JavaScript数字精度丢失的一些问题
本文分为三个部分
- JS 数字精度丢失的一些典型问题
- JS 数字精度丢失的原因
- 解决方案(一个对象+一个函数)
一、JS数字精度丢失的一些典型问题
1. 两个简单的浮点数相加
|
1
|
0.1 + 0.2 != 0.3 // true |
Firebug

这真不是 Firebug 的问题,可以用alert试试 (哈哈开玩笑)。
看看Java的运算结果

再看看Python

2. 大整数运算
|
1
|
9999999999999999 == 10000000000000001 // ? |
Firebug

16位和17位数竟然相等,没天理啊。
又如
|
1
2
|
var x = 9007199254740992x + 1 == x // ? |
看结果

三观又被颠覆了。
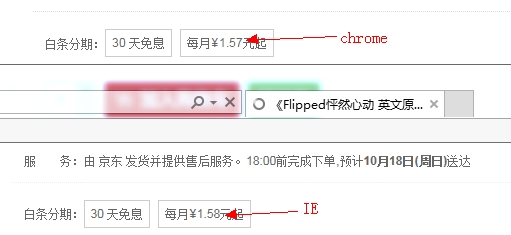
3. toFixed 不会四舍五入(Chrome)
|
1
|
1.335.toFixed(2) // 1.33 |
Firebug

线上曾经发生过 Chrome 中价格和其它浏览器不一致,正是因为 toFixed 兼容性问题导致

二、JS 数字丢失精度的原因
计算机的二进制实现和位数限制有些数无法有限表示。就像一些无理数不能有限表示,如 圆周率 3.1415926...,1.3333... 等。JS 遵循 IEEE 754 规范,采用双精度存储(double precision),占用 64 bit。如图

意义
- 1位用来表示符号位
- 11位用来表示指数
- 52位表示尾数
浮点数,比如
|
1
2
|
0.1 >> 0.0001 1001 1001 1001…(1001无限循环)0.2 >> 0.0011 0011 0011 0011…(0011无限循环) |
此时只能模仿十进制进行四舍五入了,但是二进制只有 0 和 1 两个,于是变为 0 舍 1 入。这即是计算机中部分浮点数运算时出现误差,丢失精度的根本原因。
大整数的精度丢失和浮点数本质上是一样的,尾数位最大是 52 位,因此 JS 中能精准表示的最大整数是 Math.pow(2, 53),十进制即 9007199254740992。
大于 9007199254740992 的可能会丢失精度
|
1
2
3
|
9007199254740992 >> 10000000000000...000 // 共计 53 个 09007199254740992 + 1 >> 10000000000000...001 // 中间 52 个 09007199254740992 + 2 >> 10000000000000...010 // 中间 51 个 0 |
实际上
|
1
2
3
4
|
9007199254740992 + 1 // 丢失9007199254740992 + 2 // 未丢失9007199254740992 + 3 // 丢失9007199254740992 + 4 // 未丢失 |
结果如图

