如何自定义Grunt任务
任务(Tasks)是grunt的核心概念,你所做的很多工作比如资源合并(concat)、压缩(uglify)都是在配置任务。
每次grunt运行的时候,你指定的一个或多个任务也在运行,如果你没有指定任务,那么一个默认名为“default”的任务将自动运行。
有时我们需要写一些自己的grunt任务,下面是一个具体例子
一、准备
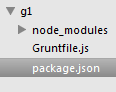
1. 新建一个目录g1
2. 新建package.json,放入g1
3. 新建Gruntfile.js,放入g1
package.json
{
"name": "g1",
"version": "0.1.0",
"author": "@snandy",
"homepage": "http://www.g1.com",
"devDependencies": {
"grunt": "~0.4.0"
}
}
4. cd进入g1,npm install安装grunt包
这整个目录结构如下

Gruntfile.js暂时空着。
二、创建一个最简单的任务
grunt.registerTask(taskName, [description,] taskFunction)
taskName 任务名称,命令行里使用 grunt + taskName
description 任务的描述
taskFunction 任务的实现
Gruntfile.js里填入一下代码
module.exports = function(grunt) {
grunt.registerTask('mytask', '一个最简单的任务演示,根据参数打印不同的输出.', function(arg1, arg2) {
if (arguments.length === 0) {
grunt.log.writeln('任务' + this.name + ", 没有传参数");
} else if (arguments.length === 1) {
grunt.log.writeln('任务' + this.name + ", 有一个参数是" + arg1);
} else {
grunt.log.writeln('任务' + this.name + ", 有两个参数分别是" + arg1 + ", " + arg2);
}
});
};
注册了一个任务“mytask”,实现一个最简单的根据所传参数不同实现不同的打印输出,看运行结果我们需要进入命令行。
进入到g1目录,输入 grunt mytask

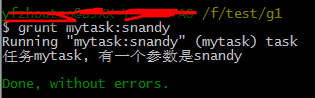
再输入 grunt mytask:snandy

任务名后面加一个冒号就可以传参了
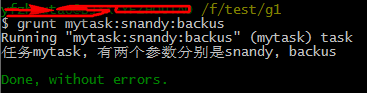
再输入 grunt mytask:snandy:backus

冒号间隔可以传多个参数
三、一次创建多个任务
grunt.registerMultiTask(taskName, [description,] taskFunction)
可以看到参数是一样的,方法名不同。但使用方式却不太同,需要先初始化config,Gruntfile.js如下
module.exports = function(grunt) {
grunt.initConfig({
log: {
t1: [1, 2, 3],
t2: 'hello world',
t3: false
}
});
grunt.registerMultiTask('log', 'Log stuff.', function() {
grunt.log.writeln(this.target + ': ' + this.data);
});
};
进入g1目录,分别测试下
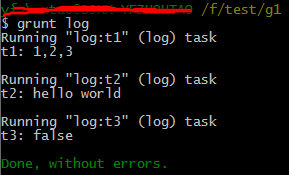
输入 grunt,会依次执行三个子任务t1,t2,t3

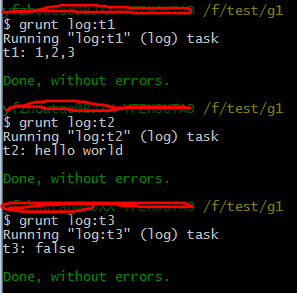
分别输入 grunt log:t1, grunt log:t2, grunt log:t3

四、任务间通讯
在一个任务内部可以调用另外一个任务,如下
module.exports = function(grunt) {
grunt.registerTask('mytask', '一个最简单的任务演示,根据参数打印不同的输出.', function(arg1, arg2) {
if (arguments.length === 0) {
grunt.log.writeln('任务' + this.name + ", 没有传参数");
} else if (arguments.length === 1) {
grunt.log.writeln('任务' + this.name + ", 有一个参数是" + arg1);
} else {
grunt.log.writeln('任务' + this.name + ", 有两个参数分别是" + arg1 + ", " + arg2);
}
});
grunt.registerTask('default', '默认的任务', function() {
// 调用mytask
grunt.task.run('mytask:param1:param2')
})
};
进入命令行,输入grunt

