析与渲染. 下面分析每个过程 ...
- 创建使用Spring Boot
Spring Boot 创建项目 Spring Initializr 创建完成会自动下载 解压后 Idea导入 修改国内镜像 网络不够强的话停掉自动更新 build.gradle 加上 reposit ...
- 在Java中使用元组类型的利器
Java本身并没有内置元组这一项特性,要使用元组必须自行实现,所幸现在这些编程语言都支持泛型, 实现非内置元组也变的异常简单, 但是毕竟是非语言内置的语法元素,使用起来肯定不如原生元组来的便捷. 下面 ...
- Python统计分析可视化库seaborn(相关性图,变量分布图,箱线图等等)
Visualization of seaborn seaborn[1]是一个建立在matplot之上,可用于制作丰富和非常具有吸引力统计图形的Python库.Seaborn库旨在将可视化作为探索和理 ...