以上,可以知道看似有穷的数字, 在计算机的二进制表示里却是无穷的,由于存储位数限制因此存在“舍去”,精度丢失就发生了。
想了解更深入的分析可以看这篇论文:What Every Computer Scientist Should Know About Floating-Point Arithmetic
三、解决方案
对于整数,前端出现问题的几率可能比较低,毕竟很少有业务需要需要用到超大整数,只要运算结果不超过 Math.pow(2, 53) 就不会丢失精度。
对于小数,前端出现问题的几率还是很多的,尤其在一些电商网站涉及到金额等数据。解决方式:把小数放到位整数(乘倍数),再缩小回原来倍数(除倍数)
|
1
2
|
// 0.1 + 0.2 (0.1*10 + 0.2*10) / 10 == 0.3 // true |
以下是我写了一个对象,对小数的加减乘除运算丢失精度做了屏蔽。当然转换后的整数依然不能超过 9007199254740992。
toFixed的修复如下
相关:
http://0.30000000000000004.com
http://docs.oracle.com/cd/E19957-01/806-3568/ncg_goldberg.html
本文转载自:https://www.cnblogs.com/snandy/p/4943138.html
JavaScript数字精度丢失的一些问题的更多相关文章
- JavaScript数字精度丢失问题总结
本文分为三个部分 JS 数字精度丢失的一些典型问题 JS 数字精度丢失的原因 解决方案(一个对象+一个函数) 一.JS数字精度丢失的一些典型问题 1. 两个简单的浮点数相加 0.1 + 0.2 != ...
- JavaScript数字精度上代码。
/**不能超过 9007199254740992 * floatObj 包含加减乘除四个方法,能确保浮点数运算不丢失精度 * * 我们知道计算机编程语言里浮点数计算会存在精度丢失问题(或称舍入误差), ...
- 关于 JavaScript 的 精度丢失 与 近似舍入
一.背景 最近做 dashborad 图表时,涉及计算小数且四舍五入精确到 N 位.后发现 js 算出来的结果跟我预想的不一样,看来这里面并不简单-- 二.JS 与 精度 1.精度处理 首先明确两点: ...
- php导出CSV时,超长数字精度丢失问题与前导0的字符串丢失0的问题解决
php生成的CSV有时候会遇到两个特殊情况: 1.输出的字段中,含有超长数字(18位的数字)比方身份证:122121197410180016,就算输出时字段加上"",还是会被识别成 ...
- gson ajax 数字精度丢失
ajax传输的json,gson会发生丢失,long > 15的时候会丢失0 解决方案:直接把属性为long的属性自动加上双引号成为js的字符串,这样就不会发生丢失了,ajax自动识别为字符串. ...
- js数字精度丢失
http://www.cnblogs.com/snandy/p/4943138.html
- JavaScript数字计算精度丢失的问题和解决方案
一.JS数字精度丢失的一些典型问题 1. 两个简单的浮点数相加:0.1 + 0.2 != 0.3 // true,下图是firebug的控制台截图: 看看java的计算结果:是不是让你很不能接受 再来 ...
- [转载]JavaScript 中小数和大整数的精度丢失
标题: JavaScript 中小数和大整数的精度丢失作者: Demon链接: http://demon.tw/copy-paste/javascript-precision.html版权: 本博客的 ...
- springboot 解决 数字长度过长导致JS精度丢失问题
问题 在开发过程中,我们的主键字段使用了数字作为主键ID,发现数字精度丢失的问题. 上图红框是后端日志的输出. 在浏览器端F12 看到的结果如上图,数据居然自动变化,这个是数字在浏览器丢失了精度,导致 ...
随机推荐
- Fortify漏洞之Cross-Site Scripting(XSS 跨站脚本攻击)
书接上文,继续对Fortify漏洞进行总结,本篇主要针对XSS跨站脚步攻击漏洞进行总结,如下: 1.Cross-Site Scripting(XSS 跨站脚本攻击) 1.1.产生原因: 1. 数据通过 ...
- Linux下安装php开发环境
先记录下以恶搞教程,回头自己更 https://my.oschina.net/hhly/blog/1547227
- markdown格式字串转html格式字串
参考:https://www.jianshu.com/p/0eff6cba1b7f 操作: 1.安装python支持包 pip install mkdocs # 含markdown包 或 ...
- springboot系列(九)springboot使用druid数据源
Druid是阿里巴巴开源平台上一个数据库连接池实现,它结合了C3P0.DBCP.PROXOOL等DB池的优点,同时加入了日志监控,可以很好的监控DB池连接和SQL的执行情况,可以说是针对监控而生的DB ...
- Linux命令——ulimit
参考:https://www.cnblogs.com/kongzhongqijing/p/5784293.html
- 【OF框架】搭建标准工作环境
前言 统一工作环境,统一工具集,是沟通效率的基础.如同语言一样,使用不同语言的人,需要花更多的精力去理解语言,然后才是理解语言的内容,而使用相同语言的人,对话过程直接进入到内容.对于语言不统一增加的效 ...
- python BeautifulSoup4解析网页
html = """ <html><head><title>The Dormouse's story</title>< ...
- Python获取爬虫数据, r.text 与 r.content 的区别
1.简单粗暴来讲: text 返回的是unicode 型的数据,一般是在网页的header中定义的编码形式. content返回的是bytes,二级制型的数据. 如果想要提取文本就用text 但是如果 ...
- 与C++类的初始化有关---深拷贝,浅拷贝及相关问题
深浅拷贝 如果之前没有仔细了解深浅拷贝的定义,那么从字面意思上理解,深拷贝大概是地址拷贝,因为它足够”深”嘛,那浅拷贝就是仅仅拷贝值喽,谁叫它那么“浅”,然而生活跟我们开了个巨大的玩笑,这俩意思正好满 ...
- Nginx 做JavaWeb负载均衡
随着用户量的增大,单台服务器已经满足不了用户的需求. 准备工作:安装 gcc.pcre-devel.zlib.OpenSSL 一下是在线 离线请戳这里 gcc 安装安装 nginx 需要先将官网下 ...