调用多个任务,以逗号分隔传给run方法即可,或者以数组形式
grunt.registerTask('default', '默认的任务', function() {
grunt.task.run('mytask1', 'mytask2')
// 或者
grunt.task.run(['mytask1', 'mytask2'])
})
如何自定义Grunt任务的更多相关文章
- GruntJs安装及使用入门(自定义grunt任务,合并压缩js、css)
一.Grunt.js简介(实现自动化) 1)简要说明: 1.GruntJs是基于node的javascript命令行工具,可以自动化构建.测试.生成文档的项目管理工具: 2.使用GruntJs可以自动 ...
- grunt自定义任务——合并压缩css和js
npm文档:www.npmjs.com grunt基础教程:http://www.gruntjs.net/docs/getting-started/ http://www.w3cplus.com/to ...
- cordova3.X 运用grunt生成plugin自定义插件骨架
Cordova提供了一组设备相关的API,通过这组API,移动应用能够以JavaScript访问原生的设备功能,如摄像头.麦克风等.Cordova还提供了一组统一的JavaScript类库,以及为这些 ...
- grunt 自定义任务实现js文件的混淆及加密
//自定义任务 module.exports = function (grunt) { // 项目配置 var http = require('http'); var qs = require('qu ...
- grunt配置任务
这个指南解释了如何使用 Gruntfile 来为你的项目配置task.如果你还不知道 Gruntfile 是什么,请先阅读 快速入门 指南并看看这个Gruntfile 实例. Grunt配置 Grun ...
- 快速开发Grunt插件----压缩js模板
前言 Grunt是一款前端构建工具,帮助我们自动化搭建前端工程.它可以实现自动对js.css.html文件的合并.压缩等一些列操作.Grunt有很多插件,每一款插件实现某个功能,你可以通过npm命名去 ...
- 前端打包构建工具grunt快速入门(大篇幅完整版)
打包的目的和意义就不用叙述了直接上干货 http://www.gruntjs.net/getting-started里面的教程也太简单了,需要下一番功夫去研究才行.本文将grunt打包的常用方法都用实 ...
- grunt快速入门
快速入门 Grunt和 Grunt 插件是通过 npm 安装并管理的,npm是 Node.js 的包管理器. Grunt 0.4.x 必须配合Node.js >= 0.8.0版本使用.:奇数版本 ...
- grunt任务之seajs模块打包
grunt与seajs grunt是前端流行的自定义任务的脚手架工具,我们可以使用grunt来为我们做一些重复度很高的事情,如压缩,合并,js语法检查等.通过定义grunt的配置文件Gruntfile ...
随机推荐
- 重构第29天 去除中间人对象(Remove Middle Man)
理解:本文中的”去除中间人对象”是指把 在中间关联而不起任何其他作用的类移除,让有关系的两个类直接进行交互. 详解:有些时候在我们的代码会存在一些”幽灵类“,设计模式大师Martin Fowler称它 ...
- 【jQuery基础学习】08 编写自定义jQuery插件
目的:虽然jQuery各种各样的功能已经很完善了,但是我们还是要学会自己去编写插件.这样我们可以去封装一些项目中经常用到的专属的代码,以便后期维护和提高开发效率. jQuery插件的类型: 封装对象方 ...
- LeetCode128:Longest Consecutive Sequence
题目: Given an unsorted array of integers, find the length of the longest consecutive elements sequenc ...
- FL2440驱动添加(3)LCD驱动添加学习笔记
FL2440 LCD内置控制器,320*240 TFT型LCD. 自我理解总结的两种添加驱动模式: 非platform方式添加驱动: 加载驱动: 1,硬件初始化,申请内存,并作地址映射 2,分配设备号 ...
- Couchbase介绍,更好的Cache系统
在移动互联网时代,我们面对的是更多的客户端,更低的请求延迟,这当然需要对数据做大量的 Cache 以提高读写速度. 术语 节点:指集群里的一台服务器. 现有 Cache 系统的特点 目前业界使用得最多 ...
- 安装xampp无法设置默认时间的坑
xampp无法设置默认时间,修改了时间还是无效 [Date] ; Defines the default timezone used by the date functions ; http://ph ...
- mysql oom之后的page 447 log sequence number 292344272 is in the future
mysql oom之后,重启时发生130517 16:00:10 InnoDB: Error: page 447 log sequence number 292344272InnoDB: is in ...
- linux下firefox手工安装flash插件
1. 前往adobe官网,下载flash安装包.下载.tar.gz安装包即可.2. 解压安装包,得到libflashplayer.so文件3. 新建文件夹,~/.mozilla/plugins4. 拷 ...
- Fundamentals of speech signal processing
PDF版资料下载:链接:http://pan.baidu.com/s/1hrKntkw 密码:f2y9
- inherit与auto
大家是不是和我一样,在刚开始学习css的时候,在css文件开头是不是经常看到这样的代码: * {margin:0 px; padding:0 px;} . 在接下来设置颜色字体时在body元素的cs ...
