怎么样修改小程序分享的title/onShareAppMessage

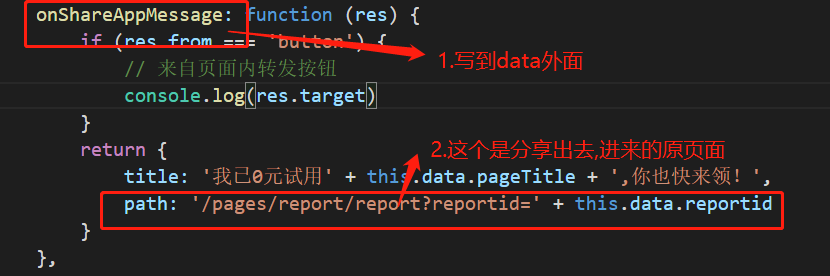
onShareAppMessage: function (res) {
if (res.from === 'button') {
// 来自页面内转发按钮
console.log(res.target)
}
return {
title: '我已0元试用' + this.data.pageTitle + ',你也快来领!',
path: '/pages/report/report?reportid=' + this.data.reportid
}
},

2.点击按钮来分享

<button class="sharebutton margin-20" open-type="share" bindgetuserinfo="share" plain="true">
<image src="https://buy.fishqc.com/img/icon-share-default.png" style="width:34rpx" class="verticalAlign" mode="widthFix"></image>
</button>
onShareAppMessage() {
var self = this;
return {
title: '领补贴更划算丨'+self.detaildata.prdName,
path: '/pages/shoppingDetail?prdId='+self.prdId+'&openid='+(self.$parent.globalData.openid?self.$parent.globalData.openid:'')
}
}
通过给 button 组件设置属性 open-type="share",可以在用户点击按钮后触发 Page.onShareAppMessage() 事件,如果当前页面没有定义此事件,则点击后无效果。
怎么样修改小程序分享的title/onShareAppMessage的更多相关文章
- 小程序分享链接功能 - onShareAppMessage
onShareAppMessage用法: 只需要在button标签中加入open-type="share",小程序ui就会自动识别分享链接功能 <button data-na ...
- 微信小程序--分享报错(thirdScriptError Cannot read property 'from' of undefined;at pages/index/index page onShareAppMessage function TypeError: Cannot read property 'from' of undefined)
分享功能: onShareAppMessage: function (res) { if (res.from === 'button') { // 来自页面内转发按钮 console.log(res. ...
- 微信小程序分享转发用法大全——自定义分享、全局分享、组合分享
官方提供的自定义分享 使用隐式页面配置函数实现的全局分享-推荐 使用隐式路由实现的全局分享-不推荐,仅供了解隐式路由 前言: 目前微信小程序只开放了页面自定义分享的API,为了能够更灵活的进行分享配置 ...
- 微信小程序分享及信息追踪
我就是个搬用工—来源:https://www.jianshu.com/p/87a75ec2fd53 小程序分享群及信息追踪 需求 页面分享 小程序页面分享链接增加source参数,值为用户ID加密 ...
- 关于微信小程序分享/转发功能的实现方法
实现微信小程序分享,可以有两个入口: 1. 小程序右上角菜单自带的分享 这个入口是默认关闭的,需要在当前页面中调用showShareMenu方法,开启分享 onLoad: function () { ...
- 微信小程序--分享功能
微信小程序--分享功能 微信小程序前段时间开放了小程序右上角的分享功能, 可以分享任意一个页面到好友或者群聊, 但是不能分享到朋友圈 这里有微信开发文档链接:点击跳转到微信分享功能API 入口方法: ...
- golang-vue实现微信小程序分享到朋友圈
最近涉及到微信小程序分享到朋友圈,不知道微信为什么不直接接口分享,咱也不敢佛,咱也不敢问,只能百度问度娘,看官方文档,网上的一些分享五花八门,每一个重点的,所以整理了一下到底怎样生成二维码分享图片才是 ...
- 微信小程序分享支持自定义封面图
微信小程序又发布更新了,刚好昨天支付宝也发布小程序,不能让它抢了风头的节奏.微信小程序主要更新如下:“小程序分享支持自定义封面图,公众号及小程序客服可发送小程序卡片.同时,我们还开放了获取发票抬头,指 ...
- 微信小程序分享朋友圈的实现思路与解决办法
实现思路 那么既然小程序没有分享到朋友圈的api,我们怎么实现分享到朋友圈呢,下面我介绍一下实现思路. 既然没有捷径,那就走复杂一点的路线,那就是需要用户手动分享到朋友圈,问题又来了,用户手动分享的话 ...
随机推荐
- Presto个人常用操作
时间戳转日期: from_unixtime(1569168000,'yyyy-MM-dd') = '2019-09-23' '20190903'转为'2019-09-23': unix_timesta ...
- iOS - FMDB数据库的使用
下面不废话了直接上代码
- 解决github提示安全漏洞的问题
今天在提交代码的时候发现github提示了这样的错误: We found potential security vulnerabilities in your dependencies. Only t ...
- SAP Cloud for Customer的Container应用设计原理
来自Jerry的同事,Yang Joey. 相信大部分C4C的UI developer包括我刚开始的时候都会比较好奇我们平时写的javascript代码是如何运行在移动设备上的,同样的,我也对这个问题 ...
- sql 四舍五入 保留两位小数
一.问题描述 数据库里的 float momey 类型,都会精确到多位小数.但有时候 我们不需要那么精确,例如,只精确到两位有效数字. 二.sqlserver解决方案: 1. 使用 Round() 函 ...
- Linux——发行版
主流发行版 1. Red Hat Linux Red Hat 公司一直是Linux 乃至开源世界的领导者.其有两个不同的发行版本: 一个商用版,称为Red Hat Enterprise Linux,专 ...
- jupyter notebook new Python3报错:Permission denied: Untitled.ipynb,修改workspace
点击新建Python文件即弹出弹窗显示 Permission denied: Untitled.ipynb 看到Permission denied 尝试是权限问题进行解决,各种百度结果都是对文件进行权 ...
- 如何制作一个Arduino温度数据记录仪
在本项目中,我们将使用Arduino开发板制作一个温度数据记录仪,该设备从温度传感器LM35获取温度值,并从DS3231实时时钟模块获取时间.然后我们将使用mini SD卡模块将这些值存储在SD卡文件 ...
- Eclipse安装zookeeper监控插件
1.在 Eclipse 菜单打开Help -> Install New Software…2.添加 url http://www.massedynamic.org/eclipse/updates ...
- Electron Apps Are Bad, So Now You Can Create Desktop Apps With HTML5 + Golang
原文:https://www.phoronix.com/scan.php?page=news_item&px=HTML5-Golang-Desktop-Apps --------------- ...
